Привет!
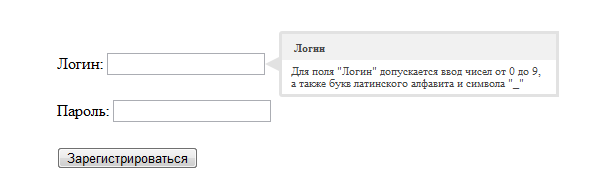
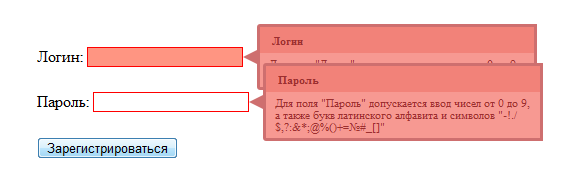
Хочу поделиться способом организации красивых подсказок для плагина валидации на jQuery. Для этих целей будем использовать еще один плагин создания красивых информационных сообщений — qtip.


Для работы нам понадобиться:
форма на которой будем настраивать валидацию
<form action="" method="post" id="register_form" name="form_reg"> Логин: <input title=""Читать полностью »