Когда базы данных и сервер настроены, запросы оптимизированы, все кеши включены, какие возможности остались для ускорения сервиса? Последний уровень абстракции, пользовательский интерфейс, позволяет добиться прироста скорости практически из ничего. Эти три несложных рецепта помогут не только ускорить сайт в несколько раз, но и добавят в него несколько удобных плюшек. В первой части мы вместе без лишних сложностей переведем сайт на примитивную ajax-навигацию. Во второй добавим предзагрузку страниц при наведении курсора мыши и просто в фоне. Преодолеем скорость звука? Прыгаем!
Рубрика «Клиентская оптимизация» - 25
Ускоряем сервис с клиентской стороны в несколько раз. Ajax + предзагрузка в фоне + при наведении курсор
2012-10-16 в 9:42, admin, рубрики: ajax, Блог компании Luxoft, Веб-разработка, Клиентская оптимизация, предзагрузка страниц, ускорение сайта, метки: ajax, предзагрузка страниц, ускорение сайтаУскоряем сервис с клиентской стороны в несколько раз. Ajax + предзагрузка в фоне + при наведении курсора
2012-10-16 в 9:42, admin, рубрики: ajax, Блог компании Luxoft, Веб-разработка, Клиентская оптимизация, предзагрузка страниц, ускорение сайта, метки: ajax, предзагрузка страниц, ускорение сайтаКогда базы данных и сервер настроены, запросы оптимизированы, все кеши включены, какие возможности остались для ускорения сервиса? Последний уровень абстракции, пользовательский интерфейс, позволяет добиться прироста скорости практически из ничего. Эти три несложных рецепта помогут не только ускорить сайт в несколько раз, но и добавят в него несколько удобных плюшек. В первой части мы вместе без лишних сложностей переведем сайт на примитивную ajax-навигацию. Во второй добавим предзагрузку страниц при наведении курсора мыши и просто в фоне. Преодолеем скорость звука? Прыгаем!
Вышел Bundle Transformer 1.6.5
2012-10-12 в 17:42, admin, рубрики: .net, ASP, ASP.NET, asp.net mvc, Bundle Transformer, Bundling and Minification, css, CSS Optimizer, CSSO, javascript, Microsoft Ajax Minifier, System.Web.Optimization, TypeScript, YUI Compressor, Клиентская оптимизация, метки: ASP.NET, asp.net mvc, Bundle Transformer, Bundling and Minification, css, CSS Optimizer, CSSO, javascript, Microsoft Ajax Minifier, System.Web.Optimization, TypeScript, YUI Compressor, клиентская оптимизация 
Основным нововведением в новой версии Bundle Transformer стала поддержка языка TypeScript. Кроме того, были внесены изменения в ядро продукта и в следующие модули: BundleTransformer.MicrosoftAjax, BundleTransformer.Yui и BundleTransformer.Csso.
Рассмотрим основные нововведения данной версии:
Читать полностью »
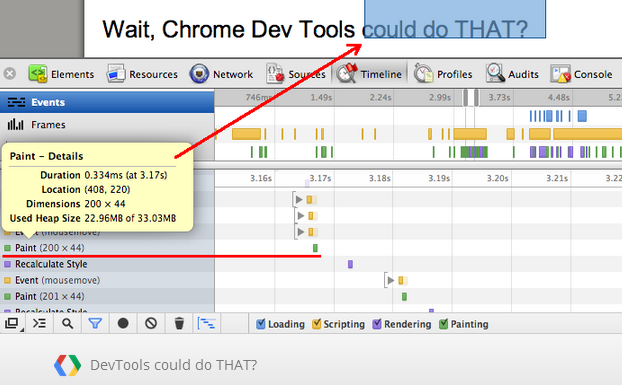
Хитрости Chrome DevTools
2012-10-05 в 0:19, admin, рубрики: chrome devtools, Google Chrome, Клиентская оптимизация, производительность, метки: Chrome DevTools, производительность 
Илья Григорик из компании Google собрал подборку малоизвестных функций Chrome DevTools, которые можно использовать для оптимизации производительности. Илья также упоминает несколько сторонних плагинов и библиотек, полезных для разработчика, и многочисленные другие хитрости: например, возможность дебаггинга iOS-приложений или кода, исполняемого на подключённом Android-устройстве.
Презентация подготовлена для одной из конференций и не предназначена для публикации в вебе — наверное, поэтому на страницах отсутствует навигация.
Оптимизация размещения купюр в банкоматах
2012-09-28 в 8:23, admin, рубрики: data mining, банк, банкомат, Блог компании КРОК, деньги, Клиентская оптимизация, логистика, оптимизация, управление проектами, метки: data mining, банк, банкомат, деньги, логистика, оптимизация  Внутри у среднего банкомата лежит от 1 до 3 миллионов рублей. Они разложены по 4 кассетам, в каждой из которых – купюры своего номинала. Замена кассет похожа на замену картриджей в принтере: модуль вынимается (и неважно, сколько там осталось денег — инкассаторы этого даже не знают по правилам безопасности), а на его место вставляется другой модуль точно по стрелке, указывающей, какой стороной и как это делать.
Внутри у среднего банкомата лежит от 1 до 3 миллионов рублей. Они разложены по 4 кассетам, в каждой из которых – купюры своего номинала. Замена кассет похожа на замену картриджей в принтере: модуль вынимается (и неважно, сколько там осталось денег — инкассаторы этого даже не знают по правилам безопасности), а на его место вставляется другой модуль точно по стрелке, указывающей, какой стороной и как это делать.
