Визуально персонажи 3D-игр имитируются с помощью использования моделей, текстур и анимаций.
В прошлом для применения одинаковых анимаций персонажи должны были иметь полностью идентичные скелеты. Это ограничивало разнообразие персонажей, потому что их рост и пропорции тоже должны были быть одинаковыми. Например, в старых играх FIFA все игроки имели одинаковые размеры, потому что создание отдельного скелета и набора анимаций превратилось бы в настоящий кошмар.
К счастью для разработчиков игр, сегодня большинство движков имеет систему, позволяющую многократно использовать анимации при условии совместимости скелетной иерархии. Такая система позволяет использовать одинаковые анимации для персонажей всех форм и размеров. В Unity эта система называется Mecanim. Она обеспечивает удобную настройку анимаций, смешивание между ними и перенос гуманоидных анимаций между моделями.
Возможность многократного применения анимаций позволяет использовать анимации из Asset store и с таких вебсайтов, как mixamo.com, для ваших собственных персонажей. Это экономит кучу времени!
В этом туториале вы узнаете, как подготовить гуманоидную модель в Blender и как перенести её в Unity. В частности, вы научитесь следующему:
- Создавать арматуру (скелет) персонажа и выполнять её риггинг (привязку скелета к мешу)
- Модифицировать персонаж добавлением аксессуаров и объектов
- Экспортировать модель в FBX
- Импортировать модели Blender
- Создавать и настраивать гуманоидный аватар
- Прикреплять к персонажу объекты
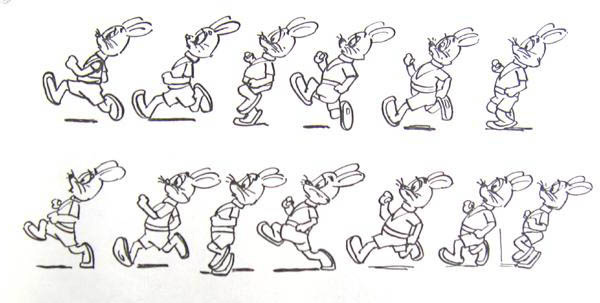
- Анимировать гуманоида в Unity