В жизни даже самого «махрового» IT-шника порой наступает момент, когда нужно не только вылезти из своей берлоги на улицу, но целиком перенести себя на новое место жительства. Обычный человек в таких случаях вооружается Интернетом и прочёсывает сайты недвижимости в поисках подходящих вариантов, которые отмечаются на карте, выписываются или распечатываются, а затем планомерно прозваниваются. Если наступает конец цикла, а задача ещё не выполнена — goto line 1… А на каком-то этапе человеку это надоедает и он идёт в агенство.
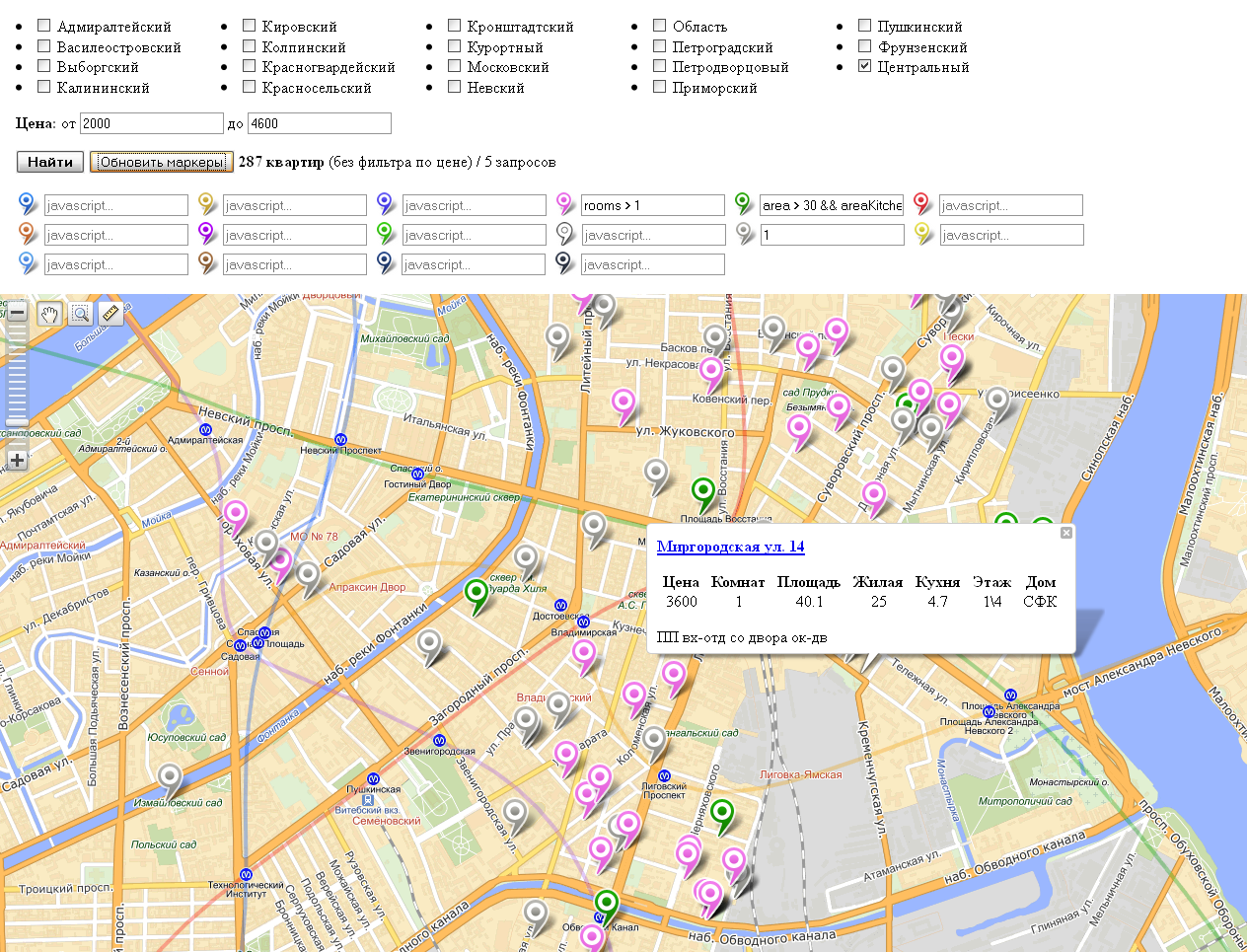
Вот и в моей жизни пришло время для переезда, но проведя несколько дней за такой рутинной деятельностью я вспомнил, что незря ношу бороду есть такой чудесный сервис, как Яндекс.Карты, и у них есть не менее чудесное API. Посидев одно утро и скомбинировав всё с простейшим граббером на PHP и XPath я получил такую вот красочную карту, где разными маркерами можно отмечать объекты (квартиры) по любому из критериев, или просто одним взглядом оценить, какие из них ближе к желаемому месту дислокации (в моём случае это было метро):