
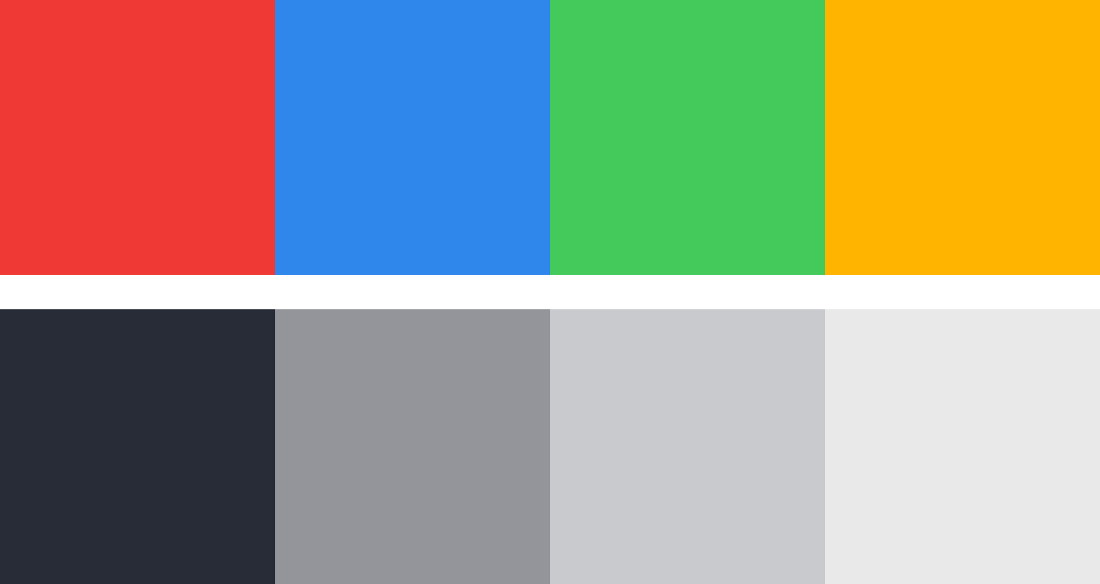
Вот палитра нашего сервиса Envoy. Как и многие цветовые схемы в вебе, она включает фирменный цвет (красный), информационный цвет (синий), цвет успешной операции (зелёный), цвет предупреждений (жёлтый) и разные оттенки серого.
Хотя эти цвета кажутся прекрасной палитрой, со временем мы поняли, что они недостаточно гибки для всех потребностей нашего пользовательского интерфейса. В отзывах постоянно всплывал один и тот же комментарий: «Текст недостаточного контрастный».
Читать полностью »

