Предыстория
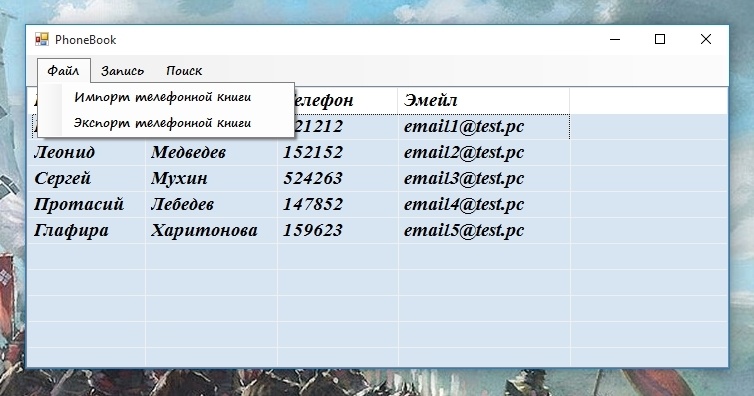
Все началось с того, что стал писать простенькую программу, которая должна была выполнять функции телефонного справочника. В качестве основного компонента, в котором будут размещаться все данные, выбрал объект класса ListView. Но любая хорошая программа должна уметь сохранять все свои данные в отдельный файл, с последующей его загрузкой, для продолжения работы с данными.
Что бы не изобретать велосипед, я принял решение о сохранение данных в XML-файл. Такой тип файла, очень удобен и популярен у многих разработчиков, с ним легко работать. Единственным его недостатком является слабая защищенность данных. Его можно открыть любым простым редактором текста, хотя и можно применить шифрование текста — это не гарантирует полной безопасности для информации в файле.
Как осуществить экспорт данных?

Как видно из скриншота, в элементе меню «Файл» уже все заготовлено для Экспорта и Импорта нашей телефонной книги, осталось написать сам код.
При написании данной программы, у меня еще не было практического опыта работы с XML-файлами на языке С# под платформой .NET. Поэтому я стал искать материал на просторах интернета. Но все мои результаты поисков были не утешительные. Все найденные результаты давали очень грубый и «макаронный» код, который можно адаптировать под свои нужды. Однако, это все же не практично. Такой код не возможно легко использовать в разных проектах.
После чего я решил углубиться в саму особенность работы с XML-файлами на языке C#.
Читать полностью »