В настоящей статье предлагается рассмотрение классического процесса аналоговой фотографии не как художественной или технической дисциплины, а как физической реализации квантового измерения и вычисления. Мы устанавливаем структурный изоморфизм между этапами формирования серебряно-желатинового отпечатка и фундаментальными постулатами квантовой механики.
Рубрика «коллапс волновой функции»
«Квантовая фотография: как аналоговая эмульсия вычисляет волновую функцию»
2025-12-09 в 13:16, admin, рубрики: гамильтониан, декогеренция, дробовой шум, квантовая механика, квантовая суперпозиция, квантовое измерение, коллапс волновой функции, оператор плотности, правило Ферми, фундаментальный предел измеренияИнтерференционная Модель Единого Поля (часть 2: объяснение квантовых эффектов)
2025-11-20 в 4:29, admin, рубрики: интерференция, квантовая запутанность, квантовая физика, когерентность, коллапс волновой функции, физика, философия, шрёдингер, элементарные частицыВо второй части предлагаемой Интерференционной Модели Единого Поля ( в дальнейшем Интерференционной Модели Ноуменов - ИМН ) мы применим её к миру элементарных частиц и покажем, как в её рамках естественно интерпретируются основные квантовые эффекты.
В отличие от традиционной физики, рассматривающей поля, частицы и взаимодействия как объективную данность, ИМН исходит из принципиальной Субъективности восприятия Мира.
Согласно нашей модели, любой наблюдаемый феномен — это проявление интерференционных процессов глубинных «Читать полностью »
Советы по использованию алгоритма коллапса волновой функции
2020-02-17 в 4:38, admin, рубрики: wave function collapse, Алгоритмы, Дизайн игр, коллапс волновой функции, процедурная генерация уровней, разработка игр, тайловые карты
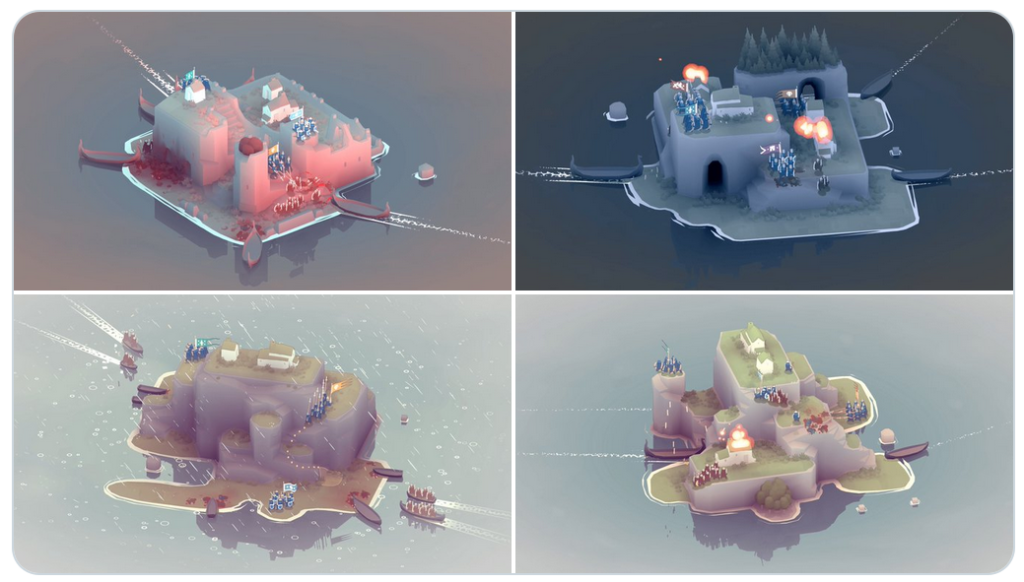
В последнее время я много экспериментировал с процедурной генерацией на основе ограничений. В частности, с алгоритмом Wave Function Collapse (WFC, коллапс волновой функции). Я даже написал собственную open source-библиотеку и ассет unity.
WFC — это очень гибкий алгоритм, в особенности с разработанными мной улучшениями. Но в то же время я обнаружил, что достаточно трудно создавать с его помощью практичные уровни, применимые для компьютерных игр. Основная сложность заключается в том, что у WFC нет какой-то глобальной структуры. Всё, что он делает — заставляет генерацию выходных данных выглядеть локально похожей на входящие данные, например, при взгляде на отдельные небольшие прямоугольники выходных данных.
В этой статье я расскажу, чему научился и что сможет поднять генераторы на основе ограничений на новый уровень.
Читать полностью »
Адаптивная процедурная генерация при помощи алгоритма WaveFunctionCollapse и априорного распределения вероятностей
2020-01-10 в 13:02, admin, рубрики: wave function collapse, Алгоритмы, коллапс волновой функции, процедурная генерация, процедурная генерация карт, разработка игрЧто такое процедурная генерация?
