
Судя по частоте появления статей, KnockoutJS набирает популярность на Хабре. Внесу и я свою лепту. Хочу осветить тему нестандартных для HTML элементов управления и «дерева» в частности. Под деревом здесь понимается аналог элемента управления TreeView. Статья подразумевает, что читатель уже знаком с KnockoutJS на базовом уровне. Публикация может рассматриваться, как пособие для изучения KnockoutJS. С другой стороны, надеюсь, и опытные пользователи KnockoutJS смогут почерпнуть для себя что-то новое.
Читать полностью »
Рубрика «knockoutjs» - 2
Knockoutjs. «Растим» дерево
2013-01-21 в 7:25, admin, рубрики: javascript, knockout, knockoutjs, mvvm, tree, treeview, Веб-разработка, метки: javascript, knockout, knockoutjs, mvvm, tree, treeviewПрименение, советы и особенности knockout.js
2013-01-07 в 15:41, admin, рубрики: javascript, knockout, Knockout.js, knockoutjs, mvvm, Веб-разработка, метки: javascript, knockout, Knockout.js, knockoutjs, mvvmО библиотеке knockout.js на хабре написано не так много, но кое что есть (и конечно же есть официальный туториал и другие материалы на оф. сайте и хороший ресурс на англ. языке knockmeout.net, статьи которого смогу перевести, если будет спрос). Данная статья возможно перерастёт в цикл статей по javascript и нокауту, если нло не похитит меня.
Изначально готовил материал для людей, уже знакомых с нокаутом и mvvm, но в комментариях к другим статьям меня попросили рассказать как готовить нокаут для чайников. Предполагаю, что вы уже прочитали предыдущие статьи о нокауте на хабре. Поехали!
Читать полностью »
Вышел KnockoutJS 2.2.0
2012-10-30 в 6:04, admin, рубрики: .net, javascript, knockoutjs, mvvm, метки: javascript, knockoutjs, mvvmSteve Sanderson сообщает о релизе следующей версии knockoutjs.
Как всегда в таких случаях исправленно много ошибок, оптимизированна структура кода, настроена производительность и так далее.
О новых возможностях под катомЧитать полностью »
Пишем сложное приложение на knockoutjs
2012-10-08 в 10:40, admin, рубрики: javascript, knockout, Knockout.js, knockoutjs, requirejs, Веб-разработка, метки: javascript, knockout, Knockout.js, knockoutjs, requirejsЕсть такая библиотека knockout.js. Она отличается от прочих хорошим туториалом для начинающих и кучей понятных рабочих примеров. Еще там стройная MVVC модель, декларативные связи и так далее.
Короче, если вы, как и я, поиграли с этой библиотекой, понаписали красивых формочек, и вам это понравилось, то все это дело захотелось применить на реальном проекте. И тут проблема — в реальном проекте формочек больше чем одна. А раз такие инструменты, то хочется single web page application и никак иначе. А делать один контроллер и все темплейты заверстывать на одну страницу тоже тупо и тормозно.
Под катом приведу основу своего сложного приложения. Само оно совсем не сложное, но модульное и допускает расширения, а темплейты и модели подгружаются динамически. Идея была подсмотрена в этой презентации — http://www.knockmeout.net/2012/08/thatconference-2012-session.html, код презентации выложен на github — https://github.com/rniemeyer/SamplePresentation — на базе этого кода будем писать свой.Читать полностью »
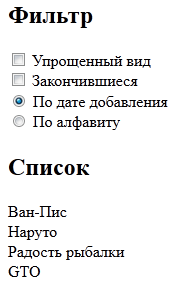
KnockoutJS: фильтрация списка с сохранением состояния. Ищем Лучшие практики
2012-09-30 в 6:37, admin, рубрики: best practices, javascript, knockoutjs, обсуждение, метки: best practices, javascript, knockoutjs, обсуждение 
Если вы хорошо смыслите в KnockoutJS и JavaScript не проходите мимо!, нам нужны ваши знания.
Новичок, не пропусти. В комментариях к этому посту будут советы о том, как правильно писать на KnockoutJS.
Есть: фильтрация списка с сохранением состояния фильтров в Cookie.
Ищем: Лучшие практики KnockoutJS, чтобы не плодить плохой код.
