Эффективная стратегия автоматизированного тестирования кода чрезвычайно важна для обеспечения быстрой и качественной работы команд программистов, занимающихся поддержкой и развитием веб-проектов. Автор статьи говорит, что в компании StackPath, в которой он работает, с тестированием сейчас всё обстоит благополучно. У них имеется множество инструментов для проверки кода. Но из такого разнообразия нужно выбрать то, что лучше всего подойдёт в каждом конкретном случае. Это — отдельная проблема. А после того, как нужные инструменты выбраны, надо ещё принять решение по поводу порядка их использования.
Автор материала говорит, что компанию StackPath устраивает тот уровень уверенности в качестве кода, которого удалось достичь благодаря применяемой системе тестирования. Здесь он хочет поделиться описанием принципов тестирования, выработанных в компании, и рассказать об используемых инструментах.
Читать полностью »
Рубрика «Клиентская оптимизация» - 5
Тестирование фронтенда
2019-11-28 в 10:00, admin, рубрики: javascript, Блог компании RUVDS.com, Клиентская оптимизация, разработка, Разработка веб-сайтов, Тестирование веб-сервисовJavaScript Meetup SuperJob: видеоотчёт
2019-11-02 в 14:05, admin, рубрики: javascript, meetup, node.js, React, ReactJS, SuperJob, Блог компании Superjob.ru, Клиентская оптимизация10 октября мы провели JavaScript Meetup SuperJob. Рассказываем, что обсуждали участники, делимся видео и презентациями.
Ускорение instagram.com. Часть 3
2019-10-21 в 9:30, admin, рубрики: Instagram, javascript, Блог компании RUVDS.com, Клиентская оптимизация, разработка, Разработка веб-сайтовСегодня публикуем перевод третьей части серии материалов об ускорении instagram.com. В первой части мы говорили о предварительной загрузке данных, во второй — об отправке данных клиенту по инициативе сервера. Здесь речь пойдёт о кэшировании.
Data-Oriented Design (или почему, используя ООП, вы, возможно, стреляете себе в ногу)
2019-10-21 в 4:23, admin, рубрики: data-oriented design, Клиентская оптимизация, методика разработки, ооп, Программирование
Представьте себе такую картину: близится конец цикла разработки, ваша игра едва ползает, но в профайлере вы не можете найти очевидных проблемных мест. Кто же виноват? Паттерны произвольного доступа к памяти и постоянные промахи кеша. Пытаясь повысить производительность, вы пробуете распараллелить части кода, но это стоит героических усилий, и в конечном итоге из-за всей синхронизации, которую пришлось добавить, ускорение едва заметно. К тому же код настолько сложен, что исправление багов вызывает ещё больше проблем, и мысль о добавлении новых возможностей сразу отбрасывается. Звучит знакомо?
Такое развитие событий довольно точно описывает почти каждую игру, в разработке которой я участвовал на протяжении последних десяти лет. Причины заключаются не в языках программирования и не в инструментах разработки, и даже не в отсутствии дисциплины. По моему опыту, в большой степени в этом стоит винить объектно-ориентированное программирование (ООП) и окружающую его культуру. ООП может не помогать, а мешать вашим проектам!
