Приветсвую.
Вот навеяло сделать шарик для принятия решений как развлечение.
Что подобное видел и нашел на хабре, можите посмотреть и сами — хабрапоиск «magic ball»
А вот и "демо". Под хабракутом исходники, вдруг пригодится…
Читать полностью »
Рубрика «jquery» - 44
Магический шарик (magic 8-ball) для принятия решений
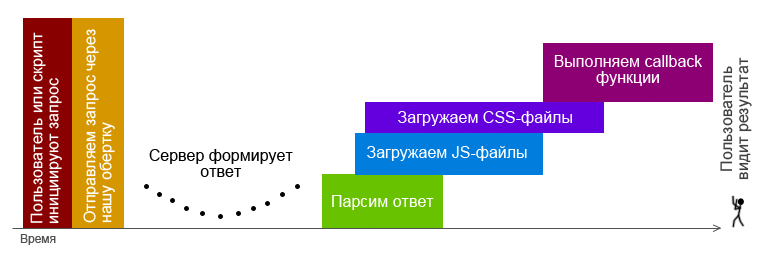
2012-04-08 в 12:33, admin, рубрики: html, jquery, сделай сам, метки: jquery, сделай самАрхитектура взаимодействия клиентской и серверной частей Web приложения
2012-04-05 в 12:53, admin, рубрики: html, javascript, jquery, архитектура, метки: javascript, jquery, архитектура Хотел рассказать, как я вижу устройство архитектуры взаимодействия серверной и клиентской частей. И хотел бы узнать спросить, чем плоха или хорошо такая архитектура.

Читать полностью »
Kickstrap — форк Twitter Bootstrap с темами и бонусами
2012-03-30 в 23:32, admin, рубрики: css, html, html5, javascript, jquery, Twitter Bootstrap, uikit, Веб-разработка, плюшки, метки: css, html, html5, javascript, jquery, Twitter Bootstrap, uikit, плюшки 
Kickstrap это то, что будет если соединить Twitter Bootstrap, HTML5 Boilerplate, значки от IcoMoon и Font Awesome, добавить проверенные jQuery плагины Chosen и jGrowl, включить поддержку разных цветовых схем и тем оформления Bootswatch, дополнительную CSS сетку и вменяемую поддержку ранних версий IE.
Читать полностью »
Всплывающее окно и подсказки на jQuery
2012-03-28 в 15:40, admin, рубрики: jquery, всплывающие окна, всплывающие подсказки, метки: jquery, всплывающие окна, всплывающие подсказкиКак часто Вам, разработчику сайта, приходилось сообщать пользователю о какой-либо информации? Речь пойдет не о стандартных всплывающих окнах для небольших сообщений, а о «полезной» пользователю информации.
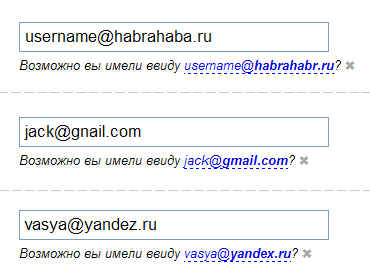
Mailcheck.js — проверка емейла на опечатки
2012-03-28 в 10:29, admin, рубрики: javascript, jquery, validation, интерфейсы, юзабилити, Юзабилити в IT, метки: javascript, jquery, validation, интерфейсы, юзабилити  jQuery плагин Mailcheck (github) — клиентсайд проверка емейла на опечатки по заранее определённму списку (к примеру, наиболее популярных почтовых сервисов).
jQuery плагин Mailcheck (github) — клиентсайд проверка емейла на опечатки по заранее определённму списку (к примеру, наиболее популярных почтовых сервисов).
Демка | сорсы демки (jsfiddle)
По заявлению (en) авторов (Kicksend), сей плагин увеличил кол-во подтверждений емейла при регистрации на 50%.
Создание оконного интерфейса при помощи jQuery UI. Часть 2
2012-03-24 в 12:03, admin, рубрики: html, jquery, jQuery UI, Веб-разработка, интерфейсы, метки: html, jquery, jQuery UI Первая часть .
Стоит еще раз уточнить, что статья рассчитана на пользователей только начинающих своё знакомство с библиотекой интерфейсов jQuery UI и показывает общие принципы работы с ней, а не задаёт постоянный порядок действий для каждого, а тем более, масштабного веб-проекта. Из известных проблем описываемого интерфейса – вёрстка оставляет желать лучшего.
В этой части будет показано, как назначить действия кнопкам окна и сделать окно сворачиваемым/разворачиваемым.
Результат, который должен получиться после изучения двух частей.
Читать полностью »
Blur JS
2012-03-23 в 16:39, admin, рубрики: javascript, jquery, jquery plugins, веб-дизайн, Веб-разработка, метки: javascript, jquery, jquery pluginsКлассный jQuery плагинчик может применить blur на любой html элемент.
Работает в canvas используя алгоритм StackBlur.

Создание Windows-подобного интерфейса при помощи jQuery UI. Часть 1
2012-03-22 в 16:12, admin, рубрики: html, jquery, jQuery UI, Веб-разработка, интерфейсы, метки: html, jquery, jQuery UI, интерфейсы Статья рассчитана на пользователей только начинающих работать с jQuery UI и желающих на практике познакомиться с этой библиотекой.
Под Windows-подобностью интерфейса предполагаются такие основные свойства как — наличие окон, возможность их перетаскивания, возможность изменения размера окон, их свертывания/развертывания и т.д. Вот что должно получиться в итоге.
Итак, имеем желание создать пример интерактивного пользовательского Windows-подобного интерфейса и возможности использовать для этой цели jQuery UI – тогда, добро пожаловать под кат.
Читать полностью »

-dlya-prinyatiya-reshenii.JPG)