На самом деле я писал возможно самую медленную функцию мемоизации, да получилась быстрая. Моей вины тут нет. Все дело в балансе.
В балансе между тем насколько долго будет исполнятся мемоизируемая функция, сколько дополнительного времени потребует сахар мемоизации, и (про это все забывают) сколько програмистов потребуется, чтобы эту мемоизацию правильно прикрутить.

Но начнем с простого — что же это за слово такое странно — «мемоизация».
Читать полностью »
Рубрика «Клиентская оптимизация» - 11
Как я написал самую быструю функцию мемоизации
2018-03-06 в 0:35, admin, рубрики: javascript, memoization, optimization, ReactJS, redux, Клиентская оптимизация, ненормальное программированиеРазработка Rich Text Editor: проблемы и решения
2018-03-05 в 10:26, admin, рубрики: css, frontendconf, javascript, rich text edit, Блог компании Конференции Олега Бунина (Онтико), Клиентская оптимизация, ПрограммированиеТекстовые редакторы, как тип программного обеспечения, появились чуть позже чем динозавры, и вероятнее всего это был вообще первый софт, с которым вы столкнулись в своей жизни, возможно кто-то даже застал MS-DOS Editor.
Однако с переходом большой части ПО в браузеры актуальны и соответствующие визуальные редакторы Rich Text Editors, и проблемных мест в их разработке масса. Если вы по какой-то причине решили сделать свой собственный редактор, то подумайте еще раз — есть мнение, что делать этого не нужно.

Чтобы вы могли принять более взвешенное решение, Егор Яковишен обобщил весь свой опыт, полученный в процессе создания Setka Editor, и рассказал про проблемы, с которыми придется столкнуться, и что можно предпринять для их решения.
Disclaimer: статья написана на основании доклада Егора на конференции Frontend Conf 2017 в июне 2017 года. Ситуация с поддержкой браузерами определенных API с тех пор уже могла измениться.
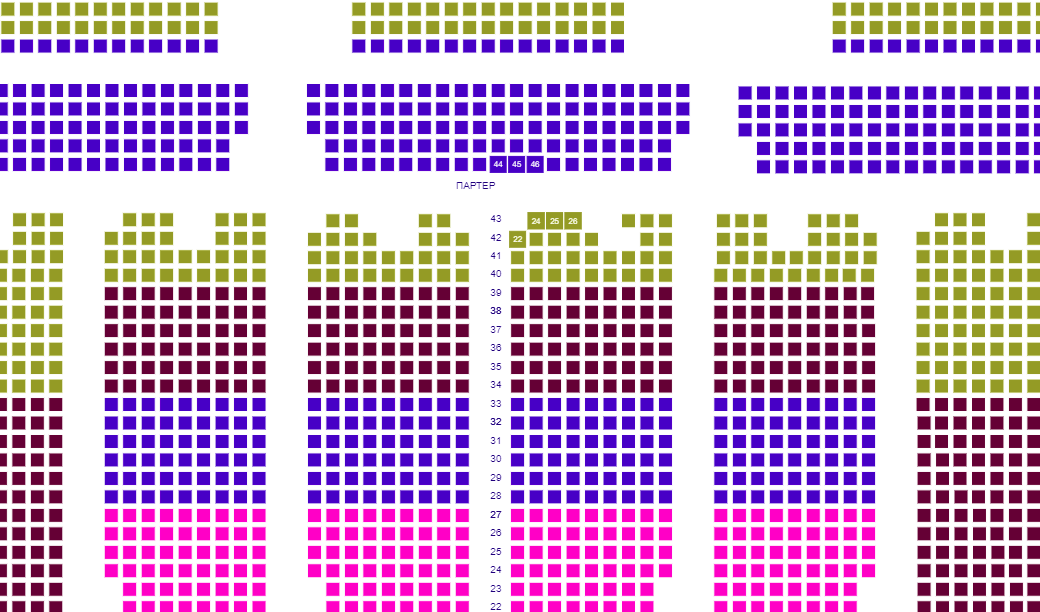
Быстрая интерактивная схема зала на canvas
2018-03-02 в 20:06, admin, рубрики: canvas, kd-дерево, TypeScript, Клиентская оптимизация, Программирование
Разрабатываем библиотеку для отображения больших интерактивных схем залов на canvas без фреймворков и заставляем хорошо работать в ie и мобильных устройствах. Попутно разбираемся с особенностями работы canvas.
