Всех господ, читающих эту статью, прошу прощения великодушно за кровь из глаз, что является моими фотографиями. Все фотки изначально были сделаны для того, чтобы флексить перед пацанами в Дискорде, но материал оказался достоин статьи
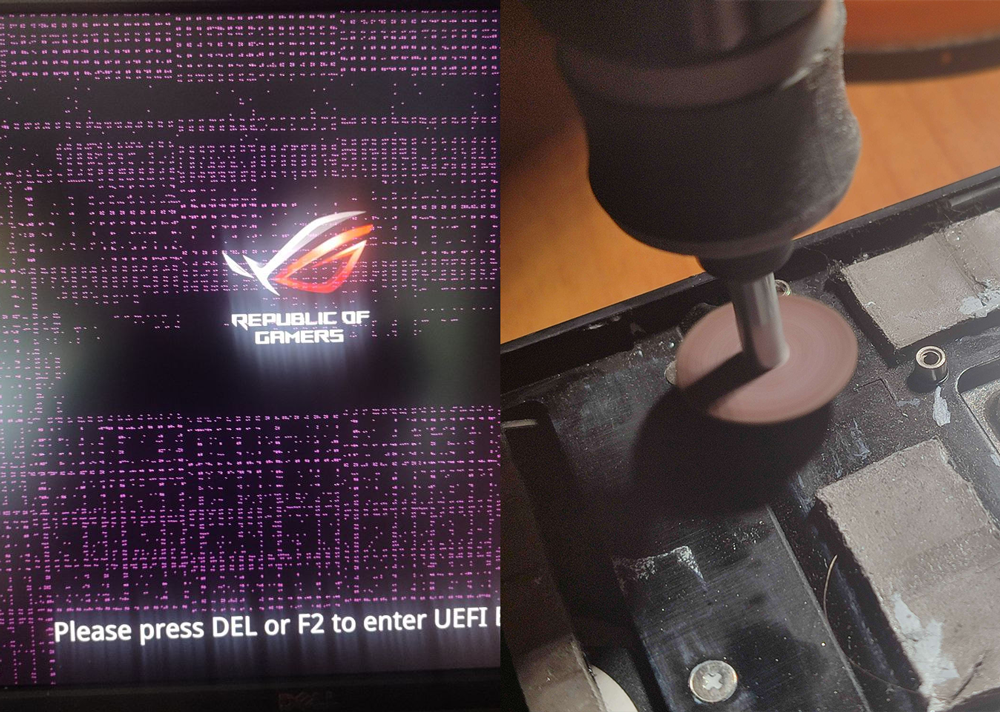
Это было студёное зимнее утро. Я встаю с утра пораньше и вижу это. Да, это отвал. Наконец моя видеокарта сдохла!
Я хорошо помню свой первый отвал, это было одним зимним вечером. На GTX 780 TI, который мне подарил друг, отвалился один из чипов памяти. Я запёк её, и это помогло. С тех пор я задался вопросом о менее инвазивных способах оживления видеокарты после отвала.
Сердце забилось сильнее, разгоняя радость по моим венам — наконец появился повод удовлетворить свой детский интерес (на старости лет).
Починка в мастерской не рассматривается, а карта становится субъектом бесчеловечных экспериментов.Читать полностью »