Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
.png)
Читать полностью »
Рубрика «JS» - 51
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №26 (6 — 12 октября 2012)
2012-10-12 в 18:42, admin, рубрики: css, html, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, полезная информация, ресурсы, ссылки, ссылки на сми, метки: css, html, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, полезная информация, ресурсы, ссылки, ссылки на смиRay tracing не только в 3D
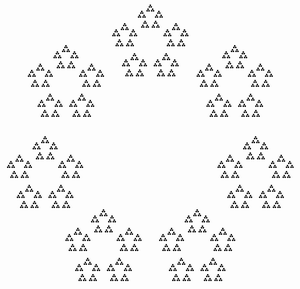
2012-10-10 в 14:03, admin, рубрики: canvas, javascript, JS, Алгоритмы, графика, Программирование, характеристическая функция, метки: Canvas, Алгоритмы, графика, характеристическая функция  Многие в общих чертах представляют, как работает лучевая трассировка: через каждый пиксель сцены алгоритм пропускает луч и вычисляет, с какими объектами сцены он пересекается и как в результате данный пиксель должен быть освещён. Алгоритм по сути требует, чтобы у нас была функция, которая для каждой позиции возвращает цвет точки. Разумеется, тот же подход можно применять не только для трёхмерной графики: любое изображение можно растеризовать таким образом, если у нас есть подходящая функция. Рассмотрим для примера, как с помощью такого подхода решить задачу визуализации диаграмм разложения на простые множители, о которой написал helarqjsc.
Многие в общих чертах представляют, как работает лучевая трассировка: через каждый пиксель сцены алгоритм пропускает луч и вычисляет, с какими объектами сцены он пересекается и как в результате данный пиксель должен быть освещён. Алгоритм по сути требует, чтобы у нас была функция, которая для каждой позиции возвращает цвет точки. Разумеется, тот же подход можно применять не только для трёхмерной графики: любое изображение можно растеризовать таким образом, если у нас есть подходящая функция. Рассмотрим для примера, как с помощью такого подхода решить задачу визуализации диаграмм разложения на простые множители, о которой написал helarqjsc.
Моя реализация здесь. На картинке изображено 10! = 3628800, хотя всех деталей, разумеется, не видно.
Читать полностью »
Визуализация характеристической функции
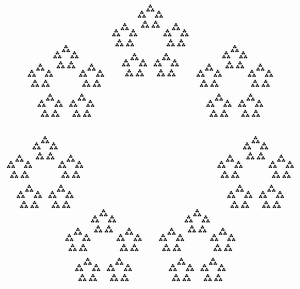
2012-10-10 в 14:03, admin, рубрики: canvas, javascript, JS, Алгоритмы, графика, Программирование, характеристическая функция, метки: Canvas, Алгоритмы, графика, характеристическая функция  Многие в общих чертах представляют, как работает обратная лучевая трассировка: через каждый пиксель окна вывода алгоритм пропускает луч и вычисляет, с какими объектами сцены он пересекается и как в результате данный пиксель должен быть освещён. Алгоритм по сути требует, чтобы у нас была функция, которая для каждой позиции возвращает цвет точки. Разумеется, тот же подход можно применять не только для трёхмерной графики: любое изображение можно растеризовать таким образом, если у нас есть подходящая функция. Рассмотрим для примера, как с помощью такого подхода решить задачу визуализации диаграмм разложения на простые множители, о которой написал helarqjsc.
Многие в общих чертах представляют, как работает обратная лучевая трассировка: через каждый пиксель окна вывода алгоритм пропускает луч и вычисляет, с какими объектами сцены он пересекается и как в результате данный пиксель должен быть освещён. Алгоритм по сути требует, чтобы у нас была функция, которая для каждой позиции возвращает цвет точки. Разумеется, тот же подход можно применять не только для трёхмерной графики: любое изображение можно растеризовать таким образом, если у нас есть подходящая функция. Рассмотрим для примера, как с помощью такого подхода решить задачу визуализации диаграмм разложения на простые множители, о которой написал helarqjsc.
Моя реализация здесь. На картинке изображено 10! = 3628800, хотя всех деталей, разумеется, не видно.
Читать полностью »
На пути к замене HTML+JS
2012-09-24 в 13:14, admin, рубрики: css, html, javascript, JS, будущее интернета, Веб-разработка, метки: css, html, web программирование, будущее интернета 
Проблема
Большую часть моей роботы с технологиями большой тройки (HTML, CSS, JS) составляет создание простых страниц вроде документации к приложению, визитки для предприятия, и тд. Для таких мелких целей текущая тройка подходит почти идеально. Однако, что если подумать о современных сайтах вроде Facebook, VK, Google Docs, Twitter, Stack Overflow? Они являются скорее полноценными приложениями, чем страницами. В таком случае можно рассматривать эту тройку как тулкит для создания графических приложених, вроде GTK+ или Java AWT. Однаок если открыть код упомянутых выше веб-приложений, можно увидеть кашу из прямолинейного, повторяющегося HTML-кода, неясной JS логики и CSS хаков. Разве это сравнимо с ООП кодом, ответственного за отображение графики, в любом более менее нормальном desktop-приложении? В любом тулките создание меню — вопрос пары строк кода. Переиспользование одного и того же кода? Проще простого! А как насчет большой тройки? С этой точки зрения тройка не выдерживает никакой критики. Она не расчитана на веб-приложения, которые характеризуется нелинейной структурой экрана, высокой динамичностью содержания, требовательностью к ресурсам. Я считаю, что именно с веб-приложениями тройка справляется плохо. Эти технологии были созданы для простых, линейных, статических страниц.