Читать полностью »
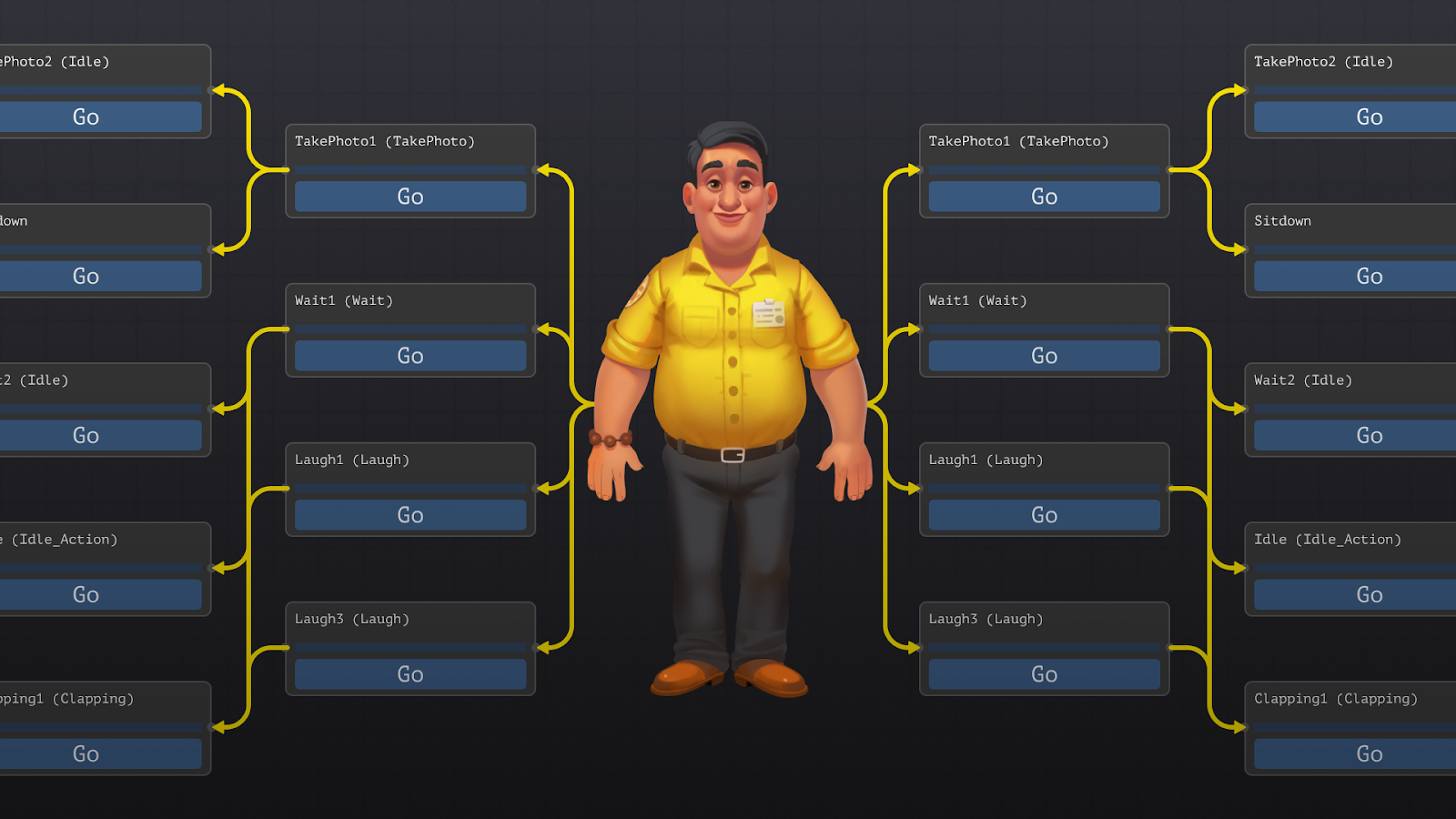
Анимационный граф состояний
2019-10-18 в 8:00, admin, рубрики: Playrix, анимация, Блог компании Playrix, граф состояний, Клиентская оптимизация, Компьютерная анимация, Разработка веб-сайтовПривет! Мы тут в Playrix решили сделать свой Unity3D. А там есть Animator. В этой статье я расскажу, как мы сделали его у себя и как он работает.

