Очень часто возникает потребность в подключении каких-либо шаблонов или какого-либо контента из другого файла. К сожалению, не все могут воспользоваться функцией inlude в PH из-за ограниченности возможностей хостинга. Отсюда возникает потребность к обращению AJAX функций .load() и .get().
Читать полностью »
Рубрика «jquery» - 7
Подводные камни .load() и .get()
2016-03-28 в 7:23, admin, рубрики: ajax, ajaxload, function, GET, jquery, LoadИдеальный UI фреймворк
2016-02-23 в 8:13, admin, рубрики: $mol, AngularJS, javascript, jquery, jQuery UI, polymer.js, ReactJS, todomvc, ПрограммированиеЗдравствуйте, меня зовут Дмитрий Карловский, и я… архитектор множества широко известных в узких кругах фреймворков. Меня никогда не устраивала необходимость из раза в раз решать одни и те же проблемы, поэтому я всегда стараюсь решать их в корне. Но прежде, чем их решить, нужно их обнаружить и осознать, что довольно сложно находясь в плену привычек, паттернов, стереотипов и "готовых" решений. Каждый раз сталкиваясь с проблемами в реализации задачи, я задумываюсь "что, блин, не так с этим инструментом?" и, конечно же, иду пилить свой инструмент: функцию, модуль, библиотеку, фреймворк, язык программирования, архитектуру ЭВМ… стоп, до последнего я ещё не докатился.
Речь сегодня пойдёт о JS-фреймворках. Нет, я не буду рассказывать про очередное готовое решение, не в том цель поста. Я лишь хочу посеять в ваших головах несколько простых идей, которые вы не встретите в документации ни к одному популярному фреймворку. А в конце мы постараемся сформировать видение идеальной архитектуры построения пользовательского интерфейса.
Правила хорошего тона при написании плагина на jQuery
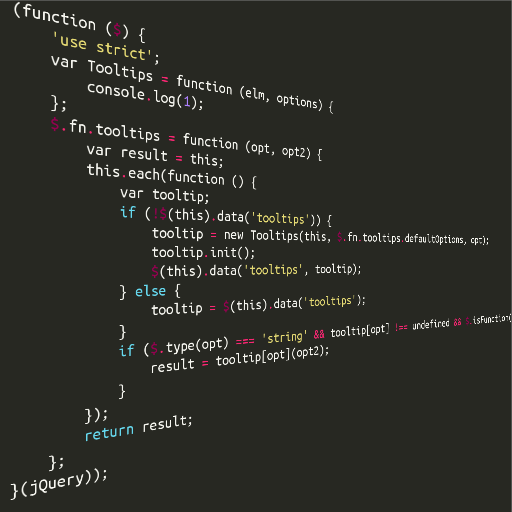
2016-02-20 в 9:11, admin, рубрики: javascript, jquery, plugins  Я написал уйму плагинов на jQuery. Если посмотреть код всех плагинов, сортируя их по дате публикации на github, то можно проследить эволюцию кода. Ни в одном из этих плагинов не соблюдены все рекомендации, которые будут описаны ниже. Все что будет описано, лишь мой личный опыт, накопленный от проекта к проекту.
Я написал уйму плагинов на jQuery. Если посмотреть код всех плагинов, сортируя их по дате публикации на github, то можно проследить эволюцию кода. Ни в одном из этих плагинов не соблюдены все рекомендации, которые будут описаны ниже. Все что будет описано, лишь мой личный опыт, накопленный от проекта к проекту.
Писать расширения на jQuery довольно просто, но если хотите узнать как написать их так, чтобы потом их было просто поддерживать и расширять, добро пожаловать под кат.
Читать полностью »
Крупнейший хакатон в истории разработки ПО с призовым фондом в 140000$
2016-01-28 в 0:11, admin, рубрики: agile, apache storm, bash, drupal, ember, freelance, Google Glass, haml, heroku, javascript, jquery, linux, nodejs, oracle, ruby, ruby on rails, sass, stackoverflow, tdd, конференции, конференция, конференция для разработчиков, разработка по, хакатон, Хакатоны 
22-25 февраля 2016 года будет проходить знаковое событие в сфере разработки ПО — hack.summit(). Это крупнейшая виртуальная конференция в истории. Самая большая в истории конференция по программированию. Самый крупный из проходивших в мире хакатонов с общим призовым фондом в 140000$ (на главной странице проекта почему то фигурирует 150000$, но в описании призовых мест 100k, 30k и 10k, может чего пропустил).
Для тех, кому достаточно hack.summit().
Читать полностью »
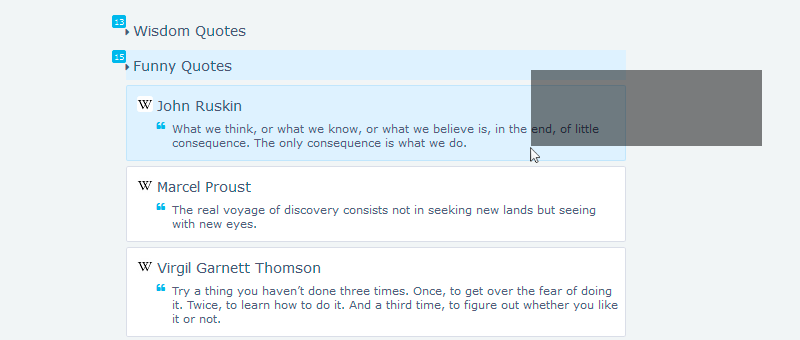
Сортируемый вложенный список с выделяемыми элементами
2016-01-14 в 11:39, admin, рубрики: air_tree, javascript, jquery, веб-дизайн, Веб-разработка Учим вложенные списки вести себя как файлы и папки.

