
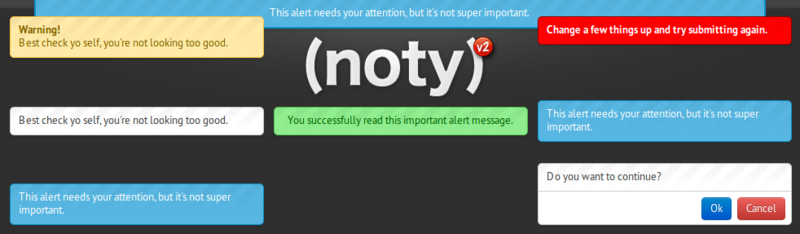
Почти месяц назад вышла вторая версия прекрасного и замечательного jQuery Notification plugin для вывода самых разнообразных уведомлений на сайте, странно что Хабр вообще обошёл его стороной, исправлю ситуацию.
Читать полностью »
Рубрика «jquery» - 38
Noty — необычайно гибкий плагин jQuery для вывода уведомлений
2012-08-16 в 7:35, admin, рубрики: javascript, jquery, Noty, plugins, веб-дизайн, уведомления, метки: jquery, Noty, plugins, уведомленияКлючевое слово this в javascript — учимся определять контекст на практике
2012-08-13 в 19:22, admin, рубрики: javascript, jquery, this, метки: javascript, jquery, thisПо просьбам некоторых читателей решил написать топик про контекст в javascript. Новички javascript часто не понимают значение ключевого слова this в javascript. Данный топик будет интересен не только новичкам, а также тем, кто просто хочет освежить данный аспект в памяти. Посмотрите пример ниже. Если вы затрудняетесь ответить на вопрос «что будет выведено в логе» хотя бы в одном из пунктов, или хотите просто посмотреть ответы — добро пожаловать под кат.
var f = function() {
this.x = 5;
(function() {
this.x = 3;
})();
console.log(this.x);
};
var obj = {x: 4, m: function() {
console.log(this.x);
}};
f();
new f();
obj.m();
new obj.m();
f.call(f);
obj.m.call(f);
(Опубликовано на сайте разработчиков 9 августа 2012)
Август стал немного жарче из-за того что зарелизилась библиотека JQuery 1.8! Вы можете брать код из CDN на сайте JQuery:
code.jquery.com/jquery-1.8.0.min.js (миинфицированный и сжатый код — для рабочих версий сайтов)
code.jquery.com/jquery-1.8.0.js (несжатая библиотека, для отладки)
Как обычно, Google и Microsoft CDNs будут тоже раздавать эти файлы (не спрашивайте нас, когда — мы не знаем!). Если очень хочется, воспользуйтесь нашей копией из JQuery CDN.
Мы не ожидаем получать от вас сообщения об ошибках на релизе, так как было несколько бета-версий и релиз-кандидат; имелось много возможностей для тщательного тестирования (ха-ха, шутка). Мы знаем, что слишком многие из вас ждали финального релиза. Так что теперь нет никаких оснований ждать, и вы можете узнать, нет ли ошибок, о которых сообщалось ранее в багрепортах.
Читать полностью »
Про jQuery и велосипеды — мое дополнение
2012-08-09 в 17:46, admin, рубрики: javascript, jquery, web-разработка, Веб-разработка, Песочница, метки: javascript, jquery, web-разработкаСразу спешу сообщить вам, что я никоим образом не связан с автором предыдущей статьи. Однако, прочитав ее и увидев такой положительный отклик сообщества на статью, я тоже вдохновился и решил добавить немного своих наблюдений и знаний, к тому же это может послужить моей входной точкой в круги хабрасообщества.
Для затравки начнем с простого.
1. Пишите так, как вы говорите это вслух
В очередной раз открыв код коллег и ужаснувшись, я решил написать эту статью. Надеюсь для кого-нибудь это будет полезным, заодно и мне будет проще новичкам объяснять что у них в коде не так, просто кинув ссылку на эту статью.
Безусловно количество таких вещей очень и очень велико, поэтому в статье ограничусь лишь некоторыми.
Читать полностью »
arcticModal — jQuery-плагин для модальных окон
2012-08-06 в 5:58, admin, рубрики: javascript, jquery, jquery plugins, jQuery UI, модальные окна, метки: jquery, jquery plugins, jQuery UI, модальные окнаДля реализации модальных окон и диалогов существует немало плагинов jQuery. Перепробовав многие из них, я не нашёл ни одного, который бы достаточно просто и, что важно, правильно решал поставленную задачу.
Недавно SamDark писал о правильных модальных окнах и представил сообществу плагин The Modal. Полностью согласен с его виденьем модальных окон, но в представленном плагине не хватало функционала. У меня уже давно из проекта в проект кочевали наработки по этой же теме, вот решил тоже оформить их в виде плагина.
Читать полностью »
11 креавтивных сайтов с эффектами на JavaScript
2012-08-04 в 20:48, admin, рубрики: javascript, jquery, JS, визитка, интерфейсы, креатив, сайт, метки: jquery, визитка, креатив, сайтПривет читатели!
В этом топике пойдет речьо реально прикольных сайтах. Наверняка вы сталкивались с такими страницами, которые выбиваются из толпы типичных сайтов-визиток. Я думаю от этого есть толк, т. к. это привлекает внимание и хочется поподробнее узнать об их авторе. Почитать записи в его блоге, например.
Как раз о таких сайтах здесь и пойдет речь.
Eric Johansson
11 креативных сайтов с эффектами на JavaScript
2012-08-04 в 20:48, admin, рубрики: javascript, jquery, JS, веб-дизайн, визитка, интерфейсы, креатив, сайт, метки: jquery, визитка, креатив, сайтПривет читатели!
В этом топике пойдет речь о реально прикольных сайтах. Наверняка вы сталкивались с такими страницами, которые выбиваются из толпы типичных сайтов-визиток. Я думаю от этого есть толк, т. к. это привлекает внимание и хочется поподробнее узнать об их авторе. Почитать записи в его блоге, например.
Как раз о таких сайтах здесь и пойдет речь.
Eric Johansson
Маринад.js — фреймворк для работы с хеш-частью страницы
2012-08-02 в 15:30, admin, рубрики: ajax, hash, javascript, jquery, JS, библиотека, интерфейс, хеш, метки: ajax, hash, jquery, библиотека, интерфейс, хеш 
Здравствуйте! Представляю вам фреймворк для работы с хеш-частью URL marinad.js! Благодаря ему создание сайтов на ajax-технологиях упростится в разы, ведь теперь можно будет обновлять URL и получать оттуда переменные без перезагрузки страницы! О том, как сие чудо работает подробно расписано под катом:
Читать полностью »
Input attribute placeholder
2012-08-02 в 11:33, admin, рубрики: html, input, jquery, placeholder, верстка, формы, метки: html, input, jquery, placeholder, верстка, формыТут уже поднималась тема об использовании такого замечательного атрибута форм как placeholder. И даже приводились примеры на js (ищем по слову placeholder).
Экономия места при создании форм налицо (особенно в всплывающих формах). Поэтому было решено не отказываться от атрибута, а просто помочь ему заявить о себе и Internet Explorer. На помощь был призван jQuery.
Читать полностью »