Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Рубрика «jquery» - 8
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №155 (6 — 12 апреля 2015)
2015-04-13 в 8:37, admin, рубрики: api, css, css3, html, html5, javascript, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ссылки10 причин попробовать Матрешку
2015-04-09 в 21:02, admin, рубрики: javascript, jquery, Matreshka, Matreshka.js, matreshkajs, Блог компании Matreshka.js, Веб-разработка, фреймфорк, метки: matreshka, matreshka.jsДокументация на русском
Github репозиторий
1. Чистый JavaScript и HTML
Многие фреймворки пытаются починить веб, создавая собственный язык программирования. Идея Матрешки проста: с вебом всё в порядке. Вся логика, которую пишет программист, находится, как и должна, в JavaScript файлах, а HTML остаётся языком разметки гипертекста. Шутка об HTML программисте должна остаться шуткой.
2. Минимум сущностей
Матрешка не требует создания избыточных сущностей. Благодаря простому синтаксису привязок, связь между JavaScript и HTML может быть описана там же, где и логика. Программисту не требуется задумываться сразу о нескольких вещах, размышляя о балансе полномочий объектов. Вопрос где прописать обработчик: во “вьюхе” или в контроллере отпадает сам по себе. Хотя, никто не запрещает разделить данные и контроллер, разместив их в разных JS файлах.
3. Работай с данными, забудь о представлении
Попробовав популярный (но уступающий под натиском более современных продуктов) фреймворк Backbone, сталкиваешься с серьезным неудобством: объявляя данные, зависящие от UI и UI, зависящий от данных, вам, как правило, требуется создать два обработчика события. Один ловит изменения данных, второй ловит пользовательские действия. Проблема подкрепляется еще тем, что HTML элементы, как правило, совершенно идентичны в рамках приложения: input, select, кастомные виджеты из jQuery UI могут многократно встречаться на странице. Программисту, который реализует еще одну “единицу” приложения (например, форму), приходится пользоваться “копипастой”.
С Матрешкой всё намного проще. Вам нужно лишь однажды объявить привязку (в одном месте, а не в двух), затем работать с данными (как с обычными JavaScript объектами), забыв, что у нас вообще есть представление.
Читать полностью »
Matreshka.js: От простого к простому
2015-04-08 в 6:20, admin, рубрики: javascript, jquery, Matreshka, Matreshka.js, matreshkajs, Блог компании Matreshka.js, Веб-разработка, фреймворк, метки: matreshka, matreshka.jsДокументация на русском
Github репозиторий
Всем привет! В этой статье я расскажу, как пользоваться Матрешкой на трех несложных примерах. Мы рассмотрим базовые возможности Матрешки, познакомимся с тем, как работать с данными и разберем коллекции.
Пост является краткой компиляцией первых четырех статей о Матрешке с актуальными ссылками на документацию, обновленными методами и синтаксисом.
Напомню, Матрешка — front-end фреймворк, соблюдающий несколько важных принципов, среди которых
- Никакой логики в HTML
- Минимум сущностей
- Произвольная архитектура
Матрешка реализует простой синтаксис двустороннего связывания данных и активно использует акцессоры (геттеры и сеттеры).
this.bindNode( 'x', 'input.my-node' );
this.on( 'change:x', function() {
alert( this.x );
});
this.x = 'Wow!';
Программист имеет доступ к данным, как к обычным свойствам объекта, а коллекции генерируют HTML дерево самостоятельно при добавлении, удалении и сортировке элементов. Задав несколько правил, описанных в документации, вы можете не обращать внимания на состоянии представления и работать только с данными.
Читать полностью »
Вышла первая версия фреймворка Matreshka.js
2015-04-06 в 5:23, admin, рубрики: javascript, jquery, Matreshka, Matreshka.js, matreshkajs, Блог компании Matreshka.js, Веб-разработка, фреймворк, метки: matreshka, matreshka.js, matreshkajsВсем привет! Спешу сообщить радостную новость. Наконец, вышла первая (1.0) версия фреймворка Матрешка. В этом посте я расскажу о самых важных изменениях во фреймфорке, о новом сайте и русскоязычной документации.