Читать полностью »
jQuery плагин для Постройки мозаики из блоков
2016-01-08 в 10:21, admin, рубрики: javascript, jquery, jquery plugins, мозаика из блоковДобрый день. Возможно, это не самая полезная статья, но я довольно часто я сталкивался с тем, что на сайте требовалось выстроить блоки в «мозаику», и всегда изобретал всякие велосипеды.
После прочтения урока о создании плагинов для jQuery, я решил попробовать написать эту статью, решающую мою проблему, смотрим что вышло.
Для начала давайте создадим jQuery плагин
(function( $ ) {
$.fn.mozaika= function() {
};
})(jQuery);
Как и в большинстве плагинов, в нашем будут настройки. Давайте определимся с ними:
- Количество столбиков
- Отступы между блоками
- Поле (padding) сверху и снизу поля с «пазлами»
- Класс для блоков
- Класс для блоков с двойной шириной
- Класс для блоков с тройной шириной
- нижний Padding ячейки
Подсветка интерактивных карт с помощью jquery.maphilight.js
2015-12-27 в 21:32, admin, рубрики: jquery, maphilight, интерактивные карты, Чулан  В работе с html мне довольно редко приходилось делать интерактивные карты — если и возникала такая необходимость, то для этого я использовал flash, благодаря которому можно было добиться плавных эффектов смены цветов при наведении курсора на элементы карты. При этом html мог предложить только тэги и , которые, в свою очередь, уже и определяли активные области изображений. Однако, размечать эти области, определяя координаты вершин — не было самым приятным моментом, учитывая, что создании каких-либо эффектов требовало ещё больших усилий.
В работе с html мне довольно редко приходилось делать интерактивные карты — если и возникала такая необходимость, то для этого я использовал flash, благодаря которому можно было добиться плавных эффектов смены цветов при наведении курсора на элементы карты. При этом html мог предложить только тэги и , которые, в свою очередь, уже и определяли активные области изображений. Однако, размечать эти области, определяя координаты вершин — не было самым приятным моментом, учитывая, что создании каких-либо эффектов требовало ещё больших усилий.
Вообще говоря, я бы так и продолжал делать редкие интерактивные карты на flash, но затем произошло кое-что интересное, после чего я снова взглянул на html как на средство создания эффектных интерактивных карт.Читать полностью »
Добавляем анимацию сортировки в jQuery UI
2015-12-24 в 6:38, admin, рубрики: demo, github, javascript, jquery, jquery sortable, jqueryuiЯ понимаю, возможно, есть ощущение, что статья опоздала года этак на 2, сейчас модно писать про es6, react, redux или другие модные в мире фронтенда штуки.
Однако, я думаю, у многих до сих пор есть проекты, которые используют jQuery + jQuery UI. И вот в одном из проектов, используя именно jQuery UI для сортировки элементов списка, мне потребовалась анимация сортировки, которой в jQuery UI «из коробки» нет. Гугление и поиск по stackoverflow привели только к странным решениям через стандартные jquery-ui колбэки, а так как мест, где сортировка использовалась было несколько, такие решения мне не подходили.
К тому же в проекте использовалась библиотека jQuery UI Touch Punch, которая позволяет элегантным образом заставить jQuery UI работать на touch-устройствах, я подумал, почему бы не сделать так же.
Читать полностью »
bala.js — убийца jQuery в 400-с-мелочью символах кода *
2015-12-22 в 19:43, admin, рубрики: dom, javascript, jquery, балалайка, бинарные опционы бесплатно без смс, веб-дизайн, кто-то читает и об этом напишет, теги никто не читает, метки: балалайка* Это шутка.

(картинка позаимствована где-то в интернете)
[ Репозиторий ]
Всем привет.
Уже давно прошли времена обязательной поддержки 6, 7, 8 Ослов и неизбежного использования jQuery, DOM API постепенно приводится к единому виду, но я всё так же часто встречаю на просторах интернета утверждения о том, что VanillaJS — это длинная колбаса.
Мол, зачем мне писать вот так:
document.querySelector('.selector');
Если я могу написать вот так:
$('.selector');
Я отчасти согласен с этим, потому что, периодически, необходимо выбирать элементы много раз в приложении. Приходится определять функции, делающую выборку, прямо в коде:
// selects one node matched given selector
function $(selector, ctx) {
return (ctx || document).querySelector(selector);
}
// selects all nodes matched given selector
function $$(selector, ctx) {
return [].slice.call((ctx || document).querySelectorAll(selector));
}
Это касается крошечных скриптов. Для крупных проектов, конечно, нужно юзать какой-нибудь фреймворк, который берет на себя все манипуляции над DOM.
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №156 (13 — 19 апреля 2015)
2015-04-19 в 18:06, admin, рубрики: api, css, css3, html, html5, javascript, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости