Всем привет! 6 марта пройдёт вторая встреча CGDevs Moscow Meetup. Встреча состоится в Высшей школе бизнес-информатики НИУ ВШЭ. С 18:30 до 22:00 мы будем обсуждать разработку игр, компьютерную графику, игровые движки и многое другое, что имеет отношение к красоте и технологиям.
Рубрика «компьютерная графика» - 2
CGDevs Moscow Meetup #2
2019-02-05 в 11:58, admin, рубрики: cg, cgdevs, Gamedev, hyper casual, встреча, геймдев, компьютерная графика, конференции, митап, разработка игрТри картинки за одно воскресенье: о создании бюджетных стереоизображений на пальцах (стереограмма, анаглиф, стереоскоп)
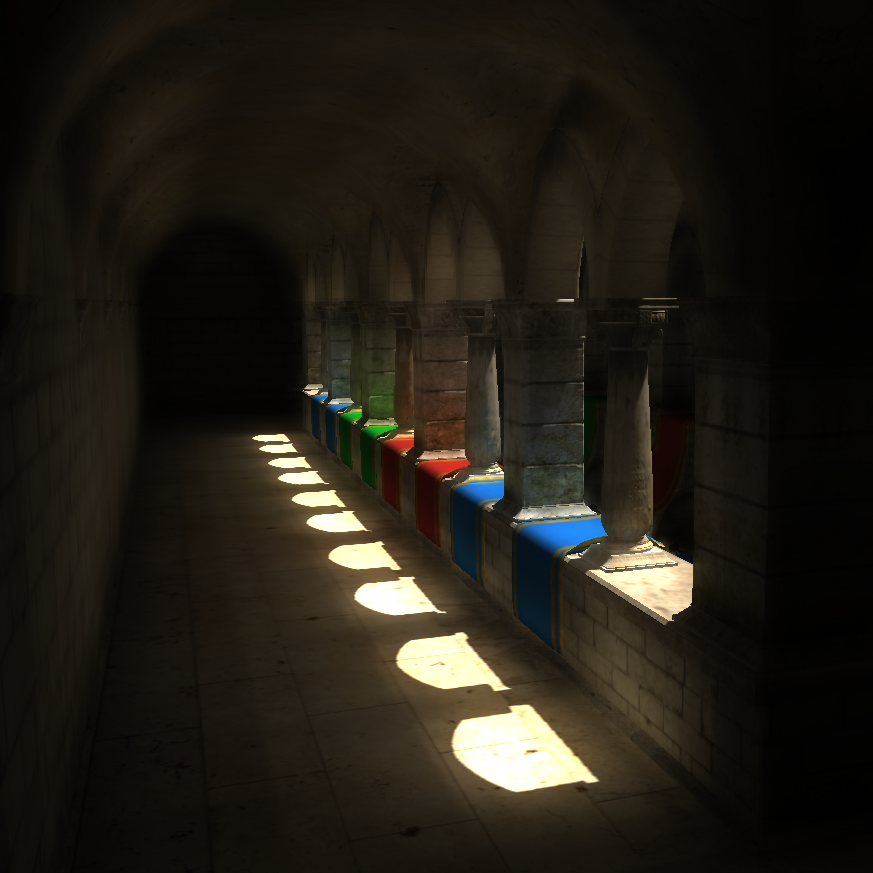
2019-02-03 в 20:48, admin, рубрики: c++, CGI (графика), raytracing, геометрия для пятого класса, компьютерная графика, математика на пальцах, Программирование, Работа с 3D-графикой, разработка игр, стереограммы, трассировка лучейПришли очередные выходные, надо написать пару десятков строк кода и нарисовать картинку, да лучше не одну. Итак, на прошлых и позапрошлых выходных я показал, как делать трассировку лучей и даже взрывать всякое. Это многих удивляет, но комьпютерная графика — очень простая вещь, пары сотен строк голого C++ вполне хватает на создание интересных картинок.