Напомню, Матрешка — JavaScript фреймворк для создания одностраничных приложений, соблюдающий несколько важных принципов:
- Никакой логики в HTML
- Минимум сущностей
- Произвольная архитектура
Матрешка реализует простой синтаксис двустороннего связывания данных и активно использует акцессоры (геттеры и сеттеры).
this.bindNode( 'x', 'input.my-node' );
this.on( 'change:x', function() {
alert( this.x );
})
this.x = 'Wow!';
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №154 (30 марта — 5 апреля 2015)
2015-04-05 в 20:01, admin, рубрики: api, css, css3, html, html5, javascript, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ссылки Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости.
Сегодня опять в слегка сокращенном формате.
Корзинка для каталога товаров (minibasket.js)
2015-03-30 в 7:41, admin, рубрики: javascript, javascript jquery библиотека, jquery, метки: javascript jquery библиотекаНедавно очередной раз встала задача улучшить юзабилити каталога товаров. Полный функционал интернет-магазина заказчику был не нужен, а вот возможность для пользователей складывать товары в корзину оказалась крайне нужной. Еще бы, заказчик продает запчасти для авто и пользователю крайне неудобно по телефону перечислять весь список, пусть даже по артикулам.
Решено внедрить промежуточный этап заказа — корзинку. Делать ее будем, естественно, на скриптах, чтобы не привязываться к cms (глядищь где еще пригодится).
На выходе получилась библиотечка, позволяющая прикрутить такую корзинку к любому сайту.
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №153 (22 — 29 марта 2015)
2015-03-29 в 19:45, admin, рубрики: api, css, css3, html, html5, javascript, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости. Сегодня в слегка сокращенном варианте.
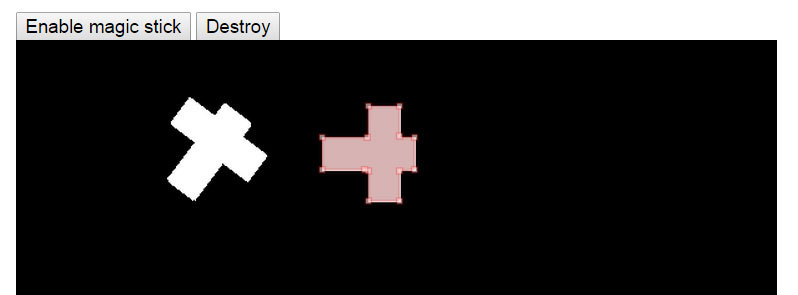
Разработка векторного редактора на JavaScript (часть вторая, с исходниками)
2015-03-29 в 9:22, admin, рубрики: canvas, javascript, jquery, интерфейсы, плагин jquery 
О том, как я решил сделать собственный векторный редактор на JavaScript, я писал ранее. К сожалению, выложить полноценный редактор по ряду причин не представляется возможным, поэтому я решил написать небольшой плагин, который позволяет создавать и редактировать контуры, привязывая их к любому отдельному изображению на странице. Разумеется, основной «фишкой» редактора остается возможность полуавтоматического создания контура по принципу инструмента «волшебная палочка» в Photoshop, то есть: кликнул на изображение и получил готовый контур, который затем можно корректировать.
Плагин написан на JavaScript + jQuery, работа с изображением происходит в CANVAS элементе.
Все-таки мне не хотелось бы расписывать в подробностях те проблемы, которые у меня возникли в процессе написания редактора, часть из них я уже отметил в предыдущей статье, поэтому сразу к делу:
Читать полностью »
Хочу таймер и счётчик загруженных строк на Web-форме
2015-03-25 в 6:52, admin, рубрики: .net, ASP, ASP.NET, browser, C#, counter, httphandler, ie, javascript, jquery, memory leak, onreadystatechange, setTimeout, timer, web, счетчик строк, таймер, метки: счетчик строк, Таймер… отчет формировался долго. Песочные часы и синяя полоска клонили в сон. Вначале он хотел обезьянку, которая лезет по лестнице, потом градусник, но в итоге остался таймер и счетчик. Глупая улыбка и добрый, сочувствующий, взгляд делают чудеса.
В процессе разработки форм для отчетности, пользователь захотел видеть процесс загрузки данных из базы. Он хотел, чтобы после нажатия кнопки включался секундомер, а по мере получения строк, их количество отображалось на форме.Реализовать это надо было в рамках существующего проекта на ASP.NET.
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №152 (16 — 22 марта 2015)
2015-03-22 в 20:17, admin, рубрики: api, css, css3, html, html5, javascript, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости