С распространением персональных компьютеров научные статьи, а также книги, методические пособия и учебники, обрели новый носитель. Осталась в прошлом печатная машинка и текст с отступами, куда впоследствии аккуратно вставлялись формулы и рисунки от руки. Математические формулы с появлением TeX набирают обычным текстом. Сейчас TeX уже не просто программа верстки, а способ записи формул. Даже если Вам не довелось с ним работать, а подготовка документа ассоциируется с Word, удобным и быстрым способом ввода формулы в WordЧитать полностью »
Рубрика «markdown» - 2
Markdown в науке
2021-04-27 в 9:58, admin, рубрики: latex, markdown, pandoc, smiles, vds, vps, Блог компании Маклауд, научные статьи, Презентации, химияMarkedText — маркдаун здорового человека
2021-01-08 в 8:58, admin, рубрики: html, markdown, usability, велосипедостроение, Проектирование и рефакторинг, Семантика, Совершенный код, языки разметкиЗдравствуйте, меня зовут Дмитрий Карловский и все свои статьи (и презентации) пишу я в MarkDownЧитать полностью »
Как я искал пацанский движок для блога
2020-05-08 в 10:13, admin, рубрики: cms, Ghost, jekyll, markdown, teletype.in, wordpress, Блог компании RUVDS.com, Лайфхаки для гиков, Читальный зал, эгея
Я много пишу в интернетах и мне захотелось завести свой личный стэндалон блог, куда можно писать мелкие заметки и статьи, не подходящие для других площадок. Главная проблема личного блога — мне лень оформлять посты. Чтобы черкануть пару строк в каком-нибудь WordPress, нужно слишком много телодвижений. Я попробовал несколько разных движков и каждый раз ловил себя на ощущении, что мне не хочется ими пользоваться, намного быстрее и проще писать в записную книжку вроде Evernote или Notion. Так я стал искать идеальный движок для блога, отвечающий всем моим потребностям.
Мои требования к идеальному движку:
- Желательно self-hosted — я пережил много закрытий сервисов, от narod.ru до google+ и точно знаю, что рано или поздно все протухает, поэтому надежнее всего держать контент у себя. Также посты могут удалять по каким-то фейковым жалобам или по DMCA, как это происходит на Medium и LiveJournal.
- Возможность подключения своего домена — мне нужен сайт-визитка со всеми проектами и ссылками в одном месте, где можно разместить портфолио, резюме, контакты.
- Минимум телодвижений и интерфейса — в идеале интерфейса CMS вообще не должно быть видно, админская панель не нужна, посты должны редактироваться, создаваться и просматриваться в одном месте.
- Полноценный WYSIWYG редактор — поддержка разметки Markdown и обработка её в реальном времени, подсветка кода, вставка картинок из буфера обмена.
- Нормальные комментарии — возможность оставлять анонимные комментарии и авторизовываться через максимум соц. сетей для персонифицированных комментариев.
- Минималистичный внешний вид — я не хочу заниматься версткой и темами, подходящее оформление должно быть из коробки.
Внутри я рассказываю какой вижу идеальную CMS, редактор постов и комментарии, почему большинство существующих движков устарели на десять лет, и сравниваю между собой разные движки.
Читать полностью »
Docs as code против или вместе с Confluence? Обзор нескольких способов публикации из репозитория в Confluence
2020-01-15 в 13:59, admin, рубрики: atlassian, confluence, confluence api, docs as code, markdown, python, restructured text, rst, sphinx docs, wiki, документация, управление проектамиМногие уже давно или активно используют или смотрят в сторону модели хранения и публикации документации как кода, это значит применять к документации все те же правила, инструменты и процедуры, что и к программному коду, например, хранить в репозитории, прогонять тесты, собирать и релизить в CI/CD. Этот подход позволяет поддерживать документацию актуальной к коду, версионировать и отслеживать изменения, используя привычные инструменты разработки.
Однако в то же время во многих компаниях годами существуют также и вики-системы, в которых к документации получают доступ другие команды и сотрудники, например, менеджеры проектов. Что если вам захотелось привести хранение и публикацию к единому виду, то есть наряду с HTML публиковать доки и в Confluence? В этой статье я дам обзор решений задачи публикации документов из репозитория в Confluence.
