Здесь я собрал несколько, на мой взгляд, интересных сниппетов для работы с jQuery. Давно интересует тема создания своего локального хранилища с подобными фрагментами кода. Часто приходится их использовать и хорошо бы иметь их под рукой.
Вот несколько отобранных решений для повседневного использования
Читать полностью »
Рубрика «jquery» - 36
jQuery сниппеты
2012-09-10 в 13:05, admin, рубрики: javascript, jquery, сниппеты, метки: jquery, сниппетыBigVideo.js: фоновое видео на весь экран
2012-09-09 в 13:17, admin, рубрики: fullscreen api, html5, jquery, веб-дизайн, метки: fullscreen api, html5, jquery 
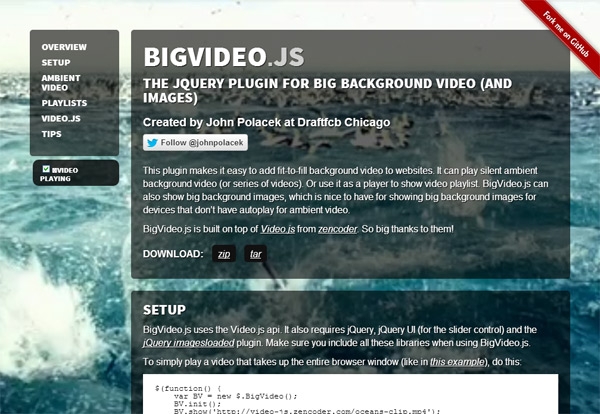
Плагин BigVideo.js для jQuery добавляет на страницу видео в качестве фонового изображения через HTML5 Fullscreen API. Видео автоматически растягивается на любой размер экрана. Для работы нужно предварительно загрузить библиотеки jQuery, jQuery UI и jQuery imagesloaded. Запуск:
$(function() {
var BV = new $.BigVideo();
BV.init();
BV.show('http://video-js.zencoder.com/oceans-clip.mp4');
});
В качестве хостинга своих видеороликов удобно использовать Vimeo Pro, он даёт прямую ссылку на mp4-файл и отгружает контент на скорости более 10 Мбит/с.
Читать полностью »
jQuery plugin для форм с динамической структурой
2012-09-08 в 17:30, admin, рубрики: forms, GUI, html, javascript, jquery, метки: forms, gui, html, javascript, jqueryХочу поделиться с обществом собственным плагином, который упрощает работу с динамическими формами и называется jqDynaForm. Под динамическими формами я подразумеваю формы, в которые при заполнении пользователь может добавлять по необходимости дополнительные поля или блоки полей. Разумеется, в каждом месте разрешено добавлять только заранее разрешенные виды блоков. Вот примеры подобных простейших форм:
1. Контактная форма, в которой есть поле «телефон». Пользователь может добавить еще несколько дополнительных полей для телефонов, если возникнет желание.
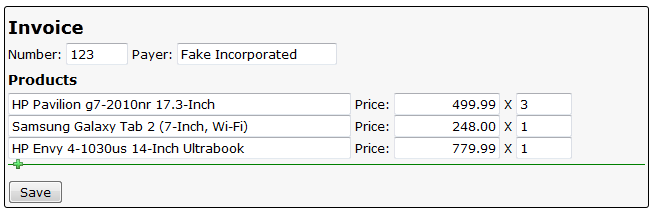
2. Счет на оплату. Есть фиксированный набор полей, таких как «имя плательщика» и «номер счета». Кроме того, есть таблица с позициями. Каждая позиция состоит следующих полей: «наименование», «количество», «цена». Пользователь может добавлять произвольное количество дополнительных позиций.
Давайте рассмотрим работу с jqDynaForm на примере такого счета. Вот пример такой формы:

Кроссбраузерный placeholder + fix для Chrome
2012-09-05 в 11:30, admin, рубрики: chrome, html, jquery, placeholder, webkit, метки: chrome, jquery, placeholder, webkitПредыстория:
Начался сегодня день не очень удачно… Начальство начало совокуплять мозг по поводу нестандартного поведения браузера Chrome относительно атрибута placeholder (не исчезание подсказки при появлении фокуса на элементе)
Сайтов много, желания что-то переделывать мало.
В результате данной совокупности факторов появился доработанный плагин для jQuery — powerful-placeholder, который добавляет поддержку placeholder старым браузерам + в Chrome при появлении фокуса на элементе скрывает placeholder.