Service Workers. Инструкция по применению
2017-12-26 в 4:05, admin, рубрики: javascript, serviceworker, Блог компании 2ГИС, Клиентская оптимизация, Программирование, Разработка веб-сайтов, фронтенд
Количество выходов в интернет с мобильных устройств ежегодно растёт на 2-4% в год. Качество связи не успевает за такими темпами. Как итог, даже самое лучшее веб-приложение обеспечит ужасный опыт, если пользователь не сможет его загрузить.
Проблема в том, что до сих пор нет хорошего механизма управления кэшем ресурсов и результатов сетевых запросов. В своей статье я хочу рассказать как Service Worker (SW) может помочь в решении этой задачи. Объясню в формате рецептов — какие элементы и в какой пропорции смешать, чтобы получить нужный результат, исходя из задачи и требований.
Читать полностью »
«Быстрорастворимый» фронтенд. Лекция в Яндексе
2017-12-24 в 15:30, admin, рубрики: Brotli, css, DevTools, gzip, http/2, HTTPS, javascript, lighthouse, nginx, preload, PRPL, server push, service worker, Zopfli, Блог компании Яндекс, интерфейсы, Клиентская оптимизация, сжатие данных, фронтендУскорить доставку элементов фронтенда на устройство пользователя можно несколькими способами. Разработчик Артём Белов из самарского офиса норвежской компании Cxense попробовал самые многообещающие: HTTP/2, Server Push, Service Worker, а также оптимизацию в процессе сборки и на стороне клиента. Итак, что же нужно сделать, чтобы сократить время отклика приложения до минимума?
Выясняется, что алгоритмы сжатия существуют уже давно. Это произошло где-то в июне — видимо, где-то над Самарой пролетал метеорит и идея проверить новые алгоритмы сжатия, Zopfli и Brotli, пришла мне и парню из соседней компании. Больше чем уверен, вы читали его статью, это Александр Субботин. Статья разошлась на Medium, и он известен, а я нет.
Вы можете себе это позволить? Бюджет веб-производительности в реальном мире
2017-12-21 в 6:49, admin, рубрики: HTTP/2 Push, javascript, offline first, Polymer App Toolbox, PRPL, Service Workers, vue, WPT, бюджет производительности, Клиентская оптимизация, Проектирование и рефакторинг, Разработка веб-сайтов, разработка мобильных приложений, фреймворкиАвтор — Алекс Расселл, разработчик Chrome, Blink и веб-платформы в Google
TL;DR: бюджеты производительности — существенная, но недооценённая часть успешного продукта и здоровой команды. Большинство наших партнёров не осведомлены об условиях реального мира — и в результате выбирают не те технологии. Мы установили бюджет по времени пять и менее секунд до интерактивности сайта после первой загрузки, а также две или менее секунд при последующих загрузках. При соблюдении этих нормативов мы ограничены типичным устройством из реального мира и типичной сетевой конфигурацией. Это Android-смартфон за $200 на канале 400 Кбит/с, RTT 400 мс. Это означает бюджет ~130-170 КБ ресурсов критического пути, в зависимости от их состава: чем больше JS — тем меньше объём.
За последние несколько лет мы имели удовольствие работать с десятками команд. Работа оказалась просветляющей, иногда в очень неожиданных местах. Один из самых неожиданных результатов — частые случаи «западни JavaScript».
«Нам нужен новый термин для упущенных деловых возможностей из-за современного фронтенда. Может быть, “западня JavaScript”»?
Управленцы, которые дают добро на создание прогрессивных веб-приложений (PWA), часто основным мотивом называют практически беспроблемный охват новых пользователей. В то же время разработчики осваивают инструменты, которые делают возможной достижение такой цели. Никто не хотел плохого. Тем не менее, результаты «готового» проекта PWA часто требуют недель или месяцев болезненной переделки, чтобы обеспечить минимально приемлемую производительность.
