Рубрика «material design»
Джентльменский набор для создания WPF-приложений
2022-01-23 в 12:09, admin, рубрики: .net, C#, livecharts, material design, reactive extensions, reactiveui, windows, wpf, разработка под windows41 термин в дизайне, полезный для UX-исследователя
2020-09-05 в 7:32, admin, рубрики: material design, UI, ui/ux дизайн, UX, web-разработка, wireflow, веб-дизайн, верстка, верстка сайтов, графический дизайн, дизайн, дизайн сайтов, дизайнеру, Разработка веб-сайтов
Работа с UX-дизайнерами и знакомство с их словарным запасом — это почти изучение нового языка. Давайте посмотрим на 41 часто используемый дизайнерский термин. Для лучшего взаимопонимания в команде.
Практический пример создания собственного View-компонента
2018-12-27 в 11:43, admin, рубрики: android, android development, design, devcolibri, kotlin, material design, material theming, дизайн мобильных приложений, никто не читает теги, перевод с английского, Программирование, разработка, разработка мобильных приложений, Разработка под android
Мне нравится Dribbble. Там есть много крутых и вдохновляющих дизайн-проектов. Но если вы разработчик, то часто чувство прекрасного быстро сменяется на отчаяние, когда вы начинаете думать о том, как реализовать этот крутой дизайн.
В этой статье я покажу вам пример такого дизайна и его реализацию, но перед этим давайте поговорим о решении проблемы в целом.
Material design: Shape – советы по улучшению графического интерфейса с помощью изменения форм элементов
2018-11-11 в 18:01, admin, рубрики: android, android application development, design, GUI, material design, Shape, UI, UX, графический дизайн, дизайн мобильных приложений, Разработка под android
От переводчика
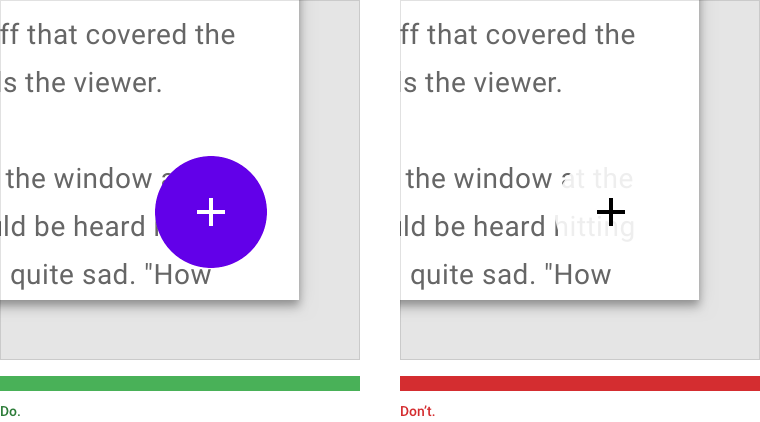
Здравствуйте. Этот перевод я делаю потому как сам недавно начал разбираться с Shape в Android, решил пошарить по material.io, и нашел там этот сборник советов по использованию. Мне он показался интересным, полезным, и познавательным, поэтому я решил поделиться им с российским сегментом разработчиков мобильных приложений.
Мне кажется что эта тема достаточно важная, ведь использование разных форм для элементов интерфейса делает приложение интереснее, и может быть даже серьезнее.
Когда пользователь видит какую-то нестандартную реализацию (в пределах разумного конечно) обычных элементов интерфейса, это цепляет глаз. К тому же подсознательно пользователь такого приложения будет понимать что разработчик не просто накидал компоненты в редакторе, а подошел с творчеством, придумал что-то свое.
Надеюсь что вы сможете извлечь пользу из прочитанного, и возможно улучшить качество своих приложений.
Читать полностью »
Быстрые прототипы на Flutter и Kotlin-Native
2018-10-05 в 12:41, admin, рубрики: android, android development, dart, design, devcolibri, flutter, kotlin, material design, material theming, никто не читает теги, перевод с английского, Программирование, разработка, разработка мобильных приложений, Разработка под android, разработка под iOS
Получив задачу разработать приложение для нашей предстоящей внутренней конференции в рамках OLX Group, моя команда задумалась о том, как сократить время создания приложения для iOS и Android, потому что нам и без этого было чем заняться. Первое, что мне пришло в голову, — использовать Kotlin, т.к. он может компилироваться на других платформах. Спойлер: не все пошло так, как изначально планировалось, но мы сделали всё вовремя, попутно узнав много нового!
