Пройдем по следам C++ 2015 Russia далее.
В предыдущей статье мы рассмотрели алгоритм для lock-free ordered list и на его основе сделали простейший lock-free hash map. У этого hash map есть недостаток: размер хеш-таблицы постоянен и не может быть изменен в процессе роста числа элементов в контейнере. Это не представляет проблемы, если мы заранее примерно представляем требуемый объем контейнера. А если нет?
Читать полностью »
Рубрика «map» - 3
Lock-free структуры данных. Concurrent maps: rehash, no rebuild
2015-03-04 в 6:00, admin, рубрики: c++, libcds, lock-free, map, split-ordered list, Алгоритмы, параллельное программирование, ПрограммированиеLock-free структуры данных. Concurrent map: разминка
2015-03-03 в 6:00, admin, рубрики: c++, libcds, lock-free, map, ordered list, Алгоритмы, параллельное программирование, Программирование 
Мне оказали честь — пригласили выступить на первой конференции C++ 2015 Russia 27-28 февраля. Я был насколько наглым, что запросил 2 часа на выступление вместо положенного одного и заявил тему, наиболее меня интересующую — конкурентные ассоциативные контейнеры. Это hash set/map и деревья. Организатор sermp пошел навстречу, за что ему большое спасибо.
Как подготовиться ко столь ответственному испытанию выступлению? Первое — нарисовать презентацию, то есть кучу картинок, желательно близко к теме. Но надо ещё и два часа озвучивать картинки, — как все это запомнить? Как избежать глубокомысленных «ээээмммм», «здесь мы видим», «на этом слайде показано», несвязных прыжков повествования и прочих вещей, характеризующих выступающего c не очень хорошей стороны в части владения родным языком (это я про русский, с C++ я разобрался быстро — никакого кода в презентации, только картинки)?
Конечно, надо записать свои мысли, глядя на слайды. А если что-то написано, то не худо бы и опубликовать. А если публиковать, — то на хабре.
Итак, по следам C++ 2015 Russia! Авторское изложение, надеюсь, без авторского косноязычия, без купюр и с отступлениями по теме, написанное до наступления события, в нескольких частях.
Читать полностью »
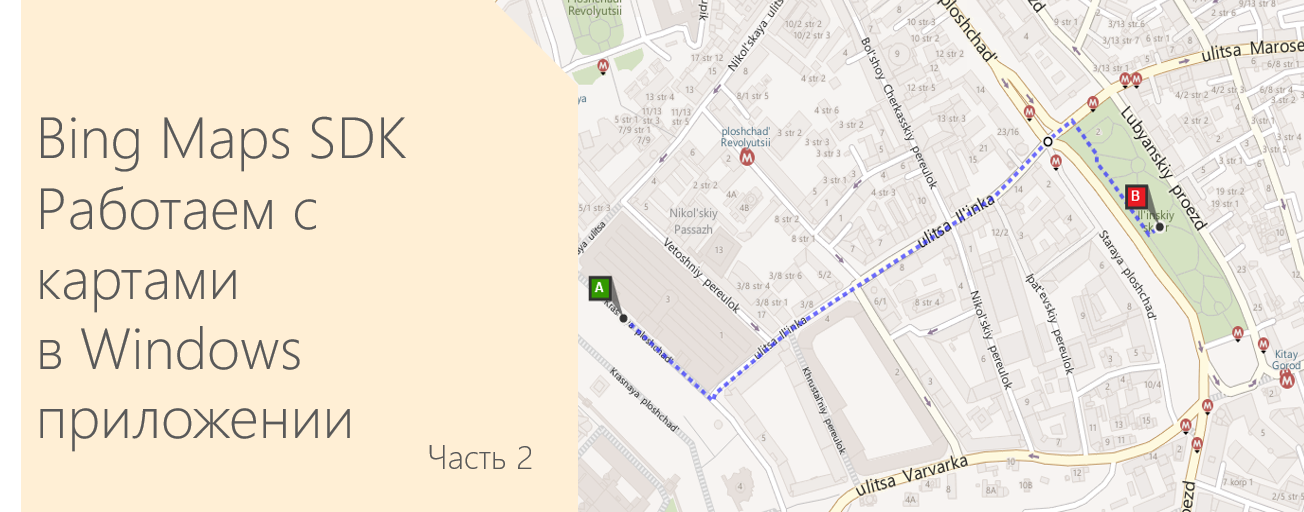
Как добавить карты Bing Maps в Windows-приложение на HTML и JavaScript. Часть 2
2014-12-15 в 7:41, admin, рубрики: Bing, Bing Maps, geolocation, location, map, maps, Maps API, route, search, windows, Блог компании Microsoft, Геоинформационные сервисы 
И снова, здравствуйте!
