TL;DR Недавние изменения в модели ценообразования, мягко говоря, безумны.
Когда я в 2012 году запустил NUKEMAP, у Google Maps были просто потрясающие программные интерфейсы. Абсолютно лучшие API для создания картографических мэшапов на JavaScript, практически бесплатные, с активным сообществом разработчиков, которое регулярно добавляло новые функции. На самом деле создавалось впечатление, что компания заинтересована в людях, которые используют их продукт для создания крутых, полезных инструментов.

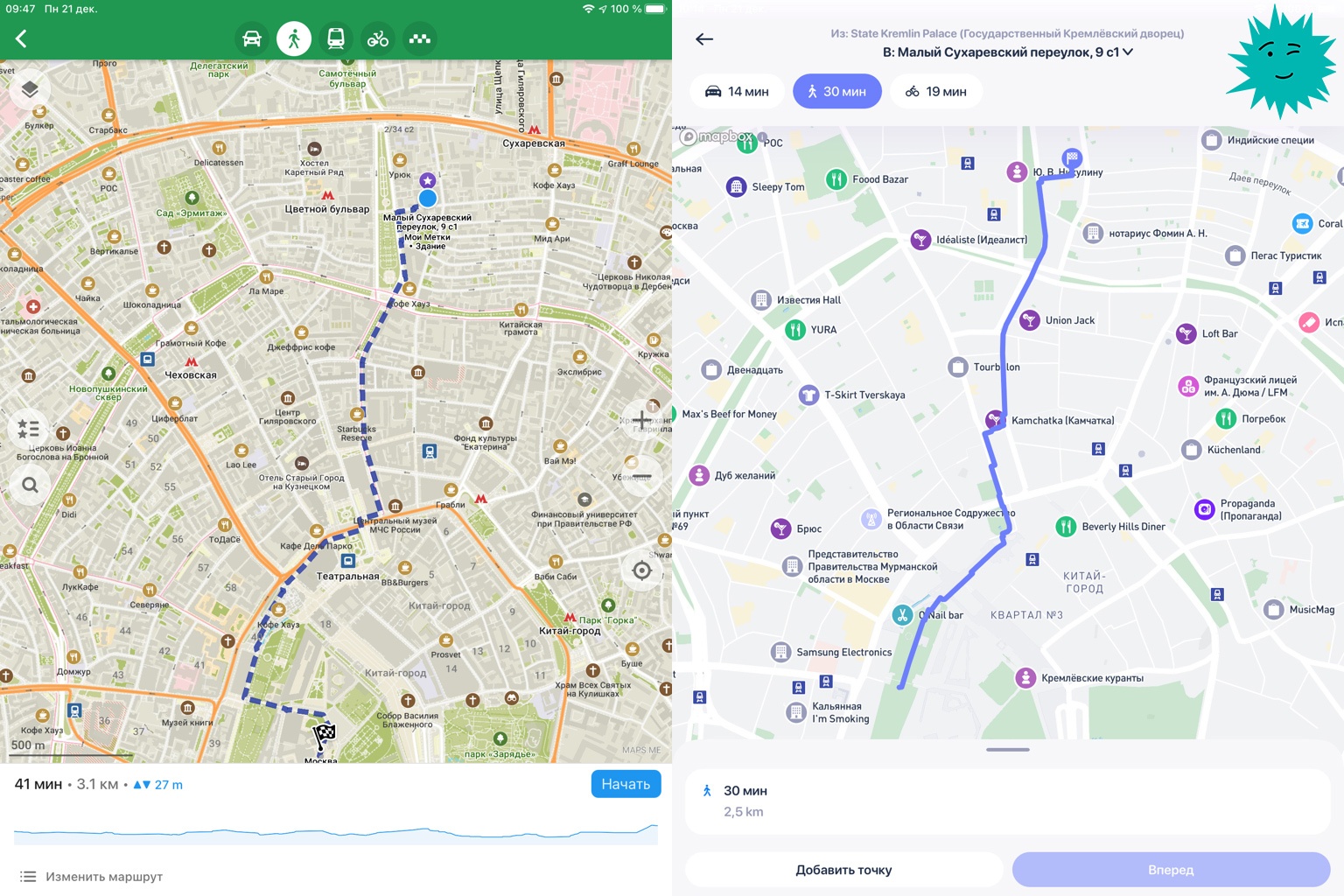
Старые версии NUKEMAP: слева оригинальная версия от марта 2005 года на скриншотах MapQuest (она была чрезвычайно ограничена и никогда не публиковалась), полностью на PHP. Я разработал её для личного пользования и обучения. Справа переделанный NUKEMAP от 2012 года на Google Maps API и Javascript.
Сегодня изменилось почти всё. В кодовую базу API практически перестали добавлять реально полезные функции (многие классные фичи были удалены или тихо устарели; добавляемые новые функции, как правило, инкрементальные или примитивные). Это действительно весьма примечательный факт, поскольку на свой собственный веб-сайт Google Maps они добавили много классных штук, например, режим 3D. Но в API их не портировали.Читать полностью »