
ГУМИНОВЫЕ ВЕЩЕСТВА
Гуминовые вещества есть почти повсюду в природе – это сырье будущего.
Эти вещества проявляют уникальные биологические свойства, не нанося никакого вреда природе. Гуминовые вещества (от лат. Читать полностью »

ГУМИНОВЫЕ ВЕЩЕСТВА
Гуминовые вещества есть почти повсюду в природе – это сырье будущего.
Эти вещества проявляют уникальные биологические свойства, не нанося никакого вреда природе. Гуминовые вещества (от лат. Читать полностью »
Здравствуй! Меня зовут Артем Калашников, в Аквариусе я занимаюсь клиентскими устройствами с точки зрения поддержки продаж, коммуникаций внутри отделов и т.п.
У нас в линейке есть компьютеры AQdesk P30 K50 и AQdesk P30 K51, ориентированные на бизнес и государственные организации, требовательные к безопасности информации. В этой статье расскажу, что у них внутри, что из этого российское и почему мы пока не можем полностью перейти на производство внутри страны.

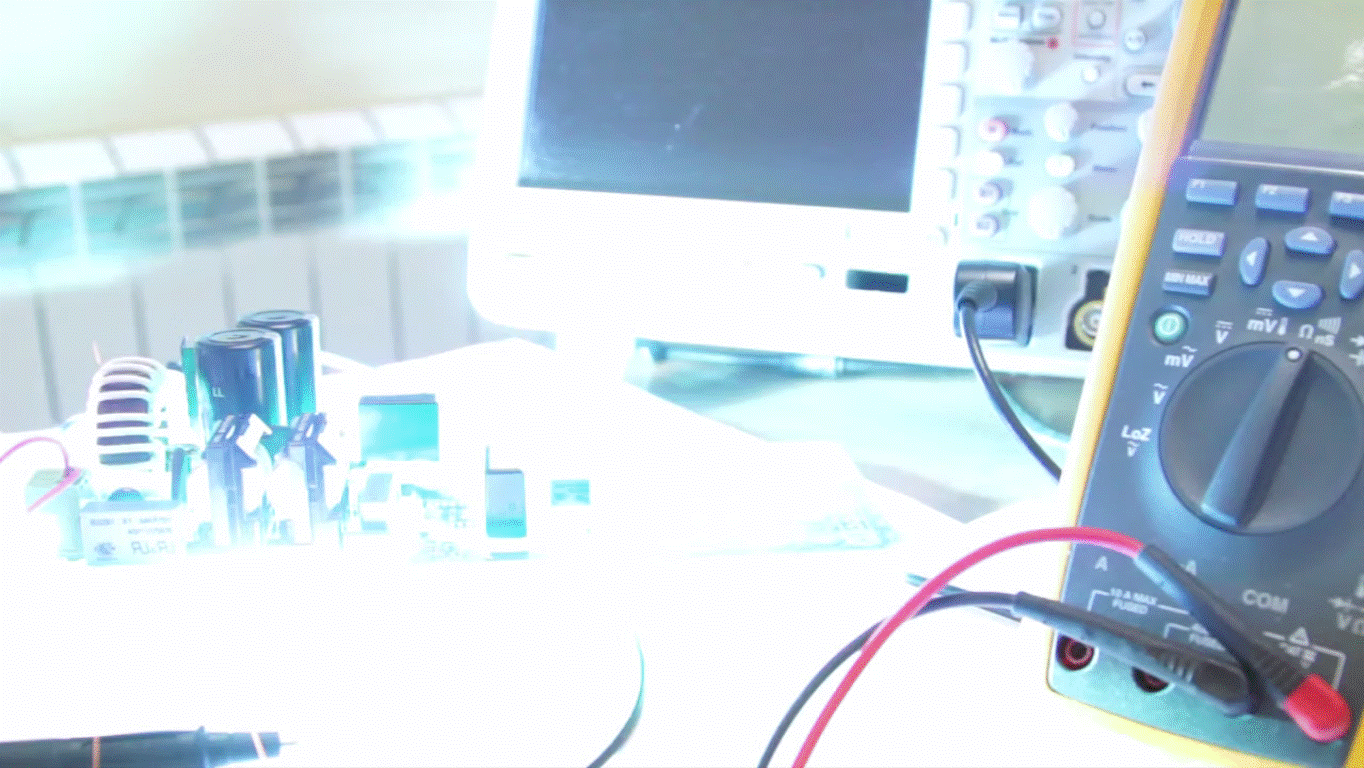
Наверное, силовая электроника – рекордсмен по скорости и зрелищности начальных испытаний опытных образцов. Тут вам и свето-шумовые эффекты, и пластиковый короб для защиты глаз/лица, и даже острые ощущения. Вспомните первое включение. Это трепетное ожидание пиротехнического шоу, готовность выдернуть вилку, надеть шлём и убежать в бункер. А ведь так хочется, чтобы проект взлетел! Посмотрим, без чего проект точно успешно не взлетит, разберём примеры и полюбуемся на бабахи…Читать полностью »