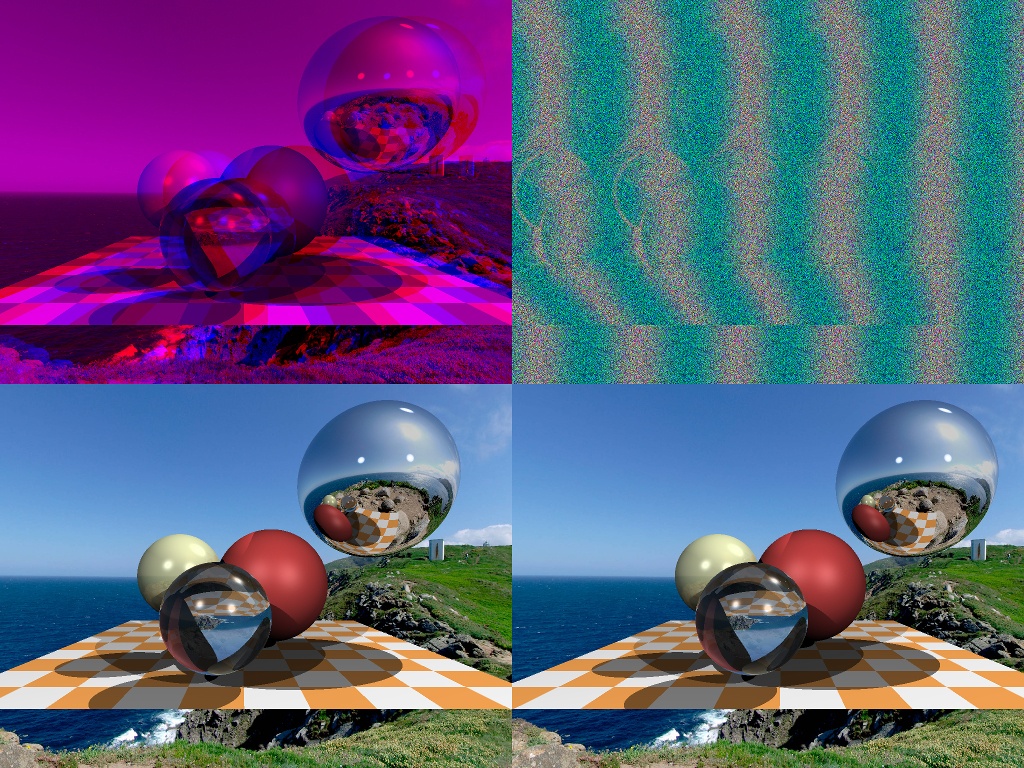
Тема сегдоняшнего разговора — бинокулярное зрение, причём сегодня даже до ста строк кода не дотянем. Умея рендерить трёхмерные сцены было бы глупо пройти мимо стерепар, сегодня будем рисовать примерно вот такое:

Рисуем мультяшный взрыв за 180 строчек голого C++
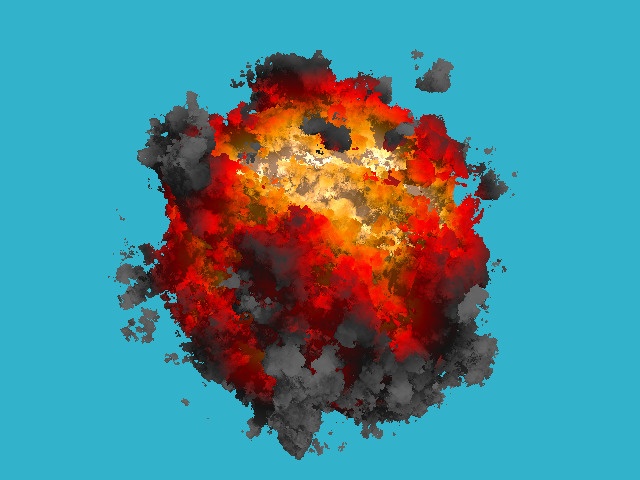
2019-01-27 в 16:05, admin, рубрики: c++, CGI (графика), raytracing, геометрия для пятого класса, компьютерная графика, математика, математика на пальцах, Программирование, разработка игр, трассировка лучейНеделю назад я опубликовал очередную главу из моего курса лекций по компьютерной графике; сегодня опять возвращаемся к трассировке лучей, но на сей раз пойдём самую чуточку дальше отрисовки тривиальных сфер. Фотореалистичность мне не нужна, для мультяшных целей подобный взрыв сойдёт, как мне кажется.
