С сегодняшнего дня все пользователи npm могут использовать преимущество новой команды установки, называемой «npm ci». Команда предоставляет массивные улучшения в производительности и надёжности сборок для процессов непрерывной интеграции и непрерывного деплоя, предоставляя последовательный и быстрый опыт для разработчиков, использующих CI/CD в своей работе.Читать полностью »
Рубрика «JS» - 22
Представляем «npm ci» для быстрых и более надёжных сборок
2018-03-08 в 22:46, admin, рубрики: javascript, JS, npm, YARNRegExp Unicode Property Escapes в JavaScript: штрихи к портрету
2018-03-05 в 4:03, admin, рубрики: Google Chrome, javascript, JS, node.js, regular expressions, Unicode, V8, браузеры, Регулярные выражения, ЮникодRegExp Unicode Property Escapes перешли на 4-ю ступень и будут включены в ES2018.
В V8 они доступны без флага начиная с v6.4, так что готовы к использованию во всех текущих каналах Google Chrome от стабильного до Canary.
В Node.js они будут доступны без флага уже в v10 (выходит в апреле). В других версиях требуется флаг --harmony_regexp_property (Node.js v6–v9) или --harmony (Node.js v8-v9). Сейчас без флага их можно испробовать или в ночных сборках, или в ветке v8-canary.
При этом нужно иметь в виду, что сборки Node.js, скомпилированные без поддержки ICU, будут лишены возможности использовать этот класс регулярных выражений (подробнее см. Internationalization Support).
Подробнее о поддержке в других движках и средах см. в известной таблице (после перехода проскрольте чуть выше).
Я не буду повторять описания этой долгожданной возможности, лишь сошлюсь на несколько статей от известных специалистов: Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №304 (26 февраля — 4 марта 2018)
2018-03-04 в 21:49, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Дайджест свежих материалов из мира фронтенда за последнюю неделю №295 (25 — 31 декабря 2017)
2017-12-31 в 19:37, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию последнюю в этом году подборку с ссылками на новые материалы из области фронтенда и около него.

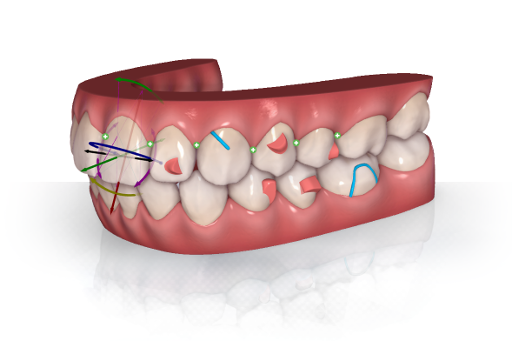
Как оживить картинку в браузере. Многопроходный рендеринг в WebGL
2017-12-18 в 11:04, admin, рубрики: holyjs, holyjs2018piter, javascript, JS, multipass, OpenGL, WebGL, Блог компании JUG.ru Group, Разработка веб-сайтов, разработка игрКаждый, кто сталкивался с трехмерной графикой, рано или поздно открывал документацию на методы отрисовки, которые предполагают несколько проходов рендерера. Такие методы позволяют дополнить картинку красивыми эффектами, вроде свечения ярких пятен (Glow), Ambient occlusion, эффекта глубины резкости.
И «взрослый» OpenGL, и мой любимый WebGL предлагают богатую функциональность для отрисовки результатов в промежуточные текстуры. Однако управление этой функциональностью — довольно сложный процесс, в котором очень легко получить ошибку на любом из этапов, начиная от создания текстур нужного разрешения до именования юниформ и передачи их в соответствующий шейдер.
Чтобы разобраться, как правильно готовить WebGL, мы обратились к специалистам компании Align Technology. Они решили создать специальный менеджер для управления всем этим зоопарком из разных текстур, которым было бы удобно пользоваться. Что из этого получилось — будет под катом. Важно, что неподготовленного читателя, который никогда до этого не сталкивался с необходимостью организации многопроходного рендеринга, статья может показаться непонятной. Задача довольно специфическая, но и безумно интересная.

