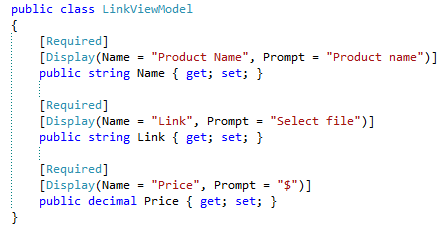
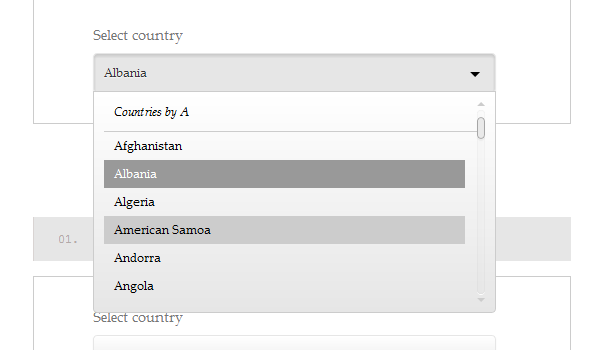
Буквально пару месяцев назад, мы начали переписывать весьма крупный сайт, с момента прошлого крупного релиза прошёл не один год, конечно, сайт дорабатывался, правились баги и в итоге в настоящее время создаётся новая версия. В ней будет активно использоваться AJAX, поэтому весьма остро стоял вопрос с генерацией контента на клиенте, полученного в формате JSON. Прошлые шаблоны были собственной разработки, так как на то время вариантов было не так много, которые по разным причинам не подходили, базировались наши шаблоны на jquery, с помощью атрибутов происходило заполнение.
Прежде всего было решено провести тест, при генерации списка из 1500 элементов было получено превосходство в 20 раз, похожие результаты показывает сравнение с jQuery Template.
Читать полностью »