Плагин: github.com/evgentus/powerful-placeholder
Использование:
Читать полностью »tiltShift.js — jQuery-плагин для эффекта tilt-shift
2012-09-05 в 3:28, admin, рубрики: css, css3, jquery, tilt-shift, Веб-разработка, метки: css3, jquery, tilt-shift  Что такое tilt-shift? Эффект tilt-shift называется еще эффектом миниатюры — суть заключается в том, что бы поместить точку фокуса на какой-то один объект на фото и размыть окружение.
Что такое tilt-shift? Эффект tilt-shift называется еще эффектом миниатюры — суть заключается в том, что бы поместить точку фокуса на какой-то один объект на фото и размыть окружение.
Существовало множество решений для этого — от плагинов для Photoshop и фильтра в Instagram до отдельных программ.
От переводчика: на мой взгляд, данный плагин является великолепным примером для демонстрации возможностей фильтров в CS33
Встречайте: tiltShift.js!
Это плагин для jQuery, который использует фильтры на CSS3 для создания tilt-shift эффекта. Это всего лишь «proof of concept» и работает только в Chrome & Safari 6.
На странице плагина можно глянуть примеры (с оригиналами фотографий).
Читать полностью »
Smooth.js — jQuery-плагин для CSS3-transitions с даунгрейдом до $.animate
2012-09-04 в 14:08, admin, рубрики: javascript, jquery, plugin, transitions, анимация, метки: jquery, plugin, transitions, анимацияCSS3-транзишены — чертовски полезная штука. По сравнению с javascript-анимацией они:
- Обеспечивают более плавные переходы;
- Потребляют меньше ресурсов;
- Открывают новые возможности. Например, автоматическую обработку матричных преобразований (CSS-transforms);
Конечно, наш с вами любимый IE их не поддерживает даже в 9 версии.
Читать полностью »
Вывод уведомления об устаревшем браузере с помощью jReject
2012-09-02 в 7:11, admin, рубрики: jquery, браузеры, Веб-разработка, старые браузеры, метки: jquery, браузеры, старые браузеры Многие веб-сайты выводят предупреждения об устаревших браузерах или и вовсе отправляют пользователя устанавливать новый браузер или Google Chrome Frame.
jReject — специальный плагин для jQuery, позволяющий отображать подобные уведомления с помощью несколько строчек кода.
Vanilla JS — очень мощный javascript-фреймворк
2012-08-31 в 8:24, admin, рубрики: framework, javascript, jquery, JS, адекватность, велосипедостроение, разум, метки: framework, jquery, адекватность, велосипедостроение, разумКак ни странно, на Хабре упоминание этого мощнейшего фреймворка нашлось лишь в одном комментарии от апреля 2012 года.
Вступление
Для меня эта тема особенно актуальна, ведь последнее время на Хабре упоминается огромное количество js-фреймворков. Какие-то из них авторы различных проектов находят в Сети, какие-то — пишут сами, не очень понимая зачем. Кто-то просто пишет свои велосипеды.
Моё же мнение — надо стремиться к отсутствию избыточного кода, к максимальному минимализму, простите за тавтологию.
Если на весь сайт вам нужно только выбирать html-элементы по их id — глупо подключать jQuery.
Если вам на Node.js проекте надо собрать пачку js-файлов и сжать их — глупо писать или подключать тяжёлые фреймворки с кучей настроек, параметров, дополнений и методов, ведь простейший скрипт, склеивающий файлы и прогоняющий их через Кроукфордский jsmin будет намного быстрее, надёжнее и проще.
Чем больше кода — тем больше ошибок. Чем больше стороннего кода — тем сложнее поддерживать проект. Ведь когда вы берёте чужой код, вы берёте на себя и ответственность за его поддержку. Нельзя будет сказать «этот баг не мой, а вон из той библиотеки».
Vanilla JS
(публикация разработчиков от 30.08.2012)
Это были безумные, но продуктивные несколько недель и команда разработчиков jQuery рада сообщить что версия jQuery 1.8.1 выпущена! Эта версия исправляет сообщенные сообществом проблемы, обнаруженные после выхода финального релиза 1.8.0. Вот файлы, готовые для использования:
http://code.jquery.com/jquery-1.8.1.min.js (минфицированный и сжатый код — для рабочих версий сайтов)
http://code.jquery.com/jquery-1.8.1.js (несжатая библиотека, для отладки)
Google и Microsoft CDNs также скоро будет иметь копии этого релиза.
Читать полностью »
Speakker — музыкальный плеер на jQuery
2012-08-28 в 13:29, admin, рубрики: javascript, jquery, jquery plugins, аудиоплейеры, метки: jquery plugins, аудиоплейеры Ища на просторах сети музыкальный плеер для сайта, я наткнулся на интересный плеер под названием Speakker, написанный на jQuery.

Читать полностью »