
www.codeorchestra.com
Часть первая — рекламная
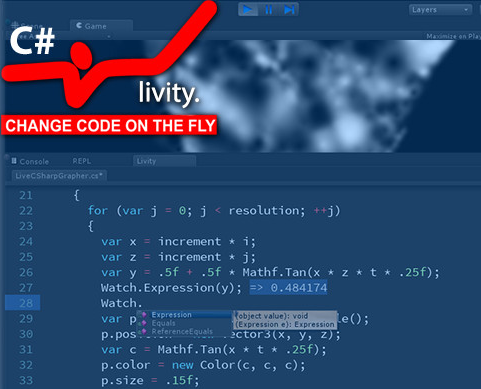
Представьте себе, что вам больше не нужно ждать компиляции. Представьте, что ваше приложение сохраняет свое состояние, и после компиляции оно не перезапускается, но код который вы написали, будет обновлен в работающем приложении. Представьте, что вы сохраняете ваш код в вашем любимом редакторе и тут же, мгновенно, ваш код уже в работающем приложении. Представьте, что вы сохранили в «фотошопе» «скин» интерфейса вашего приложения и тут же, за доли секунды, он в обновился на экране запущенного приложения. Представьте, что вы один раз установили и запустили в режиме разработки приложение на IPad, и приложение на «айпаде» обновляется прямо на устройстве в реальном времени. То что вы можете создать сколько угодно экземпляров рабочего приложения на разных компьютерах, устройствах и одновременно их может тестировать вся команда? Представили? Здорово? Мечтали об этом? И, барабанная дробь, свершилось, все это стало реальностью. Встречайте COLT!
Читать полностью »





-—-ispolzuem-web-praktiki-dlya-razrabotki-desktop-prilojenii.png)