Итак, это рассказ о том, как мы делали приложение OLX Group Product & Tech Conference в рекордно сжатые сроки.
Flutter для Android-разработчиков. Как создавать UI для Activity, используя Flutter
2018-09-27 в 13:43, admin, рубрики: android, android development, dart, design, devcolibri, flutter, material design, дизайн мобильных приложений, никто не читает теги, перевод с английского, Программирование, разработка, разработка мобильных приложений, Разработка под android
Эта статья написана для Android-разработчиков, которые хотят применить свои существующие знания для создания мобильных приложений с помощью Flutter. В этой статье мы рассмотрим эквивалент Activity во Flutter.
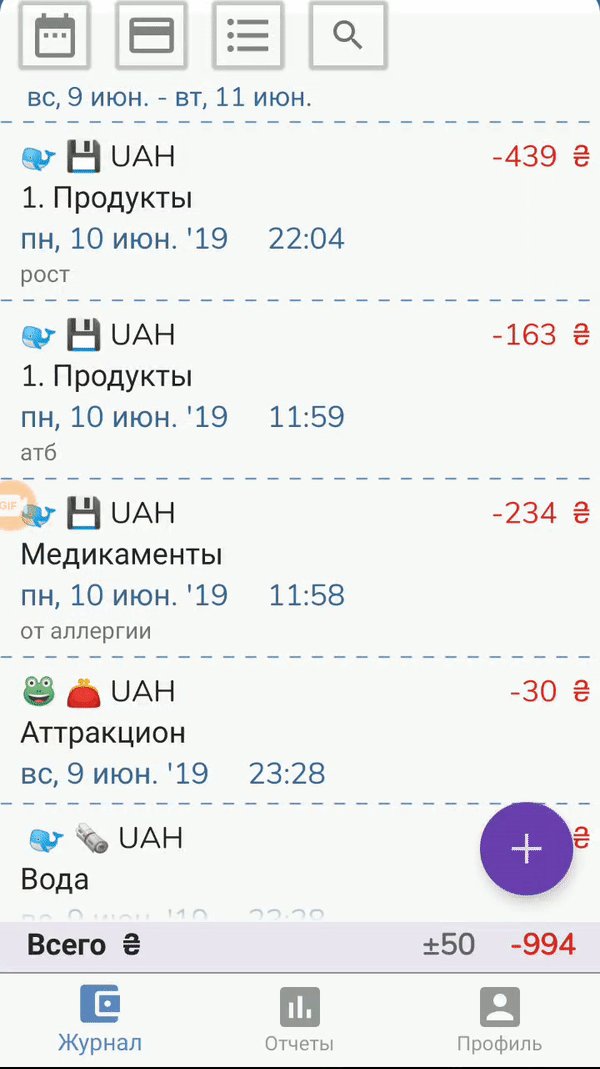
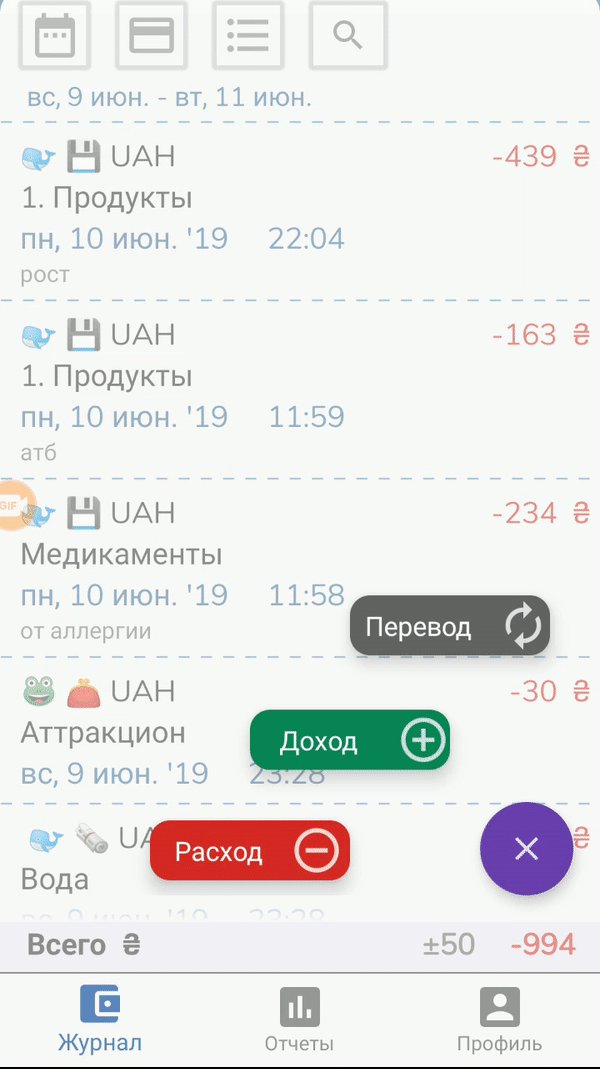
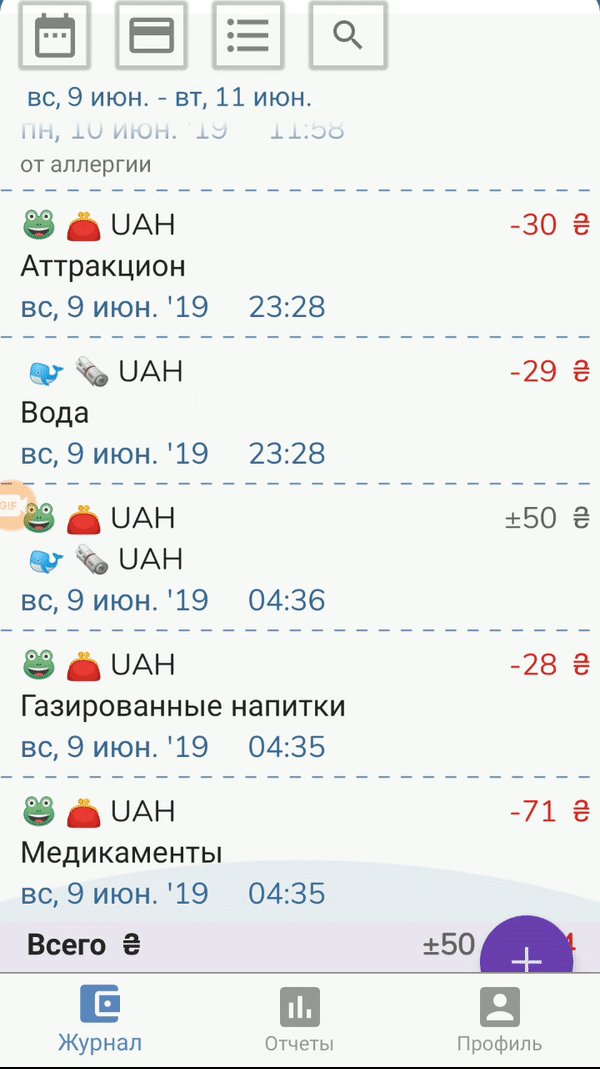
