«И плохой генератор ПСЧ на что-нибудь годится»
Полумесяц с ретортой

В процессе работы над одной задачей возник неожиданный побочный эффект. Визуализация хорошего генератора псевдослучайных чисел представляет собой шум иили путаницу. Заведомо плохой никто не хочет применять даже для тестов. Мне было все равно, примененный очень простой генератор меня вполне удовлетворял и при аккуратном обращении с ним выдавал приемлемый результат. И вдруг будто-то кто-то уверенным росчерком стал выдавать изящные абстрактные рисунки.
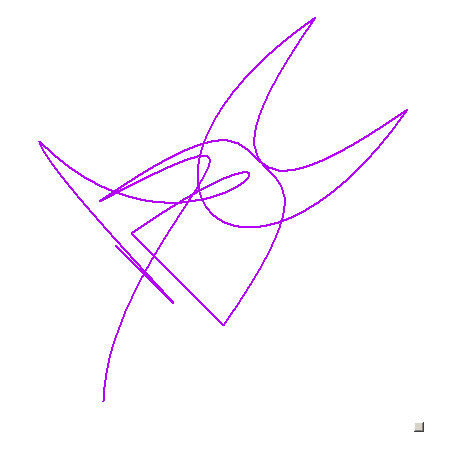
Всего 22 точки соединены кривыми Безье и такой забавный результат. Загогулины можно бесконечно генерировать и за ними, как за облаками, не надоедает наблюдать. Можно придумать интересную игру — разгадать, что же выдала на сей раз нам случайность, какая в ней есть закономерность и придумать ей название.
Но у этих кривых есть и более практическое значение. Генератор представляет собой произведение младшей и старшей части части счетчика тиков процессора, от которого взят беззнаковый остаток. Если генерировать числа достаточно редко, случайность получается терпимой. Здесь числа генерируются часто, случайность плохая, что и видно по формам загогулин. Несмотря на потенциальное количество 200 в 22 степени разных загогулин, чаще всего повторяются определенные элементы.
Предположительно, степень «лохматости» фигуры, зависит от нагрузки на систему в те микросекунды, когда генерировались числа. Диагональная линия, ака «путешественник» говорит о почти линейной зависимости случайных числе от времени и малой нагрузке на систему. «Скалярия» — о большей случайности, а значит достаточно высокой нагрузке…
Для тех, кто захочет развлечься лиловыми загогулинами, ниже приведен код и несколько ярких представителей.
Читать полностью »