За последние 2 года я написал два средних расширения для Chrome, и решил вынести для новичков некоторое количество хороших велосипедов, которые очень часто могут пригодиться при использовании jQuery.
Думаю каждый может поделиться своим опытом и выложить запомнившиеся для него куски кода.
Читать полностью »
Рубрика «jquery» - 37
Немного нужного кода javascript для новичков
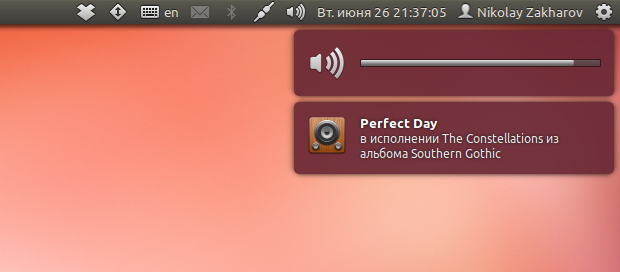
2012-08-28 в 8:32, admin, рубрики: javascript, jquery, метки: javascript, jqueryВсплывающие информационные окна на jQuery. Микро-презентация jquery-fireHint
2012-08-26 в 14:23, admin, рубрики: hints, jquery, jquery plugins, Песочница, метки: hints, jquery, jquery plugins В идеале, будет возможность по-умолчанию делать как-то так:

Что есть сейчас — оценивать сложно, потому что в проекте сейчас явно присутствуют предложения по доработке функционала (они перечислены в самом конце поста). Но с другой стороны, именно поэтому я и пишу. Я делаю ставку на то, что большинству читателей не чуждо понятие «community» и надеюсь получить фидбэк о том, насколько это вообще кому нужно, а также Ваши замечания, предложения и тому подобные штуки. А теперь к делу.Читать полностью »
Превращаем Хабр в «пятнашки» с помощью Canvas
2012-08-26 в 1:39, admin, рубрики: canvas, html, html5, javascript, jquery, screenshot, метки: Canvas, html5, jquery, screenshot 
Добрый день, уважаемые посетители Хабра.
Хочу поделиться с вами своим небольшим скриптиком, который можно использовать с помощью методики Bookmarklet на практически любом сайте. Итак…
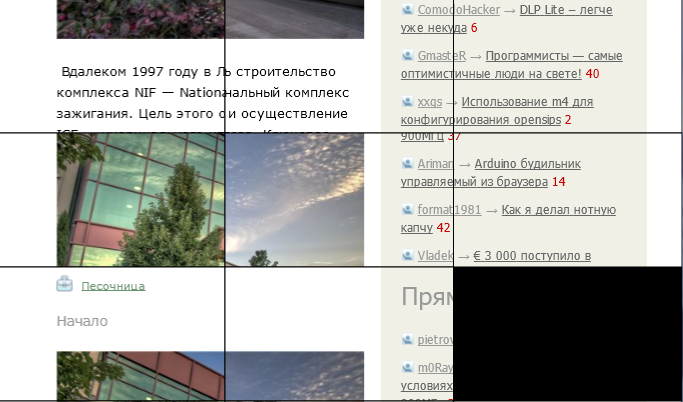
Что это?
Как уже видно из заголовка, это игра «пятнашки». Особенностью данной игры является то, что она использует текущее видимое изображение страницы. При разработке была использована библиотека html2canvas Николаса фон Херцена (Niklas von Hertzen), который позволяет делать скриншот в браузере на стороне пользователя, а результат размещать в canvas. Именно это изображение (или его часть) и будет источником для игрового поля «пятнашек».
jQuery UI Datepicker: добавляем нестандартные элементы навигации по годам
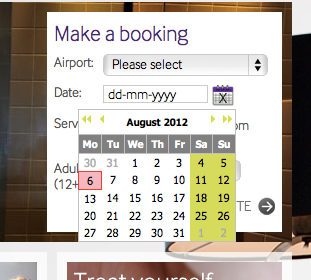
2012-08-22 в 14:02, admin, рубрики: datepicker, javascript, jquery, Веб-разработка, метки: datepicker, javascript, jqueryОднажды столкнулся с проблемой, когда заказчик руками и ногами упирался, отказывался от стандартного способа навигации по годам, т.е. от выпадающего списка. Выдал мне изображение желаемого результата и установил сроки.