[Не] используйте CDN
2019-10-11 в 10:34, admin, рубрики: CDN, Клиентская оптимизация, облачные сервисы, Разработка веб-сайтов, Серверная оптимизация, Сетевые технологии, ускорение сайтовПрактически в любой статье или инструменте для оптимизации скорости сайтов есть скромный пункт «используйте CDN». Вообще, CDN – это content delivery network или сеть доставки контента. Мы в компании «Метод Лаб» часто встречаемся с вопросами клиентов по этой теме, некоторые самостоятельно включают себе CDN. Цель этой статьи разобраться, что может дать CDN с точки зрения скорости загрузки сайта, какие проблемы могут возникать и в каких случаях использование CDN оправдано.
![[Не] используйте CDN - 1 image](https://www.pvsm.ru/images/2019/10/11/ne-ispolzuite-CDN.png)
Обведённые на картинке задержки вызваны использованием CDN.
Читать полностью »
Оптимизация загрузки JavaScript-кода в Wikipedia
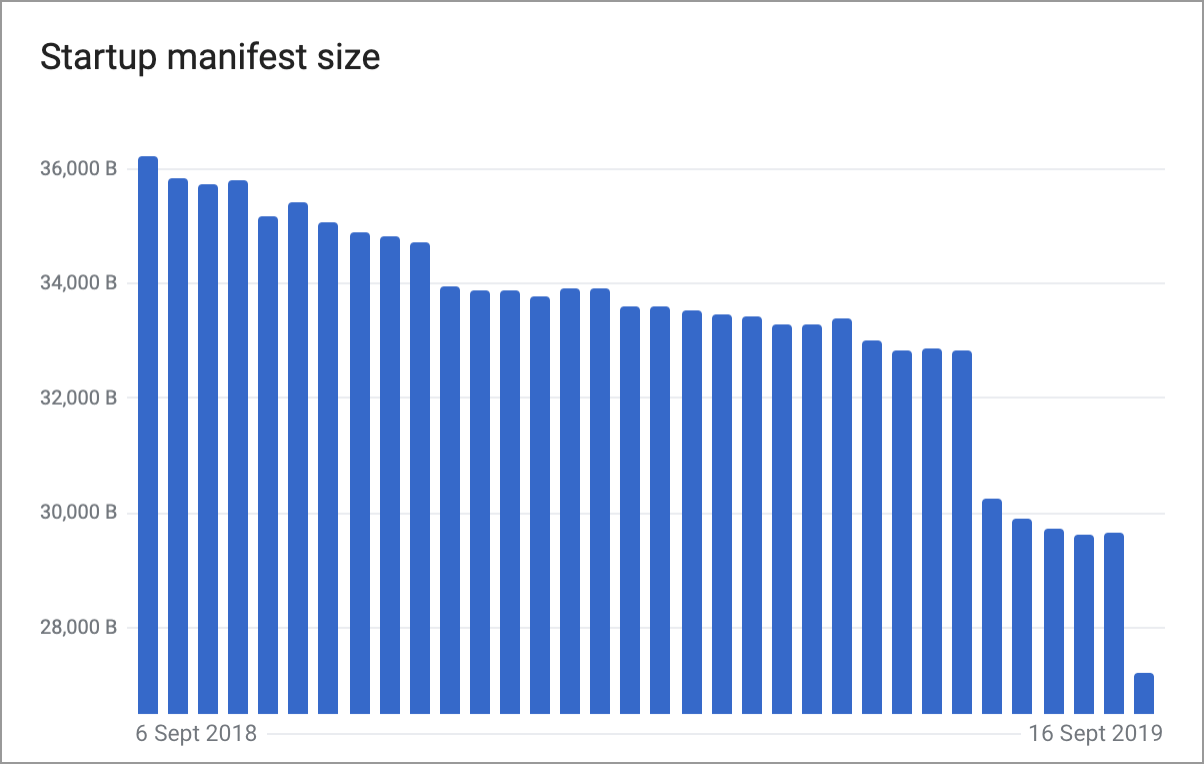
2019-10-10 в 9:30, admin, рубрики: javascript, Блог компании RUVDS.com, Клиентская оптимизация, разработка, Разработка веб-сайтовАвтор материала, перевод которого мы сегодня публикуем, говорит, что он, в середине сентября 2019, наконец-то завершил проект, которым занимался уже год. Целью этого проекта было сокращение размеров манифеста, необходимого для инициализации асинхронного JavaScript-конвейера Wikipedia. А именно, размер манифеста составлял 36 Кб. Его нужно было уместить в менее чем 28 Кб, что соответствует двум 14-килобайтным фрагментам последовательности интернет-пакетов.