Читать полностью »
u-content.js — использование Canvas элемента в изображениях
2012-09-20 в 6:52, admin, рубрики: canvas, javascript, JS, изображения, метки: Canvas, изображенияСегодня на днях я написать небольшую библиотеку для вставки Canvas в изображения. Репозиторий можно найти здесь github.com/Alexei03a/u-content. Под катом я описал спецификацию данной библиотеки.
Что будет если JS упаковать в Lossless WebP
2012-09-13 в 2:52, admin, рубрики: javascript, JS, WebP, метки: WebPСсылаясь на старую статью, я хочу рассказать, что будет, если упаковать JS в WebP Lossless.
Google разработала формат WebP для хранения изображений. Изначально поддерживал только Lossy режим (как JPEG), но затем перешла на Lossless и альфа-канал. Однако мало кто знает, что JS также можно упаковать в WebP, и при этом, не потеряв ни одного байта, передать в гораздо меньшем объеме. WebP Lossless мог бы стать отличным архивом для передачи каких-либо данных. Знаменитые библиотеки типа JQuery, Prototype весили бы значительно меньше в виде WebP изображения.
Ссылаясь на:
habrahabr.ru/post/132956/
Читать полностью »
Vanilla JS — очень мощный javascript-фреймворк
2012-08-31 в 8:24, admin, рубрики: framework, javascript, jquery, JS, адекватность, велосипедостроение, разум, метки: framework, jquery, адекватность, велосипедостроение, разумКак ни странно, на Хабре упоминание этого мощнейшего фреймворка нашлось лишь в одном комментарии от апреля 2012 года.
Вступление
Для меня эта тема особенно актуальна, ведь последнее время на Хабре упоминается огромное количество js-фреймворков. Какие-то из них авторы различных проектов находят в Сети, какие-то — пишут сами, не очень понимая зачем. Кто-то просто пишет свои велосипеды.
Моё же мнение — надо стремиться к отсутствию избыточного кода, к максимальному минимализму, простите за тавтологию.
Если на весь сайт вам нужно только выбирать html-элементы по их id — глупо подключать jQuery.
Если вам на Node.js проекте надо собрать пачку js-файлов и сжать их — глупо писать или подключать тяжёлые фреймворки с кучей настроек, параметров, дополнений и методов, ведь простейший скрипт, склеивающий файлы и прогоняющий их через Кроукфордский jsmin будет намного быстрее, надёжнее и проще.
Чем больше кода — тем больше ошибок. Чем больше стороннего кода — тем сложнее поддерживать проект. Ведь когда вы берёте чужой код, вы берёте на себя и ответственность за его поддержку. Нельзя будет сказать «этот баг не мой, а вон из той библиотеки».
Vanilla JS
UICloud: Самая большая база пользовательских интерфейсов
2012-08-30 в 10:06, admin, рубрики: android, apple, css, GUI, html, JS, psd, windows, веб-дизайн, Дизайн в IT, интерфейсы, метки: android, apple, css, gui, html, psd, windows 
UICloud — это база бесплатных пользовательских интерфейсов с поисковой системой, рейтингом и каталогизатором в которой собрано все от исходников в формате PSD, до готовых решений на HTML, CSS или jQuery: формы, слайдеры, кнопки, календари, элементы и полноценные интерфейсы для мобильных и веб приложений. В проекте уже сейчас можно найти практически все что нужно для облегчения процесса разработки дизайнерам и разработчикам.
На данный момент в базе 23586 элементов и почти тысяча UI-сэтовЧитать полностью »
ReSharper 7: релиз в деталях
2012-08-15 в 7:56, admin, рубрики: .net, css, html, jetbrains, JS, ReSharper, vb.net, winjs, WinRT, Блог компании JetBrains, Программирование, метки: c++, css, html, jetbrains, ReSharper, vb.net, winjs, winrt  Две недели назад мы объявили о выходе ReSharper 7.0, лишь кратко перечислив те новинки, которые были реализованы в этом мажорном релизе.
Две недели назад мы объявили о выходе ReSharper 7.0, лишь кратко перечислив те новинки, которые были реализованы в этом мажорном релизе.
Сегодня же подписчики MSDN и TechNet получат возможность скачать Visual Studio 2012, и это прекрасный повод, чтобы рассказать про новые возможности ReSharper 7.0 максимально подробно и обстоятельно.
Читать полностью »
11 креавтивных сайтов с эффектами на JavaScript
2012-08-04 в 20:48, admin, рубрики: javascript, jquery, JS, визитка, интерфейсы, креатив, сайт, метки: jquery, визитка, креатив, сайтПривет читатели!
В этом топике пойдет речьо реально прикольных сайтах. Наверняка вы сталкивались с такими страницами, которые выбиваются из толпы типичных сайтов-визиток. Я думаю от этого есть толк, т. к. это привлекает внимание и хочется поподробнее узнать об их авторе. Почитать записи в его блоге, например.
Как раз о таких сайтах здесь и пойдет речь.