Предостережение: редко пишу статьи, из-за чего оформление страдает. Не пугайтесь. Присылайте ошибки и рекомендации по оформлению в личку. Спасибо.
Скриншот

Knockout MVC — Сила Knockout.js для ASP.NET MVC
2012-06-21 в 3:32, admin, рубрики: .net, asp.net mvc, asp.net mvc 3, javascript, knockoutjs, mvvm, Веб-разработка, метки: asp.net mvc, asp.net mvc 3, javascript, knockoutjs, mvvm  На Хабре уже много писали про Knockout.js (раз, два, три, четыре, пять, видео). Для тех кто не в курсе, Knockout.js — это популярная JavaScript библиотека, позволяющая реализовать Model-View-View Model (MVVM) паттерн на клиенте. Освоить Knockout.js можно очень быстро — ведь есть система интерактивного обучения, куча живых примеров (можно потыкать и посмотреть исходный код) и прекрасная документация.
На Хабре уже много писали про Knockout.js (раз, два, три, четыре, пять, видео). Для тех кто не в курсе, Knockout.js — это популярная JavaScript библиотека, позволяющая реализовать Model-View-View Model (MVVM) паттерн на клиенте. Освоить Knockout.js можно очень быстро — ведь есть система интерактивного обучения, куча живых примеров (можно потыкать и посмотреть исходный код) и прекрасная документация.
Очень часто Knockout.js используют в связке с ASP.NET MVC — ведь библиотека существенно упрощает написание клиентской логики. Однако, возникает много типичных проблем для клиент-серверной разработки: основную модель и часть логики её обработки приходится описывать как на клиенте (JavaScript), так и на сервере (C#/VB). Кроме того, есть рутинная часть, связанная с обращением клиента к серверным методам и передачи им модели для обработки. Но не стоит печалиться! Теперь у нас есть Knockout MVC — это .NET оболочка для Knockout.js, которая генерирует весь нужный JavaScript-код за нас. Нам остаётся только описать нашу модель на C# и в MVVM-стиле указать для каждого нужного html-элемента к какому свойству модели нужно привязаться (а можно указать и целые выражения — они будут транслированы в js). Таким образом, можно получить полноценное кроссбраузерное клиентское веб-приложение без единой строчки JavaScript!
Читать полностью »
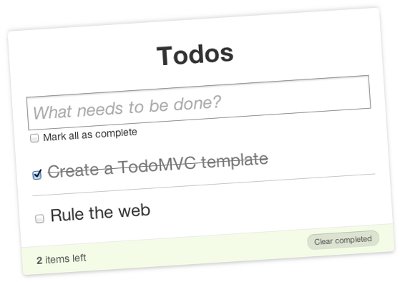
TodoMVC — «Hello, world» на стероидах
2012-04-18 в 11:42, admin, рубрики: AngularJS, backbone.js, closure, dojo, Ember.js, Ext.js, hello world, javascript, knockoutjs, mvc, Spine.js, Веб-разработка, метки: AngularJS, backbone.js, closure, dojo, Ember.js, Ext JS, hello world, knockoutjs, mvc, Spine.js  Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Приложение TodoMVC — это список дел. Дела можно добавлять, помечать как выполненные и удалять. Список должен сохраняться в локальном хранилище браузера. Приложение должно по возможности использовать стандартный шаблон HTML и CSS. Вот подробная спецификация приложения.
Читать полностью »
Встречайте Follow.js
2012-04-18 в 9:07, admin, рубрики: backbone.js, follow.js, javascript, json, knockoutjs, mvvm, метки: backbone.js, follow.js, javascript, json, knockoutjs, mvvm Всем привет!
Хочу поведать сообществу про одну библиотеку, над которой я уже работаю продолжительное время.
Немного предистории или с чего всё началось
В своё время я узнал про такие замечательные инструменты как Knockout и Backbone.
Вначале я прочитал документацию по Backbone, посмотрел демо-пример и это всё меня немного напрягло.
Слишком много абстракции и кода, хотелось что-то попроще, но с той же гибкость разделения логики приложения.
Далее, почитав про KnockoutJS и пощупав его в действии в песочнице я пришел в некоторый восторг от паттерна MVVM.
Немного поработав с Knockout мне так и не удалось попробовать его в реальном проекте (я работаю в яндексе), хотя по ходу работы я прикидывал в целом, подойдет ли он нам или нет.Читать полностью »