Читать полностью »
Делаем из Vim-а конфетку
2019-09-28 в 20:47, admin, рубрики: customization, IDE, jupyter, latex, markdown, vimВы под давлением коллег или сокурсников из более успевающих групп решились на отчаянный шаг, способный разделить вашу жизнь на период "до" и "после" (прошли vimtutor), и теперь не знаете что делать с вашими новообретёнными способностями? А может вы всё ещё сидите в какой-нибудь IDE и в ус не дуете зачем вам "эти ваши программистские блокноты" и "какой-то там Vim"? Тогда присаживайтесь поудобнее и налейте себе лимонад, сейчас я вам всё по полочкам разложу.

Используйте GIT при документировании
2019-06-17 в 13:13, admin, рубрики: devops, documentation, Git, github, markdown, pandoc, pywin32, Системы управления версиями, управление проектамиИногда не только сама документация, но и процесс работы над ней может быть критичным. Например, в случае проектов львиная часть работы связана именно с подготовкой документации, и неправильный процесс может привести к ошибкам и даже к потере информации, а, следовательно, и к потере времени и выгоды. Но даже если эта тема и не является центральной в вашей работе и находится на периферии, то все равно правильный процесс может улучшить качество документа и сэкономить вам время.
Изложенный здесь подход, с примером конкретной реализации, имеет низкий порог вхождения. Технически, уже завтра вы можете начать работать по-новому.
Читать полностью »
Разрабатываем теорию информации как проект с открытым исходным кодом
2019-03-30 в 10:11, admin, рубрики: android apps, bitbucket.org, Git, markdown, natural language processing, termux, Анализ и проектирование систем, искусственный интеллект, машинное обучениеЕсть проблема:
- найден очень полезный способ описания процессов формирования и преобразования информации,
- сформирован теоретический базис этого способа
- публикация в чисто-теоретическом виде (без сопровождения объяснениями и примерами) будет доступна только труженикам науки,
- формирование примеров — это очень большой объем работы,
- времени для занятия этой темой мало, совершенно не хватает двух рук, а из доступной техники — пока только смартфон,
- а способ очень красив.

Под катом попытка решения проблемы с использованием странных на первый взгляд инструментов: Android-смартфон, markdown, Epsilon Notes, динамическая книга, Termux, git, bitbucket, Хабр.
Пост-пост, мета-мета. Учимся писать на Хабр
2019-03-13 в 7:03, admin, рубрики: Google Docs, markdown, microsoft word, visual studio code, Блог компании Яндекс.Деньги, веб-дизайн, верстка, дизайн, как писать, картинки, Социальные сети и сообщества, типографика, хабр, хабраконвертер
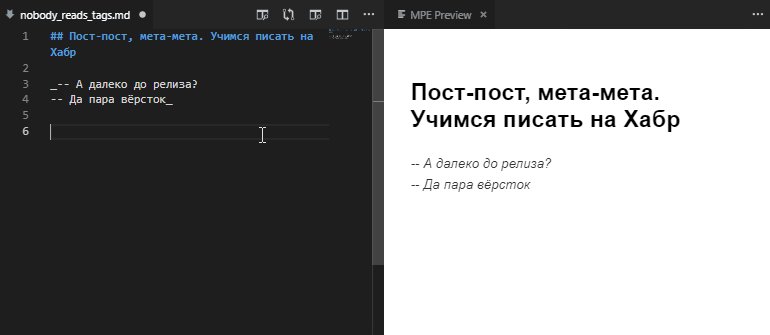
— А далеко до релиза?
— Да пара вёрсток.
Докатился — пишу на Хабр о том, как писать на Хабр. Хотя причины есть — я пять лет занимаюсь этим, перевидал и перепробовал кучу инструментов, так что теперь делюсь с вами самыми лучшим.