Процедурная генерация включает в себя множество генеративных алгоритмов, принцип работы которых заключается в создании данных не вручную, а алгоритмически: вместо ручного изготовления того, что мы хотим создать (карты, музыки, рельефа…), пишется алгоритм, который успешно может создавать различные примеры без многократного выполнения того же процесса. Особенно полезен такой подход в видеоиграх, где случайным образом может генерироваться целая карта или уровень (например, карты в Minecraft, Terraria или Factorio, или схемы уровней в большинстве roguelike).
Алгоритм коллапса волновой функции и его области применения
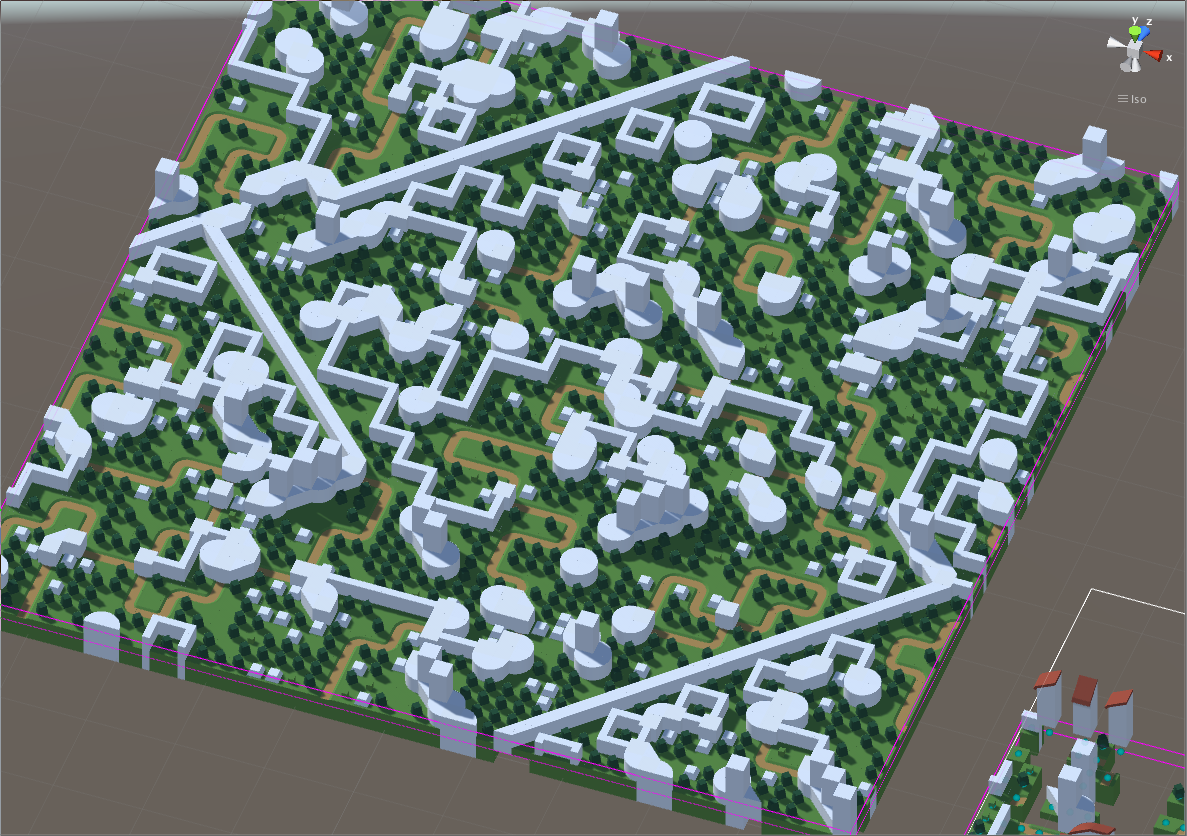
В статье мы исследуем алгоритм коллапса волновой функции (WaveFunctionCollapse, WFC), предложенный Максимом Гуминым (в его Twitter есть коллекция потрясающего контента, созданного при помощи этого алгоритма другими разработчиками!) для процедурной генерации изображений или рельефа при помощи создания изображений, локально схожих с входящим изображением в условиях сетки заданного размера.
В основе алгоритма лежит идея пошагового создания готового изображения с отслеживанием того, какие тайлы «соответствуют» уже частично построенному изображению. Для изучения подробного описания алгоритма рекомендуем обратиться к исходному репозиторию WFC на Github и четвёртому разделу статьи "WaveFunctionCollapse is Constraint Solving in the Wild".