Это работа является логическим продолжением моего первого подробного текста для сообщества об актуальных подходах к верстке Как верстать веб-интерфейсы быстро, качественно и интересноЧитать полностью »

Мы стараемся отслеживать ценовые тенденции на рынке электронных компонентов, включая процессоры, оперативную память, SSD. В начале этого года в нашем блоге была опубликована статья, где говорилось о том, что все это будет дорожать и конца-края росту цен не видно.
Многие аналитики до сих пор придерживаются того же мнения. Причин тому несколько, включая экономическую войну США и Китая, дефицит редкоземельных металлов, рост спроса на сами чипы. Но недавно стали звучать и голоса тех, кто считает, что цены вскоре таки начнут падать.
Читать полностью »
Несколько месяцев назад я написал статью «Как мы делаем базовые компоненты в Taiga UI более гибкими: концепция контроллеров компонента в Angular». Я рассказал о том, как мы добавляем гибкости и избавляемся от дублирования кода с помощью DI. Пришло время продолжить статью.
Сегодня посмотрим на более хитрые трюки с такими директивами-контроллерами и попробуем сделать метаконтроллер, который, в свою очередь, состоит из других контроллеров. Все это будет происходить в рамках безграничных возможностей Dependency Injection в Angular.

В конце зимы 2021 года дефицит полупроводниковых чипов увеличился до 30%. Эксперты стали предрекать индустрии потребительской электроники годовой кризис, а то и больше. Но тут не нужно быть семи пядей во лбу, чтобы делать подобные прогнозы: чипов действительно не хватает, причем для многих направлений электронной отрасли.
Затронуты даже сферы, которые явно не связаны с потребительской электроникой, — например, автомобилестроение. Некоторым компаниям, включая Nissan, Toyota и Volkswagen, даже пришлось ограничить выпуск «умных» автомобилей либо же ограничить функциональность выпускаемых моделей, убирая из конструкции некоторые электронные узлы. Сейчас проблема стала проявляться и у компаний, которые производят телевизоры. Но надежда на то, что дефицит будет ликвидирован, все же есть.
Читать полностью »
Доброго времени суток!