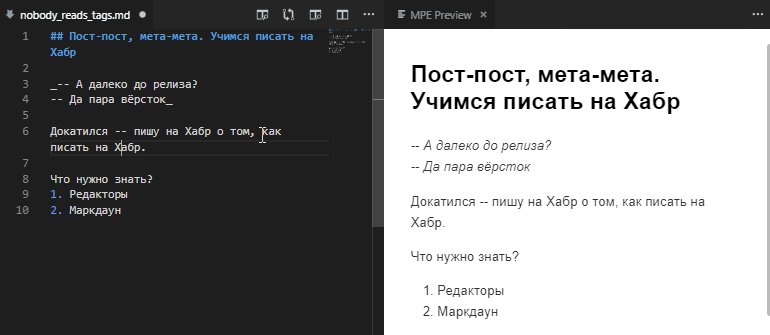
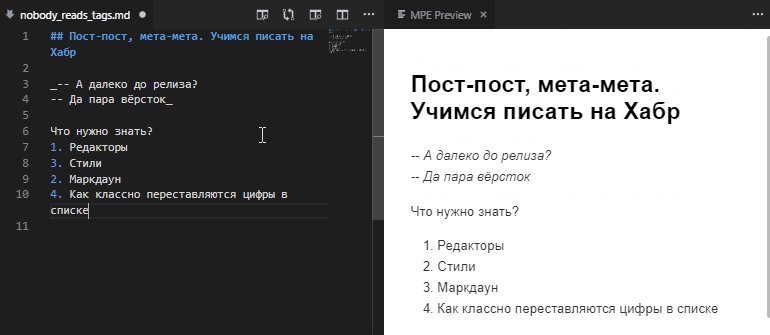
Я расскажу о том, как прийти от HTML-разметки в Хабраредакторе к осмысленной вёрстке, быстрому оформлению постов и продуктивной совместной работе. Здесь — о моём опыте в Яндекс.Деньгах и о том, как я организовал работу над хабратекстами, чтобы не было мучительно больно.
Чего мне не хватает на Хабре
2018-09-16 в 18:14, admin, рубрики: markdown, wysiwyg, написание статей, редактор, хабр, хабрахабрПредлагаю администрации помимо ребрендинга посмотреть в сторону облегчения жизни авторам и подумать над добавлением таких функций:
- Групповое редактирование — иногда я пишу сложные статьи, в подготовке которых участвует несколько человек: редактор грамматики и пунктуации, технический редактор, иллюстратор. Сейчас мне приходится копировать для них статью без разметки в какой-нибудь google docs и оттуда возвращать ее на хабр и заново оформлять разметку.
Намного удобнее было бы выдать права на редактирование черновика другому аккаунту внутри хабра. - История правок — все привыкли к системам контроля версий, и это касается не только кода, но и любых текстов. Мне необходимо видеть, какие правки внес редактор, не ухудшило ли это читаемость текста. Так же я хочу видеть, как мои статьи без моего ведома и уведомлений правит администрация хабра!
- WYSIWYG редактор — в целом, я считаю интерфейс редактора хабра очень хорошим, намного более удобным, чем какой-нибудь Medium.com. Но неудобно постоянно переключаться между редактором и просмотром финальной версии. Особенно когда пытаешься оформить сложную верстку с цитированием, отступами, подсветкой кода.
Читать полностью »
Современный формат презентаций
2018-09-09 в 9:00, admin, рубрики: crossplatform, Git, github, link, markdown, svg, theme, usability, Блог компании Positive Technologies, интерфейсы, ПрезентацииПоздравляю дизайнеров с их профессиональным днем! В честь праздника я решил рассказать о наборе правил (гайдлайнов), которые описывают, какими должны быть современные презентации с точки зрения контента и оформления.
В настоящее время, когда во всю продвигаются шлемы виртуальной реальности и теслы летают в космос, можно использовать всю мощность браузерных движков для создания по настоящему интерактивных, кроссплатформенных и стильных презентаций, а не делать набор страниц PPTX или, чего хуже, PDF в стиле «иллюстративный материал к расчетно-пояснительной записке».
С 2015 года я пытаюсь найти для себя оптимальный формат презентаций (не считая дипломных проектов). И сейчас, в 2018-м, думаю, что это почти удалось. Начиналось все с Power Point, а закончилось веб-фреймворками на базе JavaScript.
Существует несколько JavaScript- движков, с помощью которых можно создавать классные презентации — Marp, Reveal, landslide, hacker-slides, slidify и другие. В каких-то можно использовать Markdown, какие-то встраиваются в IDE, а какие-то — можно создавать в собственных редакторах. Мне пока что удалось попробовать первые два.
В качестве демонстрации материала, доступны примеры слайдов и видео.