Как всегда, в нашем распоряжении только голый компилятор, никаких сторонних библитек использовать нельзя. Я не хочу заморачиваться с оконными менеджерами, обработкой мыши/клавиатуры и тому подобным. Результатом работы нашей программы будет простая картинка, сохранённая на диск. Я совершенно не гонюсь за скоростью/оптимизацией, моя цель — показать основные принципы.
Итого, как в таких условиях нарисовать вот такую картинку за 180 строчек кода?

256 строчек голого C++: пишем трассировщик лучей с нуля за несколько часов
2019-01-20 в 16:25, admin, рубрики: c++, геометрия для пятого класса, компьютерная графика, математика, математика на пальцах, Программирование, разработка игр, трассировка лучейПубликую очередную главу из моего курса лекций по компьютерной графике (вот тут можно читать оригинал на русском, хотя английская версия новее). На сей раз тема разговора — отрисовка сцен при помощи трассировки лучей. Как обычно, я стараюсь избегать сторонних библиотек, так как это заставляет студентов заглянуть под капот.
Подобных проектов в интернете уже море, но практически все они показывают законченные программы, в которых разобраться крайне непросто. Вот, например, очень известная программа рендеринга, влезающая на визитку. Очень впечатляющий результат, однако разобраться в этом коде очень непросто. Моей целью является не показать как я могу, а детально рассказать, как подобное воспроизвести. Более того, мне кажется, что конкретно эта лекция полезна даже не столь как учебный материал по комьпютерной графике, но скорее как пособие по программированию. Я последовательно покажу, как прийти к конечному результату, начиная с самого нуля: как разложить сложную задачу на элементарно решаемые этапы.
Внимание: просто рассматривать мой код, равно как и просто читать эту статью с чашкой чая в руке, смысла не имеет. Эта статья рассчитана на то, что вы возьмётесь за клавиатуру и напишете ваш собственный движок. Он наверняка будет лучше моего. Ну или просто смените язык программирования!
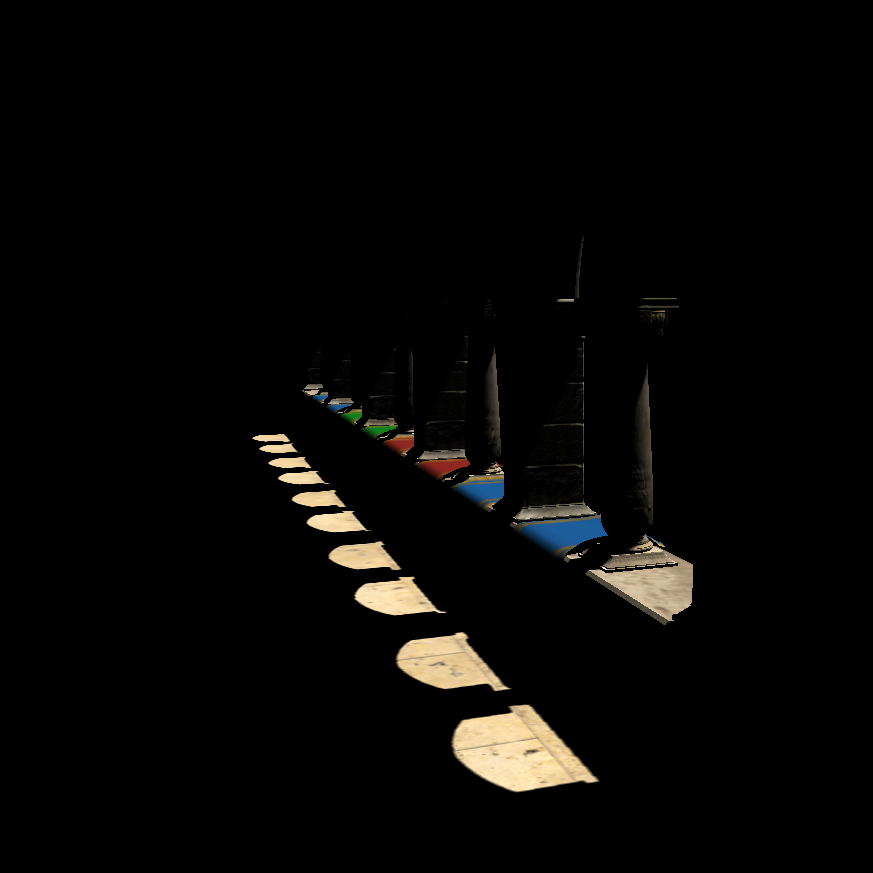
Итак, сегодня я покажу, как отрисовывать подобные картинки:

Моделирование водной поверхности с применением БПФ и DSP-процессора NeuroMatrix
