Отложенная инициализация или «ленивая» инициализация — это способ доступа к объекту, скрывающий за собой механизм, позволяющий отложить создание этого объекта до момента первого обращения. Необходимость ленивой инициализации может возникнуть по разным причинам: начиная от желания снизить нагрузку при старте приложения и заканчивая оптимизацией редко используемого функционала. И действительно, не все функции приложения используются всегда и, тем более, сразу, потому создание объектов, реализующих их, вполне рационально отложить до лучших времён. Я хотел бы рассмотреть варианты ленивой инициализации, доступные в языке C#.
Читать полностью »
Рубрика «lazy initialization»
Ленивая инициализация в C#
2020-10-07 в 0:28, admin, рубрики: .net, C#, lazy initialization, ленивая инициализация, новичкамЛенивая инициализация в Spring Boot 2.2
2019-03-27 в 14:20, admin, рубрики: java, lazy initialization, spring boot, Блог компании Haulmont
От переводчика: поскольку Spring Framework является одним из основных фреймворков, на которых мы строим CUBA, то новости о новых возможностях Spring не проходят незаметно для нас. Ленивая инициализация — один из способов уменьшить время первой загрузки приложения, что в наш век повсеместного использования микросервисов является важной метрикой. Для тех, кто предпочитает чтению просмотр видео, есть 10-ти минутное выступление Josh Long, посвященное теме статьи.
Недавно анонсированный первый milestone релиз Spring Boot 2.2 добавляет поддержку ленивой инициализации. В этой статье мы рассмотрим новую функциональность и объясним, как ее включить.
$mol: reactive micromodular ui-framework
2016-10-31 в 5:10, admin, рубрики: $mol, angular.js, asynchronous, becycle, bem, benchmarks, build system, compositing, crossplatform, css, dependency, error proof, exception handling, FRP, inheritance, javascript, lazy execution, lazy initialization, lazy load, life cycle, localization, logging, mam, modules, namespaces, node.js, oorp, parallelism, polymer.js, postcss, proxy, react.js, reactive programming, reverse engineering, sourcemap, synchronization, TypeScript, vanilla.js, view.tree, Разработка веб-сайтов, разработка мобильных приложенийСколько нужно времени, чтобы просто вывести на экран большой список, используя современные фреймворки?
| Список на 2000 строк | ReactJS | AngularJS | Raw HTML | SAPUI5 | $mol |
|---|---|---|---|---|---|
| Появление списка | 170 ms | 420 ms | 260 ms | 1200 ms | 50 ms |
| Обновление всех его данных | 75 ms | 75 ms | 260 ms | 1200 ms | 10 ms |
Напишем нехитрое приложение — личный список задач. Какие у него будут характеристики?
| ToDoMVC | ReactJS | AngularJS | PolymerJS | VanillaJS | $mol |
|---|---|---|---|---|---|
| Размер ( html + js + css + templates ) * gzip | 322 KB | 326 KB | 56 KB | 20 KB | 23 KB |
| Время загрузки | 1.4 s | 1.5 s | 1.0 s | 1.7 s | 0.7 s |
| Время создания и удаления 100 задач | 1.3 s | 1.7 s | 1.4 s | 1.6 s | 0.5s |
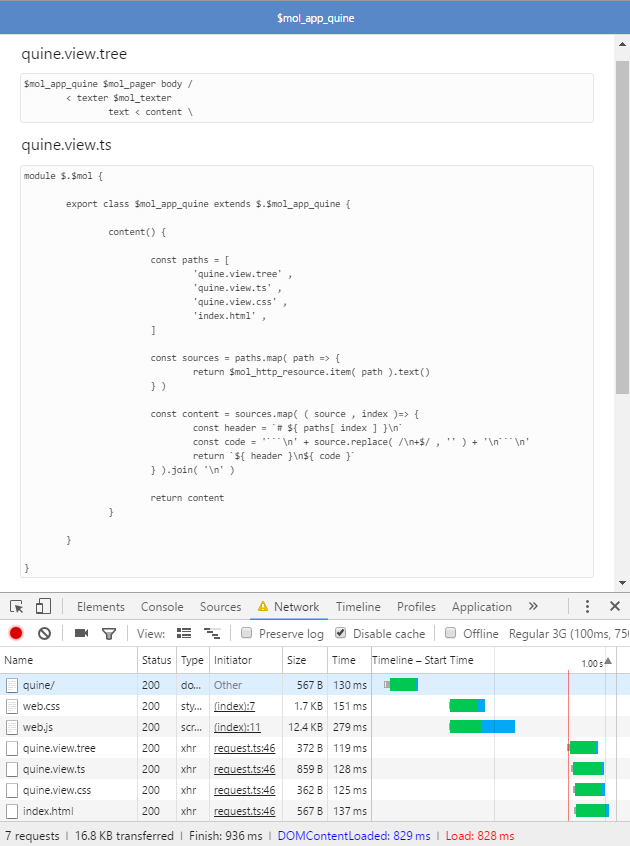
Небольшая головоломка: перед вами синхронный код, загружающий и обрабатывающий содержимое 4 файлов, но с сервера они грузятся параллельно. Как такое может быть?

А теперь прошу за мной в кроличью нору, настало время удивительных историй...
Нужны ли в JavaScript классы?
2013-06-12 в 20:02, admin, рубрики: class, constructor, javascript, lazy initialization, prototype, Веб-разработка, класс, конструктор, Программирование, прототип, метки: class, constructor, javascript, lazy initialization, prototype, класс, конструктор, ооп, Программирование, прототип  JavaScript принято считать прототип-ориентированным языком программирования. Но, как ни странно, этим подходом практически никто не пользуется: большинство популярных JS-фреймворков явно или неявно оперируют классами.
JavaScript принято считать прототип-ориентированным языком программирования. Но, как ни странно, этим подходом практически никто не пользуется: большинство популярных JS-фреймворков явно или неявно оперируют классами.
В этой статье я хочу рассказать об альтернативном способе программирования на JavaScript, без использования классов и конструкторов — чистым прототип-ориентированным ООП и особенностях его реализации на ECMA Script 5.Читать полностью »