Сегодня мы продолжаем знакомство с картами Bing Maps. В предыдущей статье мы разобрались с тем, как добавить карту в Windows приложение, а также посмотрели, как работать с метками на карте.
В этой части мы будем продолжать улучшать нашу карту и добавлять различные полезные функции, такие как определение GPS-координаты, построение маршрутов и отображение информации о дорожной ситуации.
Читать полностью »
Обработка ошибок в Swift — меч и магия
2014-11-30 в 16:11, admin, рубрики: map, swift, обработка ошибок, применение функций, Программирование, функциональное программированиеЕсли издали видно общую картину, то вблизи можно понять суть. Концепции, которые казались мне далекими и, прямо скажем, странными во время экспериментов с Haskell и Scala, при программировании на Swift становятся ослепительно очевидными решениями для широкого спектра проблем.
Взять вот обработку ошибок. Конкретный пример – деление двух чисел, которое должно вызвать исключение если делитель равен нулю. В Objective C я бы решил проблему так:
NSError *err = nil;
CGFloat result = [NMArithmetic divide:2.5 by:3.0 error:&err];
if (err) {
NSLog(@"%@", err)
} else {
[NMArithmetic doSomethingWithResult:result]
}
Со временем это стало казаться самым привычным способом написания кода. Я не замечаю, какие загогулины приходится писать и как косвенно они связаны с тем, что я на самом деле хочу от программы:
Верни мне значение. Если не получится – то дай знать, чтобы ошибку можно было обработать.
Я передаю параметры, разыменовываю указатели, возвращаю значение в любом случае и в некоторых случаях потом игнорирую. Это неорганизованный код по следующим причинам:
- Я говорю на машинном языке – указатели, разыменование.
- Я должен сам предоставить методу способ, которым он уведомит меня об ошибке.
- Метод возвращает некий результат даже в случае ошибки.
Каждый из этих пунктов – источник возможных багов, и все эти проблемы Swift решает по-своему. Первый пункт, например, в Swift вообще не существует, поскольку он прячет под капотом всю работу с указателями. Остальные два пункта решаются с помощью перечислений.Читать полностью »
Размышления о стандартной библиотеке JavaScript. Core.js
2014-11-18 в 11:57, admin, рубрики: console, Dict, ecmascript 6, harmony, javascript, map, node.js, promise, setImmediate, standard library, Веб-разработка, итераторы, стандартная библиотекаОдин пацан писал все на JavaScript, и клиент, и сервер, говорил что нравится, удобно, читабельно. Потом его в дурку забрали, конечно.
— С просторов интернета
К чему это я? Занятная штука — JavaScript. Основа современного web и на фронтэнде альтернатив как таковых не имеет.
JavaScript это, в том числе, и стандартная библиотека, о которой здесь и пойдёт речь. Под стандартной библиотекой я подразумеваю модули, конструкторы, методы, что должны присутствовать на любой платформе, будь то браузер или сервер, без лишних действий со стороны программиста, не включая API, специфичный для платформы. Даже если вы пишите не на JavaScript, а на языке в него компилируемом, скорее всего, вам придется иметь дело с его стандартной библиотекой.