Читать полностью »
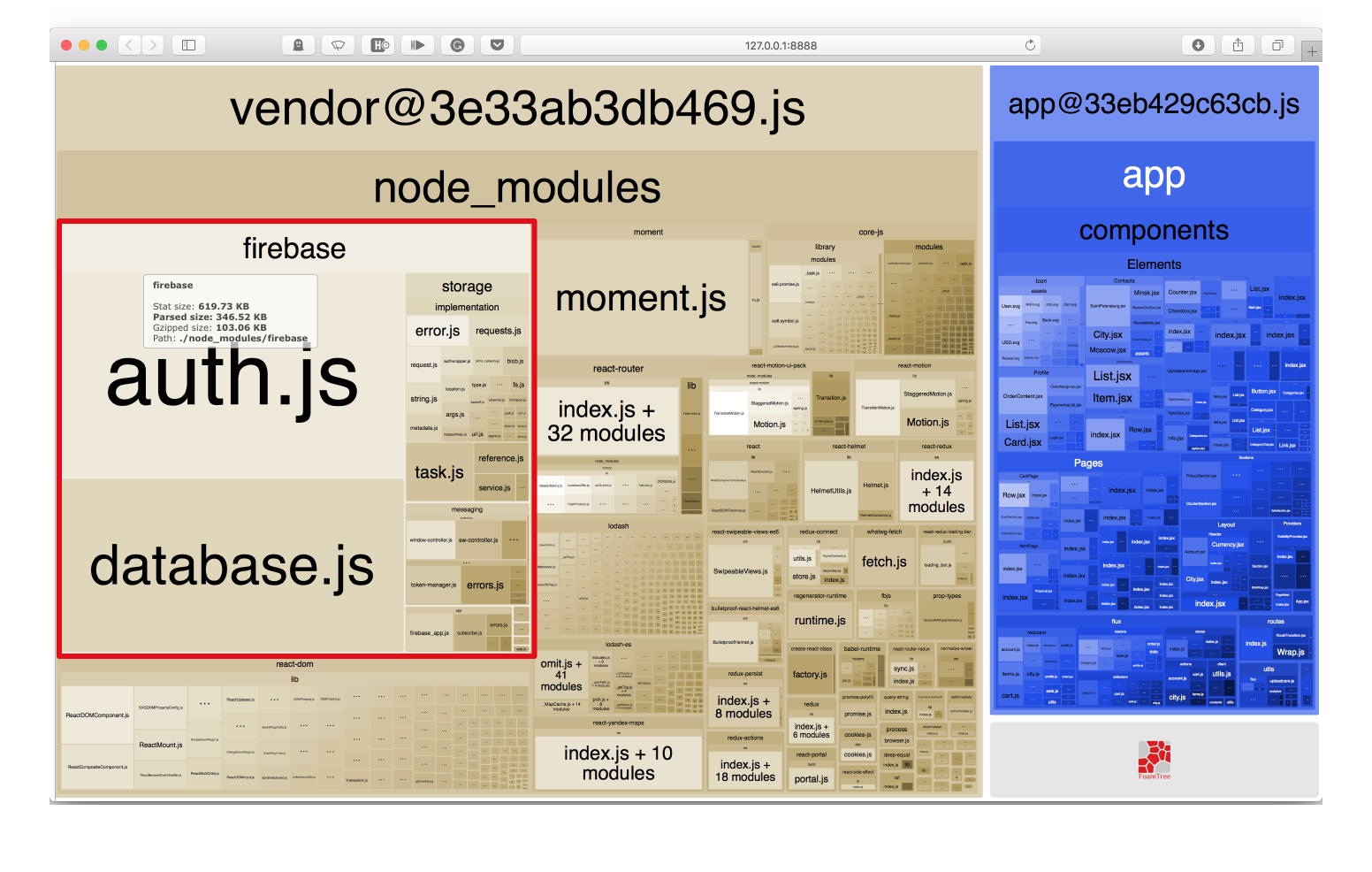
firebase.js ПРОСТО ОГРОМНЫЙ (и что мы можем с этим сделать)
2017-12-08 в 14:05, admin, рубрики: ES6, javascript, ReactJS, webpack, Клиентская оптимизация, оптимизация сайта, Разработка веб-сайтовОн действительно огромный — просто посмотрите на него:

Эта штука весит 103кб (в сжатом виде). Больше чем код приложения — интернет-магазин -(58kb) и сравнима со всем остальным кодом в vendor бандле (156kb) — включающем react, react-dom, react-router, moment.js, lodash и кучу других библиотек. Что еще хуже — firebase нужен не на всех страницах, и очень часто не нужен к моменту загрузку сайта.