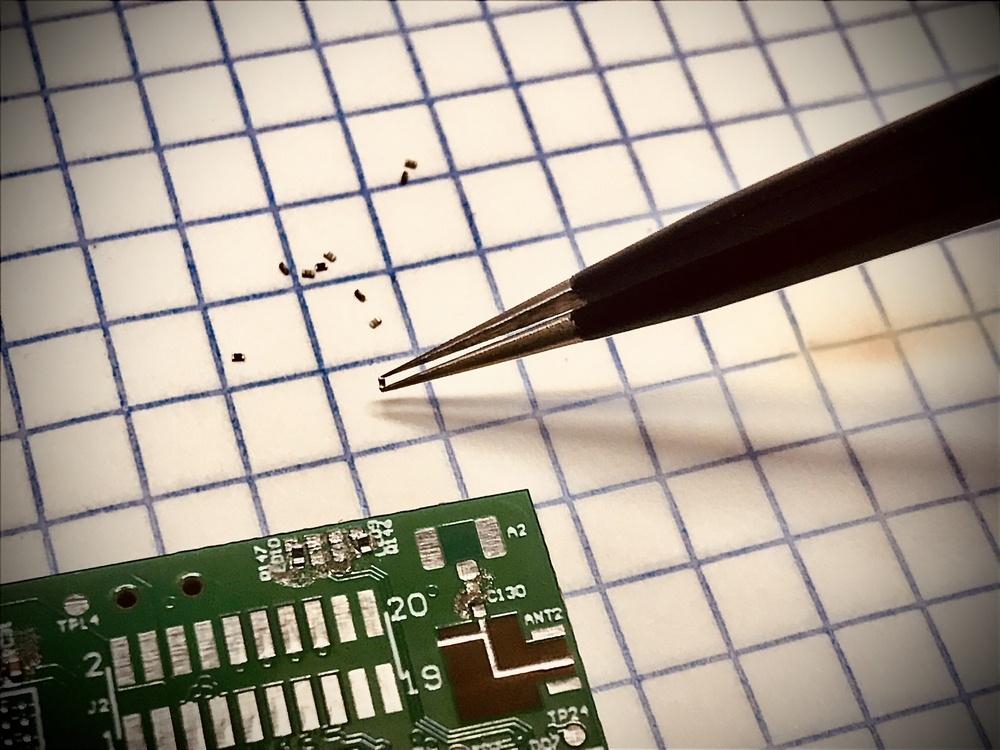
Хочу поделиться опытом пайки плат. Также затрону тему установки совсем маленьких компонентов с типоразмером 0201.
Читать полностью »
Модульность является одним из ключевых принципов разработки программного обеспечения с 1960-х годов. Применение этого принципа приносит в программирование много полезного. Модульность способствует эффективному использованию принципа разделения ответственностей, что ведёт к улучшению возможностей по созданию, многократному использованию, компоновке кода.
В наше время применение принципа модульности в проектировании ПО приняло новую форму, воплотившуюся в компонентах. Это — разработка, основанная на компонентах (Component Driven Development, CDD). Современные библиотеки и фреймворки для разработки пользовательских интерфейсов, такие как React, Vue и Angular, а также CDD-ориентированные инструменты наподобие Bit, позволяют создавать приложения, опираясь на модульные компоненты. В распоряжении программиста оказываются паттерны и инструменты, необходимые для разработки компонентов в изоляции и построения композиций компонентов.

Компонент — это чётко очерченный независимый фрагмент интерфейса приложения. В качестве примеров компонентов можно привести такие сущности, как кнопки, слайдеры, окна для вывода сообщений чатов. Понимая особенности CDD и умея применять этот подход к разработке, мы можем использовать компоненты в качестве основы приложений. Это, при создании программных проектов, даёт нам всё то полезное, что означает применение принципов модульного программирования.
Если присмотреться к тому, что происходит сейчас в сфере веб-компонентов, можно заметить, что CDD становится стандартизированным подходом к разработке фронтенда.
Материал, перевод которого мы сегодня публикуем, представляет собой руководство по разработке, основанной на компонентах.
Читать полностью »

Написано Kristofer Selbekk, в сотрудничестве с Caroline Odden. Основано на лекции с таким же названием и с теми же людьми, состоявшейся на встрече ReactJS в Осло в июне 2019 года.
От переводчика — оригинальное название The 10 Component Commandments не упоминает React, но большинство примеров и рекомендаций относятся именно к реакту, к тому же статья выложена под react тэгом и написана реакт разработчиками.
Не легко создавать компоненты которыми будут пользоваться многие разработчики. Вы должны очень тщательно продумать какие пропсы использовать, если эти пропсы будут частью общедоступного API.
В этой статье мы сделаем краткое введение в некоторые лучшие практики по разработке API в целом, а также сформируем десять полезных заповедей, применяя которые вы сможете создавать компоненты, которыми ваши коллеги-разработчики будут рады пользоваться.