Дайджест свежих материалов из мира фронтенда за последнюю неделю №293 (11 — 17 декабря 2017)
2017-12-17 в 21:28, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Полезное дизайнеру: бесплатные новинки для оптимизации дизайн-процессов. Выпуск 2-й
2017-12-17 в 14:26, admin, рубрики: animation, Bootstrap, canvas, color, design, design principles, development, font, Git, iOS, JS, mockup, plugin, React, sketch, tools, ui kit, usability, веб-дизайн, интерфейсы, разработка, Разработка веб-сайтов, разработка мобильных приложений
За последнее время мне удалось найти множество интересных мини-продуктов и небольших инструментов / утилит, которые призваны ускорить ваш дизайн-процесс. В этом выпуске вы найдете 14 ссылок на разные релизы, авторы которых вносят значительный вклад в развитие профессионального сообщества дизайнеров и разработчиков.
Читать полностью »
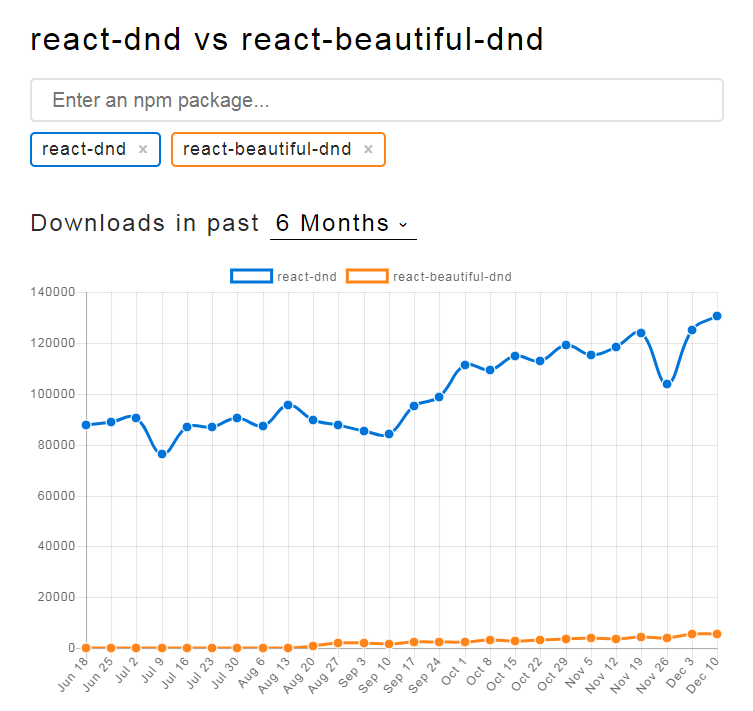
React, Drag&Drop и performance
2017-12-11 в 3:28, admin, рубрики: Drag&Drop, javascript, JS, React, ReactJS, Блог компании Macte, интерфейсы
В данной статье мы расскажем про свой опыт реализации интерфейса редактирования расписания занятий. Расскажем о проблемах, с которыми мы столкнулись и о возможных путях решения.
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №292 (4 — 10 декабря 2017)
2017-12-10 в 22:11, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Дуглас Крокфорд, Азат Мардан, Виталий Фридман и все-все-все: анонс бесплатной YouTube-трансляция HolyJS 2017 Moscow
2017-12-08 в 7:22, admin, рубрики: angular, AngularJS, graphql, headless browser, holyjs, holyjs2017moscow, javascript, JS, Node, node.js, nodejs, Puppeteer, React, ReactJS, TypeScript, Блог компании JUG.ru Group, Разработка веб-сайтовКоротко о событии
Конференция: HolyJS 2017 Moscow
Дата: 10-11 декабря 2017 года
Бесплатная трансляция (только первый зал): страница трансляции на официальном сайте.

Любой JavaScript-разработчик однажды задается вопросом: на какую конференцию по JavaScript сходить? Интересные доклады послушать, людей посмотреть, себя показать. В 2016 году мы пошли по тому же пути и обнаружили, что в России ничего подходящего на эту тему нет. Всевозможные митапы по фронту — пожалуйста. Но ведь JS давно уже не только фронт. Короче, мы решили исправить эту несправедливость и создали главную и единственную в России JavaScript-конференцию, HolyJS. На Холи бывает не только фронт, но и бэкенд, десктоп, и даже работа с железом. Теперь нам всем есть куда ходить, но это не конец истории.
В JavaScript-мире есть важнейшая особенность, которая отличает его от миров типа Java и .NET: технологии и фреймворки развиваются стремительно. Не попавшие на конференцию люди оказываются в невыгодном положении — мало кому хочется смотреть записи, устаревшие на 4 месяца. Обычно есть несколько фундаментальных докладов, которыми можно гордиться и пересматривать еще пару лет, но большая часть материала интересна и полезна в моменте: посмотрел, послушал, пошел использовать на работе. Всё это останется за пэйволлом? А как же комьюнити и чувство локтя? Нет ли в этом чего-то неправильного?
Теперь трансляцию первого зала можно смотреть бесплатно, с нашего сайта и на YouTube. Это позволяет всем желающим присоединиться к конференции и провести на ней все два дня. Прийти вживую было бы круче, но на этой полномасштабной трансляции можно по-настоящему погрузиться в тему и ощутить атмосферу происходящего.