Результатом этого проекта стала ежедневная экономия 4.3 терабайт трафика.

Сначала размер манифеста превышал 36 Кб, а после оптимизации его размер стал меньше 28 Кб
На графике показано постепенное уменьшение размеров манифеста. Речь идёт о сжатых данных (то есть это — чистая нагрузка на сеть, которую создаёт передача этих данных с сервера в браузер).
Читать полностью »
Уменьшение размеров бандлов с помощью Webpack Analyzer и React Lazy-Suspense
2019-10-04 в 9:30, admin, рубрики: javascript, React, ReactJS, webpack, Блог компании RUVDS.com, Клиентская оптимизация, разработка, Разработка веб-сайтовПо мере того, как растёт сложность клиентских приложений, размеры их бандлов становятся всё больше и больше. В этой ситуации сильнее всего страдают люди, вынужденные, по разным причинам, пользоваться медленными интернет-соединениями. При этом с каждым днём всё становится только хуже.
Автор статьи, перевод которой мы сегодня публикуем, работает в Wix. Он хочет рассказать о том, как смог уменьшить размер одного бандла примерно на 80%, используя Webpack Analyzer и React Lazy/Suspense.
Читать полностью »
Структуры данных для программистов игр: bulk data
2019-10-04 в 4:23, admin, рубрики: bulk data, C, c++, виртуальная память, Клиентская оптимизация, массивы, массивы структур, Программирование, разработка игр, структуры данных, структуры массивов, указатели
Любому программисту будет полезно понимание различных структур данных и способов анализа их производительности. Но на практике мне ни разу не пригождались АВЛ-деревья, красно-чёрные деревья, префиксные деревья, списки с пропусками, и т.д. Некоторые структуры данных я использую только для одного конкретного алгоритма и ни для чего больше (например, кучи для реализации очереди с приоритетом в алгоритме поиска пути A*).
В повседневной работе я обычно обхожусь на удивление малым количеством структур данных. Чаще всего мне пригождаются:
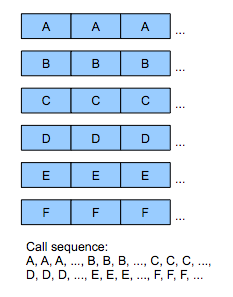
- Общие массивы данных (Bulk data) — способ эффективного хранения большого количества объектов.
- Слабые ссылки (Weak reference) (или дескрипторы (handle)) — способ обращения к объектам в bulk data без сбоев программы в случае, если объект удалён.
- Индексы — способ быстрого доступа к отдельным подмножествам в bulk data.
- Массивы массивов — способ хранения объектов bulk data с динамическими размерами.
Я посвящу несколько статей тому, как я обычно реализую все эти структуры. Давайте начнём с простейшей и самой полезной — bulk data.Читать полностью »
Microsoft объявила о доступности нового облачного сервиса Windows Virtual Desktop по всему миру
2019-10-01 в 17:45, admin, рубрики: Microsoft Azure, office 365, Windows 10, windows 7, виртуализация, Клиентская оптимизация, облачные сервисы
Microsoft заявила, что находившийся в ограниченном тестировании облачный сервис Windows Virtual Desktop теперь доступен по всему миру. Он позволяет работать с Windows 7 или 10, Office 365 ProPlus и сторонними приложениями практически с любого устройства.
Сервис работает в облаке Azure и может поддерживать несколько одновременных сессий. Для подключения необходимо установить приложение-клиент, которое доступно на Android, iOS, macOS или в любом поддерживающем HTML5 браузере. Читать полностью »