Цена JavaScript
2017-11-30 в 10:08, admin, рубрики: ~q11, babel-minify, Brotli, gzip, javascript, PRPL, tree-shaking, uglify-es, Zopfli, высокая производительность, Клиентская оптимизация, минификация, Разработка веб-сайтов, Тестирование веб-сервисовПо мере того как наши сайты всё сильнее зависят от JavaScript, приходится расплачиваться за то, что мы отправляем пользователям, и иногда эта цена не видна с первого взгляда. В этой статье я объясню, почему полезно проявить немного дисциплины, если вы хотите ускорить загрузку и производительность на мобильных устройствах.
tl;dr: меньше кода = меньше парсинг/компиляция + меньше передача + меньше распаковка
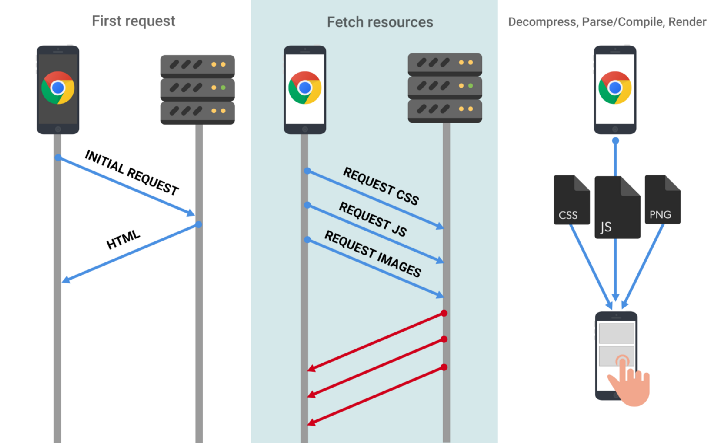
Сеть
Когда большинство разработчиков думают о расходах на JavaScript, они размышляют о времени скачивания и выполнения. Отправка большего количества байт JavaScript занимает тем больше времени, чем тоньше канал с пользователем.

Это может стать проблемой даже в странах первого мира, поскольку эффективный тип сетевого соединения у пользователя необязательно 3G, 4G или WiFi. Вы можете сидеть в кафе с WiFi, но быть подключённым к хотспоту через сотовую связь со скоростью 2G.
Читать полностью »
Оптимизация фронтенда. Часть 2. Чиним tree-shaking в проекте на webpack
2017-11-23 в 10:05, admin, рубрики: babel, flow, Google Closure Compiler, javascript, tree-shaking, TypeScript, webpack, webpack 2, Блог компании Wrike, Клиентская оптимизация, Разработка веб-сайтов
Итак, если специально не чинить, tree-shaking в webpack не работает. Кто не верит, читайте мою предыдущую статью. Если починить очень хочется, то добро пожаловать под кат. Тут есть несколько вариантов, которые я смог подсмотреть, найти придумать. Читать полностью »
Оптимизация фронтенда. Часть 1. Почему я не люблю слово treeshaking или где вас обманывает webpack
2017-11-21 в 8:49, admin, рубрики: javascript, treeshaking, webpack, Блог компании Wrike, Клиентская оптимизация, Разработка веб-сайтов
Мы относимся к технологиям, которые используем, как к покупкам на Яндекс маркете. Смотрим на спецификацию, читаем отзывы и, если проект получил много звездочек на гитхабе, проходит по спецификации, и к тому же внедрение стоит недорого, мы его покупаем устанавливаем. Такой подход иногда очень сильно бьет по голове ручкой от граблей, и тогда все-таки приходится разбираться, что происходит.Читать полностью »