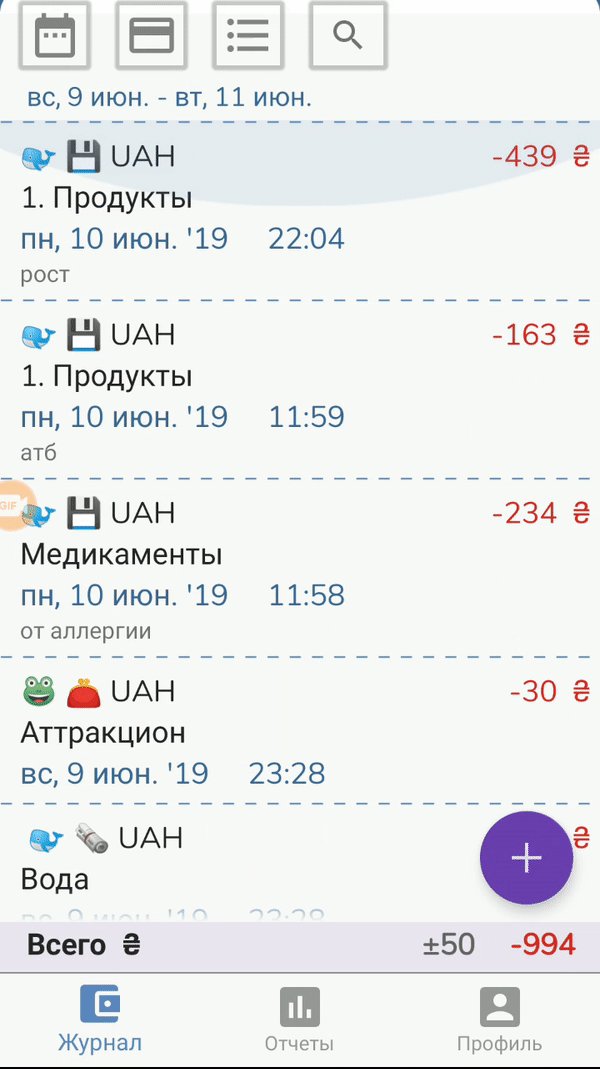
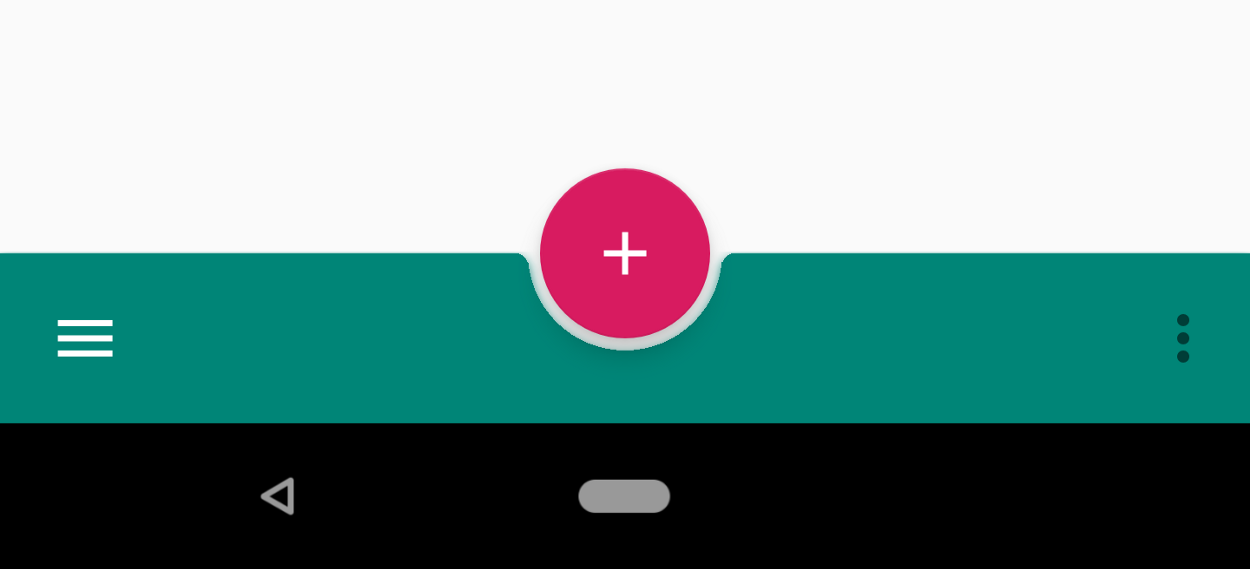
Реализация BottomAppBar. Часть 1: Material компоненты для Android
2018-09-17 в 12:58, admin, рубрики: android, android development, design, devcolibri, material design, дизайн мобильных приложений, никто не читает теги, перевод с английского, Программирование, разработка, разработка мобильных приложений, Разработка под android
BottomAppBar — это один из новых Android Material компонентов, которые были представлены на Google I/O 2018. Это по сути расширение компонента Toolbar. Новый BottomAppBar располагается в нижней части окна приложения в отличие от тулбара, который находится в его верхней части. С помощью этой парадигмы команда Material Design ожидает нового пользовательского опыта (UX). BottomAppBar намного более доступен для пользователя в сравнении с обычным тулбаром. Переместив панель управления и меню в нижнюю часть приложения, BottomAppBar предлагает кардинально новый дизайн для Android приложений.
Material 2.0 для разработчиков. Краткий обзор новых компонентов
2018-08-28 в 6:01, admin, рубрики: android, material design, UI, Блог компании MobileUp, дизайн мобильных приложений, интерфейсы, Разработка под android
В мае на Google I/O мы впервые увидели Material Design 2.0. Команда Google провела крупный рефакторинг и выпустила обновленную библиотеку дизайна. В ней появились новые компоненты и анимации. Мы следим за развитием Material Components с самого начала. Сейчас все находится на стадии RC1, и уже скоро выйдет в релиз. Под катом обзор новых и обновленных UI-компонентов для тех, кто еще не пробовал их в работе, но интересуется.