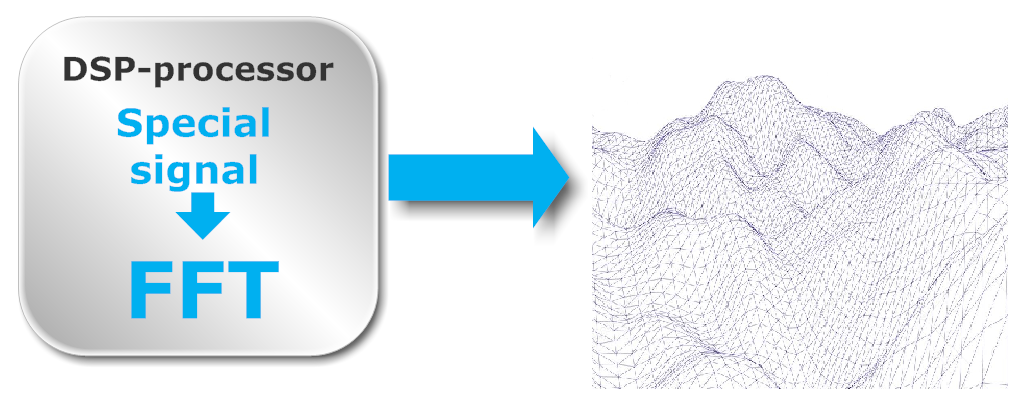
2018-12-04 в 8:47, admin, рубрики: dsp, бпф, волновая поверхность, компьютерная графика, программирование микроконтроллеров, Процессоры, Работа с 3D-графикойУже давно известное быстрое преобразование Фурье используется не только для решения задач цифровой обработки сигналов, распознавания объектов на изображении, но и в компьютерной графике. Джерри Тессендорфом была описана математическая модель, позволяющая синтезировать океанские волны и анимировать их в реальном времени. В основе этой модели лежит двумерное БПФ.
Когда мне была поставлена задача разработать приложение для DSP-процессора, визуализирующее работу БПФ, я понял, что моделирование волн отлично подойдет для этой цели.

Читать полностью »
Dell Canvas: интерактивная панель для профессиональной работы с графикой
2018-04-24 в 7:32, admin, рубрики: dell, dell canvas, wacom, анимация, Блог компании Dell, графический планшет, дизайн, интерактивная панель, компьютерная графика, Мониторы и ТВ, периферия, перо, рисование, тотемПривет, друзья! Обычно мы рассказываем на Geektimes о компьютерах или каких-то связанных с ними вещах, но сегодня поговорим о другом. Дело в том, что не так давно в нашем портфолио появился серьёзный инструмент для профессиональных художников – Dell Canvas. Это 27-дюймовая интерактивная панель с сенсорным экраном, пером для рисования и удобным радиальным контроллером. Продажи в России начнутся совсем скоро, а пока рассказываем о том, что это устройство из себя представляет, что умеет и для выполнения каких задач лучше всего подойдет.
Глобальное освещение с использованием трассировки вокселей конусами
2018-04-19 в 12:48, admin, рубрики: Voxel Cone Tracing, Алгоритмы, Блог компании Mail.Ru Group, компьютерная графика, освещение, Программирование, разработка игрВ этой статье я расскажу о реализации одного из алгоритмов расчёта глобального (переотражённого / ambient) освещения, применяемого в некоторых играх и других продуктах, — Voxel Cone Tracing (VCT). Возможно, кто-то читал старенькую статью ([VCT]) 2011 года или смотрел видео. Но статья не даёт исчерпывающих ответов на вопросы, как реализовать тот или иной этап алгоритма.


