Посчастливилось мне работать этим летом в ЦЕРНе, в отделении криогеники. В этом посте я расскажу, в общих чертах, чем же тут занимаются.

Давайте вспомним, что же есть ЦЕРН.
Читать полностью »
Посчастливилось мне работать этим летом в ЦЕРНе, в отделении криогеники. В этом посте я расскажу, в общих чертах, чем же тут занимаются.

Давайте вспомним, что же есть ЦЕРН.
Читать полностью »
Twitter объявил об очередной смене архитектуры: рендеринг страниц теперь будет осуществляться на стороне сервера, а не на стороне клиента.
После прошлой модернизации в сентябре 2010 года весь рендеринг UI и логику переложили на JavaScript на клиентской стороне. Браузеры напрямую обращались к Twitter REST API, как и мобильные клиенты. Хотя такой подход помог реализовать ряд преимуществ, но разработчики потеряли возможности оптимизации, которые доступны при серверно-ориентированном подходе. В результате, пользователи начали жаловаться на субъективное «подтормаживание» страниц twitter.com.
На этой неделе новую архитектуру выкатили для статичных ссылок (пермалинков). Как показали тесты, скорость загрузки страницы в браузер пользователя выросла в среднем в пять раз, а также значительно сократился разрыв между различными браузерами, которые по-разному справляются с JavaScript.
Читать полностью »
Легко следить за качеством разметки, поисковой оптимизацией и производительностью на небольшом сайте, где вы точно уверены какой блок разметки каким кодом генерируется. Сложнее становится, когда ваш сайт разрастается и код начинает генерироваться с помощью элементов управления, мастер-страниц, шаблонов, CMS и другими автоматическими способами.
Тут-то и появляется нужда в хорошем автоматическом инструменте, который мог бы пробежаться по всем страницам сайта, обнаружить потенциальные проблемы в коде и верстке, оценить производительность страниц, их насыщенность графическими материалами, ссылками и так далее.

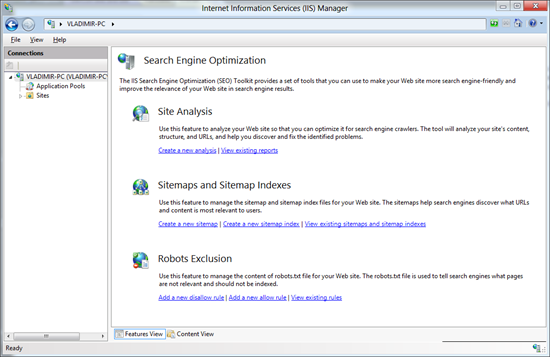
Рис.1. Главное окно SEO Toolkit
В этой статье попробуем провести такой анализ на примере одного из самых известных сайтов рунета artlebedev.ru с помощью бесплатного инструмента Search Engine Optimization Toolkit.
Читать полностью »
 В этой статье Джон Скит будет описывать как простейшие конструкции языка замедляют вашу программу и как их можно ускорить.
В этой статье Джон Скит будет описывать как простейшие конструкции языка замедляют вашу программу и как их можно ускорить.
Как и в любой работе, сваязанной с производительностью приложений, результат может варьироваться в зависимости от условий (в частности, например, 64-разрядный JIT может работать несколько иначе), и в большинстве случаев это не должно вас волновать. Несмотря на это, относительно небольшое количество разработчиков пишут продакшен-код, состоящий из большого количества микрооптимизаций. Потому, пожалуйста, не принимайте этот пост как призыв к усложнению кода ради иррациональной оптимизации, которая якобы ускорит вашу программу. Используйте это только там, где это реально может понадобиться.
Время от времени я вступаю в обсуждения о том, что я писал, чтобы узнать, каковы общие настроения и не сделал ли я какую-нибудь ужасную ошибку, о которой мне просто никто не сказал. Самые неожиданные комментарии, которые я встретил, касались того, насколько быстро этот сайт загружается, ведь для большинства страниц нужно всего два запроса — один на HTML-файл и один на CSS, — в сумме меньше десяти килобайт, и что это впечатляет.
Отчасти эта скорость обусловлена удачей. Я использую виртуальный хостинг и не могу контролировать работу других сайтов на том же сервере.
Но у меня есть чёткое представление о том, как люди взаимодействуют с блогом: они его читают. Все кроме меня делают с сайтом prog21 одно и то же — они открывают страницы и читают их. Нет никакой магии в том, чтобы раздавать простые статические страницы. Что удивительно — так это то, что большинство разработчиков движков блогов решают не те проблемы. Читать полностью »
Здравствуй Хабр!
 |
 |
| Adobe Photoshop CS5 (Save For Web) — 53,8 КБ | Image Catalyst (Xtreme) — 46,0 КБ |
Image Catalyst — программа для комплексной оптимизации/сжатии изображений формата PNG и JPEG без потери качества в рамках того же формата.Читать полностью »
Есть у нашей компании своя собственная CRM и периодически в эту систему добавляются данные о неких организациях с точным адресом, и главное что адреса эти по сути уникальны, то есть в системе не должно быть нескольких организаций по одному адресу (специфика, на самом деле могут, но контролируется челфаком*). С недавнего времени в систему был прикручен КЛАДР, но и он не мог быть панацеей, т.к. КЛАДР имеет кучу неточностей, многие нас. пункты остались без номеров домов итд. итп., хотя адреса эти в реальности есть (данные предоставляют сотрудники компании и они достоверны). В общем ввод адреса оставили в свободной форме с подсказкой из КЛАДр. Сразу хочу сказать, что от комбинации полей мы отказались, т.к. многообразие аббревиатур сокращений не сулило ничего хорошего, к тому же вполне позволительным был адрес на подобии («Ололошское ш. 5км», «ТЦ Весельчак У» или даже «Центральный рынок»). И наконец главный враг программиста — челfuck, подразумевающий от неграмотности и опечаток до залипающей клавиатуры и опечаток. Остальное под катом…
Читать полностью »