На изображении элементы навигации в виде одинарных стрелок «ходят» по месяцам, а двойные предназначены для перехода на предыдущий/следующий год. В этом посте я расскажу как добиться такого результата.
Читать полностью »
Google Analytics для сбора ошибок JavaScript
2012-08-20 в 20:10, admin, рубрики: error, google analytics, javascript, jquery, Веб-разработка, метки: error, google analytics, javascript, jquery 
Не так давно на Хабре была статья про навороченный стартап, заточенный на сбор ошибок JavaScript. Далеко не всегда нужно столько возможностей, но оказалось, что многие просто не знают про старый бородатый способ с Google Analytics. Про него я и попытаюсь кратенько рассказать.
Читать полностью »
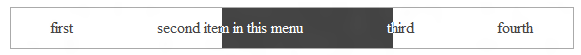
Меню с плавной инверсией цвета
2012-08-20 в 6:04, admin, рубрики: javascript, jquery, jquery plugins, веб-дизайн, инверсия, меню, метки: jquery, jquery plugins, инверсия, менюПредставляю вашему вниманию меню с плавной инверсией цвета при перетекании курсора.

Под катом сам плагин и немного о концепции.
Читать полностью »
Привязка контекста (this) к функции в javascript и частичное применение функций
2012-08-17 в 17:49, admin, рубрики: javascript, jquery, Программирование, метки: javascript В предыдущем посте я описал, что this в javascript не привязывается к объекту, а зависит от контекста вызова. На практике же часто возникает необходимость в том, чтобы this внутри функции всегда ссылался на конкретный объект.
В данной статье мы рассмотрим два подхода для решения данной задачи.
1. jQuery.proxy — подход с использованием популярной библиотеки jQuery
2. Function.prototype.bind — подход, добавленный в JavaScript 1.8.5. Рассмотрим также его применение для карринга (частичного применения функции) и некоторые тонкости работы, о которых знают единицы.
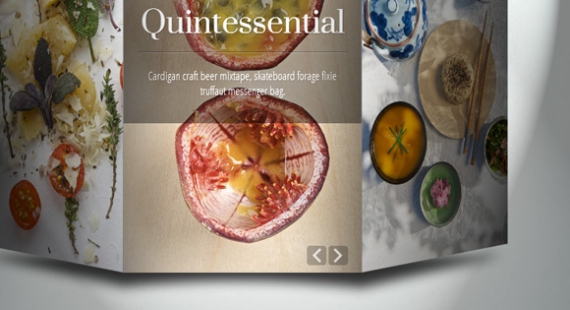
Слайдер изображений с тремя 3D панелями на jQuery
2012-08-17 в 9:48, admin, рубрики: jquery, веб-дизайн, Веб-разработка, Программирование, слайдер 
В этом уроке мы будем создавать слайдер изображений с тремя 3D панелями на JQuery. Идея состоит в том, чтобы создать одну главную панель и две боковых, которые немного повернуты создавая 3D эффект. При навигации мы будем скользить к соответствующему изображению на каждой панели. Мы будем использовать CSS 3D Transforms с perspective и CSS Transitions.
jQuery 1.8 box-sizing: width(), css(«width») и outerWidth()
2012-08-17 в 8:21, admin, рубрики: css3, javascript, jquery, jquery 1.8 Одна из отличных новых возможностей jQuery 1.8 — это встроенное понимание свойства box-sizing: border-box, которое поддерживается всеми современными браузерами. (IE6 и IE7, покурите в сторонке, я же сказал, современными браузерами.)
Прим.: CSS-свойство box-sizing введено в стандарте CSS3, и может иметь два значения: content-box — соответствует стандарту CSS2 и является значением по умолчанию, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ, новое значение border-box говорит браузеру о том, что свойства width и height должны включать в себя значения полей и границ, но не отступов (margin).Читать полностью »
Многопоточный загрузчик файлов на JS (jQuery)
2012-08-16 в 10:03, admin, рубрики: file upload, jquery, Песочница, метки: file upload, jqueryДоброго времени суток, коллеги. В этой статье я опишу опыт создание многопоточного загрузчика файлов (с ограниченной нагрузкой на сервер) на JS (jQuery).
Совсем недавно у меня появилась задача (опытом решение которой я и хочу с вами поделится): сделать, в админке, возможность выбирать и загружать более одного файла за один раз. Задание вроде тривиальное и не сложное, но в итоге мое решение показалось мне довольно таки интересным, так как не было найдено аналогов.
Читать полностью »