Ванильная стандартная библиотека JavaScript, в целом, неплоха. Это не только стандартная библиотека по спецификации языка ECMA-262 актуальных версий — от 3 до черновика 6. Часть API вынесена в отдельные спецификации, например, API интернационализации ECMA-402. Многие возможности, без которых сложно представить JavaScript, например, setTimeout, относятся к web-стандартам. Консоль не стандартизована вовсе — приходится полагаться на стандарт де-факто.
Вот только не такая уж она и стандартная — везде разная. Есть старые IE, в которых из коробки мы получаем стандартную библиотеку ES3 90-бородатого года даже без Array#forEach, Function#bind, Object.create и консоли, и есть, например, Node.js, на которой многие уже вовсю используют возможности грядущего ES6.
Хочется иметь универсальную, действительно стандартную библиотеку, как на сервере, так и в любом браузере, максимально соответствующую современным стандартам, а также реализующую необходимый функционал, что (пока?) не стандартизован. Статья посвящена библиотеке core.js — реализация моих соображений по поводу стандартной библиотеки JavaScript. Кроме того, эта статья еще и шпаргалка по современной стандартизованной стандартной библиотеке JavaScript и заметки о её перспективах.
Содержание, или что получим на выходе:
-
Подходы
-
Часть первая: Костыли
- ECMAScript 5
- ECMAScript 6
- ECMAScript 6: Символы
- ECMAScript 6: Коллекции
- ECMAScript 6: Итераторы
- ECMAScript 6: Обещания
- Mozilla JavaScript: Статические версии методов массива
- Отложенное исполнение: setTimeout, setInterval, setImmediate
- Консоль
-
Часть вторая: Велосипеды
- Классификация данных
- Словари
- Частичное применение
- Форматирование даты
- Объектное API
- Массивы
- Числа
- Экранирование спецсимволов
-
Заключение
Быстрый доступ к map по ключу строке
2014-09-13 в 17:32, admin, рубрики: c++, enum, hash, map, string, Программирование, С++, с++11В статье «String enum — строковые enum» я писал о том как связывать текстовые представления с enum class — метод хороший но только если все элементы заранее известны, но зачастую бывает что строки являются некими идентификаторами и конечно же заранее не известны, а зачастую будут добавляться позднее и причем без пересборки программы.
Требования к библиотеке все теже:
- Кроссплатформенность;
- Минимум зависимостей;
- Скорость чтения;
- Простой синтаксис;
Пример конфига
{
"objects":
[
{
"id": "object1",
"events":
{
"event1":{
"give": {"object2": 4}
},
}
},
{
"id": "object2",
"events":
{
"event2":{
"give": {"object1": 3}
},
},
{
"id": "object3",
"events":
{
"event3":{
"give": {"object3": 4}
},
}
},
Первая и самая простая идея которая напрашивается это:
std::map<std::string,script> events;
Но опять же если это высоконагруженная часть программы то поиск по map может быть достаточно долгим, хэши могут дать колизии чего совсем не хочется.
Вторая идея парсить этот конфиг в 2 прохода тогда на 2-м проходе object1, object2, object3 будут уже известны и можно будет записать на них прямо указатели или ссылки. Но если зависимости еще более сложные то такой подход может и не сработать.
Я предлагаю способ позволяющий существенно сократить runtime издержки подобных конструкций
map — мощная директива, которая может сделать ваши конфиги простыми и понятными.
Возможно, это самая недооцененная директива, из за того, что не все знают всех её возможностей.
Она в компактной форме помогает обрабатывать переменные, GET параметры, заголовки, куки и наборы бекендов (upstream).
Попробую раскрыть её возможности хабрапользователям.
Читать полностью »
Сравнение производительности хэшмапов и бинарных деревьев в Go
2014-06-30 в 10:04, admin, рубрики: golang, map, perfomance, синтетический тест, метки: golang, map, perfomance, синтетический тест Наткнулся я на вот такой замечательный пакет для GO github.com/pmylund/go-cache
Покрутив его мне стало интересно, а что будет если заменить map[string]Item на бинарное дерево, немного повозившись я это сделал и очень обрадовался результатами бенчмарка. Это и стало моей ошибкой.
