Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.


Всем привет!
Меня зовут Сергей, я работаю в команде разработки приложений контроля качества Tinkoff.
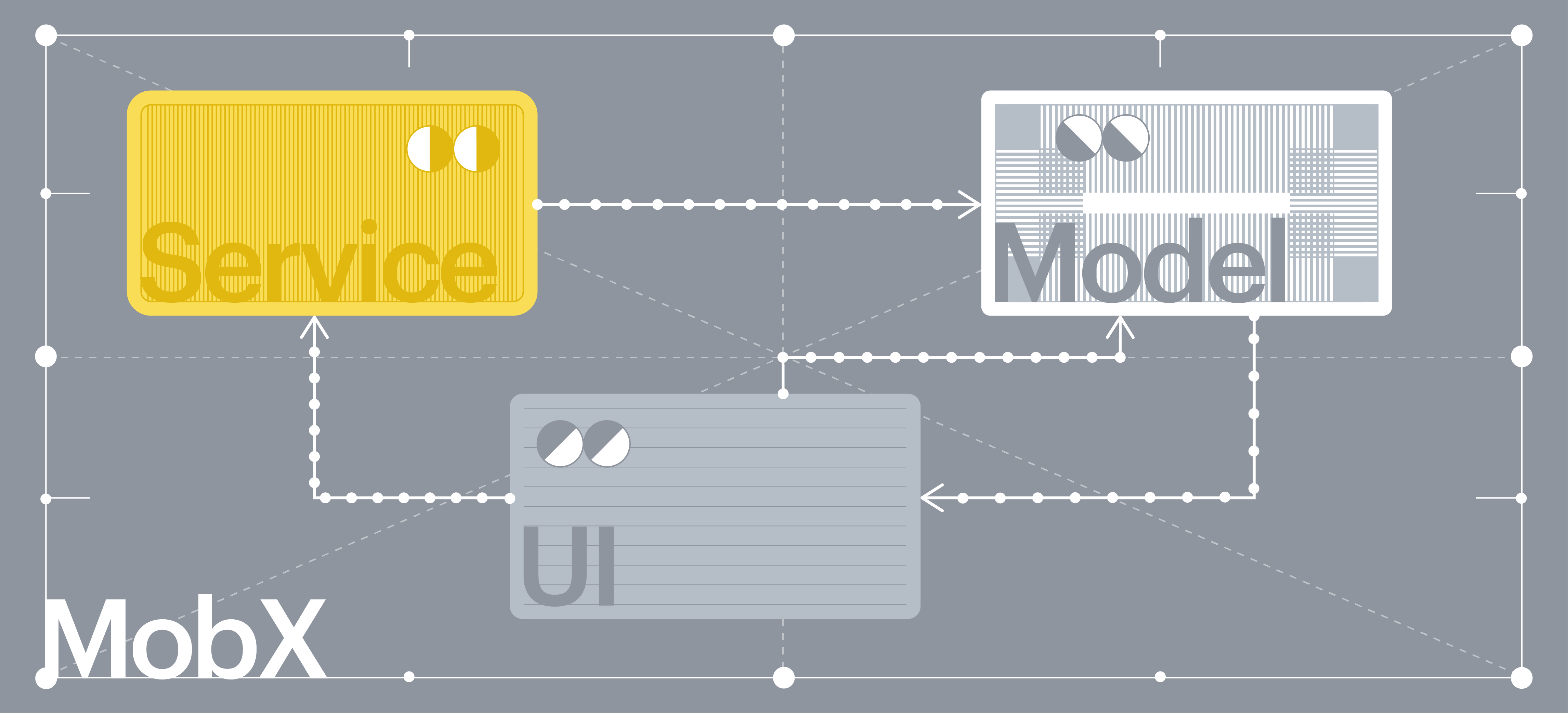
Поделюсь опытом нашей команды в использовании библиотеки Mobx и расскажу о деталях работы с ней в связке с React. В этой статье не будет описания базовых концепций. Я расскажу о вещах, которые мы отметили для себя за время разработки и считаем полезными для всех, кто решил использовать Mobx в своем проекте.
Перед тем как перейти к списку лучших практик, накопленных за время существования нашего проекта, хочу показать, как в погоне за удобством мы получили лишние ререндеры в компонентах, а следовательно, потеряли в производительности.
Статей с подобными заголовками существует уже множество. Но в них постоянно какая-то дичь! Смотрите, Google ещё до основных результатов советует такое:

HCL, Карл! Язык, который не просто очень далёк от «Самых Популярных», но ещё и создан для конфигурации, так что его вообще странно ставить в один ряд с языками общего назначения. Страшно представить приключения новичка, который решит строить карьеру по таким советам. Начнём с того, что по запросу «как выучить HCL» вместо туториалов по языку вылезают тексты о соляной кислоте.
Это только одна из многих дикостей, которые я встретил в подобных текстах. Поэтому захотелось объяснить, что с ними не так — и написать собственный текст получше, ссылку на который можно кидать начинающим. Конечно, аудитории Хабра информация для начинающих не очень требуется, зато читатели могут дополнить текст в комментариях, сделав его ещё полезнее.
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.


Автор оригинала diliago
До этой недели слова про «саморазвитие на самоизоляции» были не очень актуальны для айтишников: они продолжали активно работать, у них не появилась прорва времени на книги или онлайн-курсы.
Но на майских праздниках время будет, и при этом по-прежнему надо оставаться дома. Как провести их, чтобы не было мучительно больно за бесцельно прожитые дни? И как при этом освежить голову, переключившись с текущих рабочих задач на что-то другое?
Мы считаем это подходящим моментом, чтобы получить знания не по своему основному профилю, а по смежным темам. Посмотреть по сторонам всегда интересно, но обычно до этого не доходят руки из-за горящих задач, а вот сейчас возможность есть.
Поэтому мы взяли видеозаписи наших конференций и составили плейлисты по необычному принципу: решили показать различным специалистам доклады не со знакомого им мероприятия по их направлению, а с других. Что джавистам было бы особенно близко на конференции по тестированию? А что фронтендеры могут узнать от дотнетчиков?
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

В этой статье хотел бы рассказать немного про библиотеку, первую версию которой я создал еще в конце прошлого года. Суть очень простая — расширить возможности языка HTML, чтобы можно было без JavaScript'а писать простые и рутинные вещи: отправка формы в json формате, загрузка HTML тимплейтов на определенную страницу(по сути модульная система для HTML через http/s запросы), турболинки(привет пользователям RoR), простая шаблонизация на основе ответов ajax запросов и немного еще.
Библиотека называется EHTML или Extended HTML. Основана она на небезызвестной идее веб компонентов. Она доступна на гитхабе, там довольно таки структурированная документация с примерами. В этой статье я просто опишу основные идеи, возможно кому-то это зайдет.
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.