Рендер сцены без глобального освещения, и с использованием VCT:
Читать полностью »
Самые распространённые вопросы на собеседовании программиста графики
2018-03-21 в 8:41, admin, рубрики: c++, junior, вопросы для собеседования, джун, игровые студии, Карьера в IT-индустрии, компьютерная графика, математика, начининающий программист, Работа с 3D-графикой, разработка игр, собеседованиеНедавно я проходил собеседования в игровых студиях на младшего программиста графики. По итогу я узнал, каких навыков они ожидают от начинающего программиста и какие вопросы могут задать. В этой статье я собрал вопросы в удобный список. Смысл в том, чтобы другие начинающие программисты могли использовать его для подготовки, прежде чем идти на первое собеседование. Но хочу оговориться, что я не рекомендую просто запоминать ответы на эти вопросы. Темы в списке — это темы, которые следует понять и освоить, чтобы решать реальные проблемы программирования графики. Их нужно понять, а не запомнить ответы.
Вопросы делятся по темам: С++, математика, оптимизация и компьютерная графика. Очевидно, это главные темы в повседневной работе. C++ часто используется в реальных задачах, поэтому естественно, что на собеседовании задают много вопросов по нему. Кроме того, в программировании графики требуется лучшее знание математики, чем в большинстве других видов программирования, поэтому математические навыки имеют первостепенное значение. Наконец, для достижения 60 FPS и рендеринга с высокой графической точностью обязательными являются сильные навыки оптимизации. Давайте рассмотрим популярные вопросы в каждой категории.
Читать полностью »
Аддитивные цветовые пространства в колориметрии
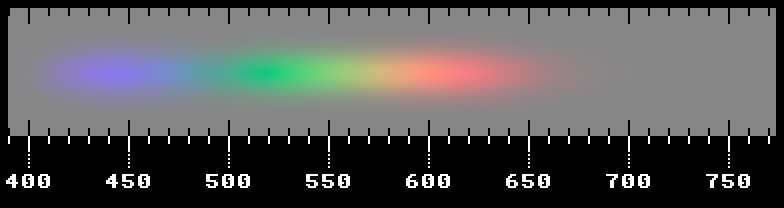
2017-07-10 в 12:11, admin, рубрики: CGI (графика), колориметрия, компьютерная графика, фотометрия, цветовые пространства, цветокоррекция, метки: колориметрия, фотометрия, цветокоррекцияСегодня речь зайдёт о цвете.

Это спектр видимого света, построенный в цветовом пространстве sRGB с помощью прототипа моего колориметрического движка. Внизу подписана длина волны в нанометрах. Именно пространство sRGB является сегодня стандартом для интернета, так как оно поддерживается подавляющим большинством дисплеев. Но по правде, цветовой охват его невелик (всего 36 % от видимых глазом цветов); в нём очень плохо передаются оттенки зелёного. По этой причине на изображённый спектр наложен серый фон, снижающий насыщенность цветов до той, которую можно отобразить на стандартном мониторе. О том же, какие закономерности лежат в основе формирования цвета, и как цвет представлен в цифровой технике, да поведает эта статья.
Читать полностью »
Бинарная сегментация изображений методом фиксации уровня (Level set method)
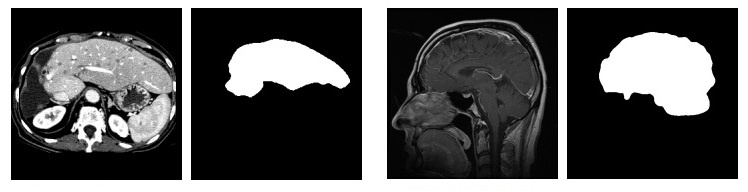
2017-07-09 в 10:39, admin, рубрики: level set method, Matlab, Алгоритмы, компьютерная графика, математика, машинное зрение, метод фиксации уровня, обработка изображений, сегментация, фильтрацияСегментация изображений является задачей разбиения цифрового изображения на одну или несколько областей, представляющих интерес. Это фундаментальная проблема в области компьютерного зрения, которая решается многими различными способами, каждый из которых обладает своими преимуществами и недостатками.
В этой статье я кратко рассмотрю понятие метода фиксации уровня и неявно заданных динамических поверхностей (level set method). Также рассмотрю роль этого метода в бинарной сегментации с введением и определением математических конструкций, таких как SDT (Signed Distance Transforms), маркированной карты расстояний.
 Слева — исходное изображение, справа — сегментированное
Слева — исходное изображение, справа — сегментированное
Читать полностью »