Читать полностью »
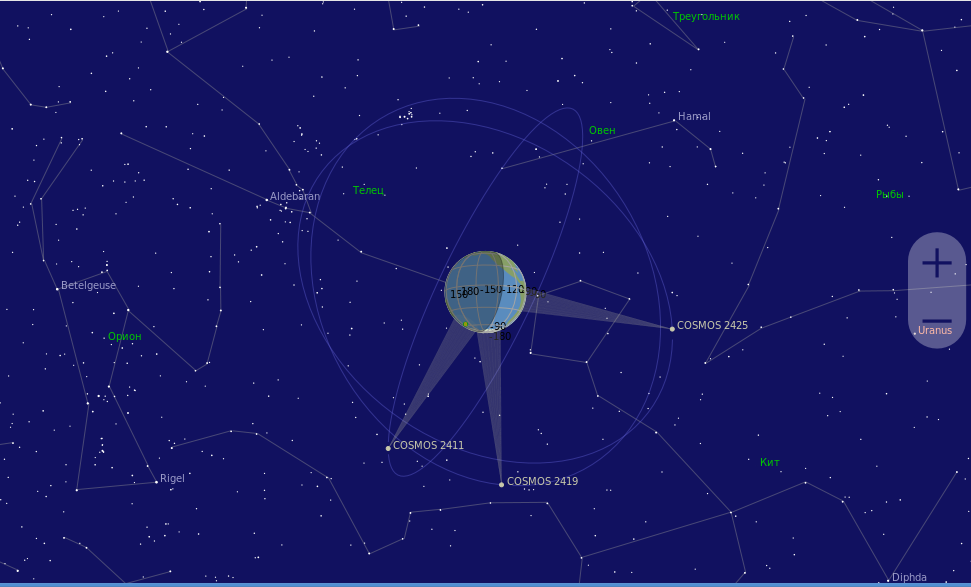
Звездное Небо на Canvas. Созвездия
2014-03-02 в 19:33, admin, рубрики: canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, starry sky, Веб-разработка, звездное небо, карта, планетарий, проекции, метки: Canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, starry sky, звездное небо, карта, планетарий, проекцииПродолжение темы, начатой в предыдущей статье. Идеей к ее развитию послужило прочтение статьи на Хабре «LibCanvas: На пути к звёздам», где описывается реализация планетария на Canvas с выводом созвездий и планет в азимутальной системе координат. В посте автор дает ссылку на базу данных звезд и созвездий, которой я любезно воспользовался. Файл содержит координаты прямого восхождения (Right Ascension, в часах) и склонения (Declination, в градусах) звезд, точек созвездий и их названий. Я перевел их в радианы и сохранил в файл constellations.js для своего «звездного» проекта Starry Sky.
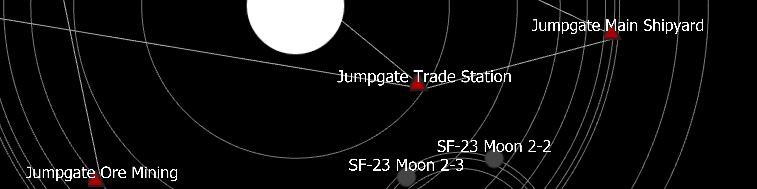
Карта звездной системы на Three.js/WebGL
2013-11-27 в 17:50, admin, рубрики: chrome, Firefox, game development, Gamedev, javascript, map, three.js, WebGL, Анимация и 3D графика, звезды, карта, космос, метки: chrome, firefox, Gamedev, javascript, map, three.js, WebGL, звезды, карта, космос
Доброго времени дня или ночи!
В наших краях как всегда зима пришла неожиданно, но в космосе времен года нет, так что снова поговорим о различных космических штуках на webgl. Предыдущую статью о карте галактики можно прочитать здесь. Сегодня же речь пойдет про карта звездной системы.
Как всегда, рассказ пойдет по шагам. Итак…
Читать полностью »