Примеры процедурно сгенерированных из seed изображений
Читать полностью »
Доступное объяснение алгоритма коллапса волновой функции
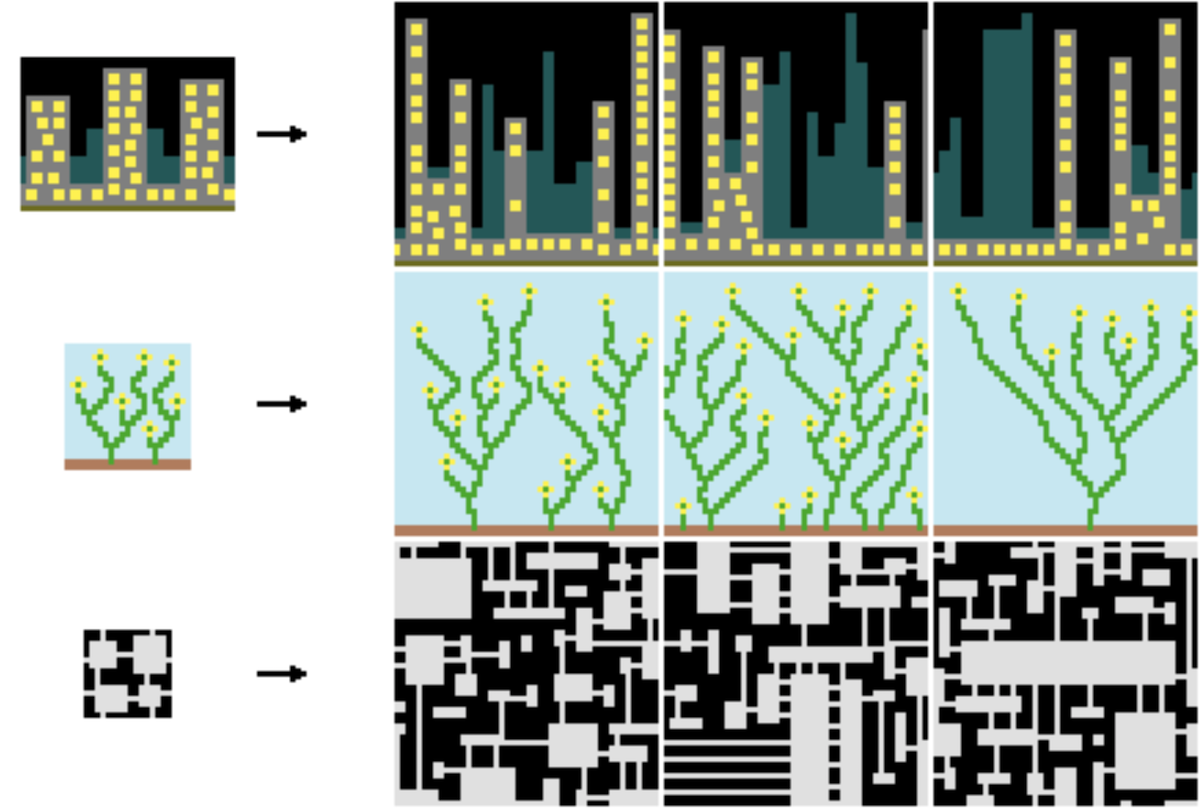
2019-07-26 в 4:54, admin, рубрики: wavefunction collapse, Алгоритмы, генерация изображений, Дизайн игр, коллапс волновой функции, обработка изображений, процедурная генерация, разработка игрАлгоритм коллапса волновой функции (Wavefunction Collapse Algorithm) учит компьютер импровизировать. На входе он получает архетипичные данные и создаёт процедурно генерируемые данные, похожие на исходные.

(Источник)
Чаще всего он используется для создания изображений, но может также строить города, скейтпарки и писать ужасные стихи.

(Источник)
Коллапс волновой функции — это очень независимо мыслящий алгоритм, не требующий практически никакой помощи или инструкций извне. Вам нужен только пример стиля, которого нужно достичь, а всё остальное он сделает сам. Несмотря на свою самодостаточность, он на удивление прост. Он не использует никаких нейронных сетей, случайных лесов или чего-то другого, похожего на машинное обучение. Если разобраться с идеей, он станет для вас очень понятным и интуитивным.
Большинство реализаций и объяснений коллапса волновой функции — это полная, оптимизированная по скорости версия алгоритма. Разумеется, все они важны и необходимы, но в них сложно разобраться с нуля. В этом посте я буду объяснять всё понятным я простым языком, сосредоточившись на версии Wavefunction с ограничениями, которую я назвал Even Simpler Tiled Model. Кроме того, я выложил пример реализации ESTM на Github. Код в нём неэффективный и медленный, но очень хорошо читаемый и подробно прокомментирован. Как только вы разберётесь в технологии, лежащей в основе ESTM, то станете ближе к пониманию более сложных версий алгоритма. Если хотите понять алгоритм коллапса волновой функции, то эта статья будет хорошим началом.
Читать полностью »