Инкассация — дорогая и достаточно рискованная с точки зрения безопасности процедура, поэтому любое обслуживание банкомата обходится довольно дорого. Естественное желание банка – уменьшить количество инкассаций. Получается классическая задача распределения ресурсов: с одной стороны, в банкомате всегда должны быть деньги для клиентов, с другой — в идеале банк хочет, чтобы ровно перед инкассацией из ящика уходила последняя купюра. Читать полностью »
Вышел Bundle Transformer 1.6.2 или что изменилось за полгода?
2012-09-23 в 19:49, admin, рубрики: .net, ASP, ASP.NET, asp.net mvc, Bundle Transformer, Bundling and Minification, coffeescript, css, CSS Optimizer, CSSO, Google Closure Compiler, javascript, JSMin, less, Packer, System.Web.Optimization, UglifyJS, WebGrease, Клиентская оптимизация, метки: ASP.NET, asp.net mvc, Bundle Transformer, Bundling and Minification, coffeescript, css, CSS Optimizer, CSSO, Google Closure Compiler, javascript, JSMin, less, Packer, System.Web.Optimization, UglifyJS, WebGrease, клиентская оптимизация 
Bundle Transformer – это разработанное мной модульное расширение для Microsoft ASP.NET Web Optimization Framework (другие названия: ASP.NET Bundling and Minification, System.Web.Optimization, Microsoft.Web.Optimization и ASP.NET Optimization – Bundling). В апреле этого года я уже делал подробный обзор возможностей Bundle Transformer, но за это время данный продукт очень сильно изменился. Поэтому я решил написать данный обзор и рассказать об основных изменениях, которые произошли в Bundle Transformer за прошедшие полгода.
Читать полностью »
Начата регистрация на курс Стива Бланка по предпринимательству Lean LaunchPad
2012-09-07 в 7:05, admin, рубрики: e-learning, Udacity, Клиентская оптимизация, предпринимательство, стартап, стив бланк, Учебный процесс в IT, электронная коммерция, метки: e-learning, Udacity, онлайн-курсы, предпринимательство, стартап, стив бланкСегодня пришла рассылка о том, что курс для стартаперов, объявленный, наверное, месяца 4 назад, наконец-то стартанёт 14 сентября.
Вот что сказано в описании курса:
Вы узнаете основные инструменты и шаги, чтобы построить успешный стартап (или по крайней мере уменьшить риск провала). Этот курс — введение в известный метод Стива Бланка «развития клиентов», при котором предприниматели «выходят наружу» и собирают огромное количество обратной связи от будущих клиентов и рынка, а затем используют эту обратную связь, чтобы постоянно развивать их бизнес-модель, увеличивая шансы на успех с каждым шагом.
Добавляем Bundling and Minification на сайт ASP.NET Web Pages
2012-09-05 в 17:03, admin, рубрики: .net, ASP.NET, ASP.NET Web Pages, Bundling and Minification, razor, System.Web.Optimization, Клиентская оптимизацияПредставляю вашему вниманию перевод статьи Рика Андерсона (Rick Anderson) «Adding Web Optimization to a Web Pages Site».
При добавлении ASP.NET Bundling and Minification (далее B/M) на сайт ASP.NET Web Pages мы следуем тому же рецепту, что и в ASP.NET MVC и Web Forms:
- Объявляем и регистрируем Bundle`ы;
- Используем Bundle`ы в коде наших представлений.
Данная статья описывает базовые принципы использования B/M на сайте ASP.NET Web Pages. Для получения общей и более подробной информацией о B/M смотрите мой учебник по Bundling and Minification. Вы также можете прочитать об использовании B/M c ASP.NET MVC — здесь, а c ASP.NET Web Forms — здесь.
Читать полностью »
Добавляем Bundling and Minification в приложение ASP.NET Web Forms
2012-09-04 в 18:17, admin, рубрики: .net, ASP.NET, Bundling and Minification, System.Web.Optimization, Клиентская оптимизацияПредставляю вашему вниманию перевод статьи Рика Андерсона (Rick Anderson) «Adding Bundling and Minification to Web Forms».
Мое руководство по Bundling and Minification обеспечивает хорошее введение в возможности и основные преимущества ASP.NET Bundling and Minification (далее B/M). Вы должны прочитать это руководство, чтобы ознакомиться с основными возможностями данного продукта. В отличие, от моего руководства по B/M, которое посвящено использованию B/M в ASP.NET MVC, эта статья будет посвящена использованию B/M в связке с ASP.NET Web Forms.
Читать полностью »
Сбор статистики загрузки веб-страниц
2012-08-16 в 14:18, admin, рубрики: python, selenium, Веб-разработка, загрузка, Клиентская оптимизация, тестирование, метки: python, selenium, загрузка, клиентская оптимизация Хотел бы поделитья с сообществом полезным инструментом для фронт-разработчиков, в основном. Инструмент достаточно сыроват, нуждается в развитии. Попросту говоря, это банальный говнокод, который решает поставленную задачу. Для рефакторинга мне не хватает компетенции.
Какую задачу решаем?
Скрипт позвляет собрать статистику по «полной» загрузке страницы на стороне браузера. Это не равняется времени выдачи страницы сервером, очевидно. Под полной загрузкой я подразумеваю загрузку всех ресурсов страницы (картинки, стили, скрипты) и выполнение браузерного события onload. Как все знают, это время можно посмотреть в firebug. Но очевидно, что для адекватной оценки нужно собрать статистику, т.е. открыть страницу и запомнить время ее полной загрузки не один и не два раза. На основе сотни запусков уже можно говорить о среднем времени полной загрузки, и это будет хорошей метрикой, в моем понимании.
Читать полностью »


