Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Рубрика «jquery» - 22
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №72 (24 — 31 августа 2013)
2013-08-31 в 19:08, admin, рубрики: animations, css, css3, html, html5, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: animations, css, css3, html, html5, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиДелаем «карту ума» на Javascript с локальным хранением в базе данных браузера
2013-08-29 в 8:58, admin, рубрики: javascript, jquery, svg, Веб-разработка, контекстное меню, обучение, Программирование, метки: javascript, jquery, svg, контекстное меню, обучение 
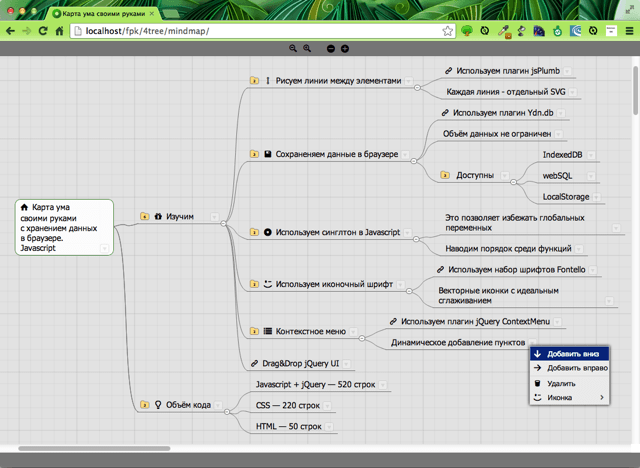
Это небольшой учебный пример редактора карты ума. За счёт очень подробных комментариев и простого кода, понять его не составит проблем. Статья предназначена для знающих и изучающих Javascript.
Я опишу особенности создания редактора карты ума, который использует базу данных браузера. Причём, это будет не LocalStorage, который не может превышать 5 мегабайт. Объём данных сможет превысить 100-200 мегабайт, так как используется IndexedDB или webSQL, смотря что доступно в конкретном браузере.
Исходники выложены в открытый доступ на Github.
Мы уложимся в 520 строк кода, при этом в нашей карте можно будет перетаскивать узлы между собой, удалять, переименовывать и создавать новые. А также можно будет назначать одну из 120 иконок через контекстное меню.
Секрет минимализма в том, что мы будем использовать проверенные в бою плагины:
- Ydn.db — хранение информации в базе данных браузера с автоматическим выбором лучшего метода и единым API
- jQuery context menu — контекстное меню, которое можно наполнять динамически при помощи Javascript
- jsPlumb — расширение позволяющее рисовать линии между HTML элементами
- jQuery UI — Drag&drop — перетаскивание элементов между собой
PS: Также мы научимся создавать «синглтон», облегчать себе асинхронное программирование при помощи jQuery и встроенного объекта $.Deferred(), а также при помощи плагина LiveReload, сохраним краску на клавише F5 при изменении свойств CSS и кода в HTML и Javascript.
Читать полностью »
Минималистичный RSS-ридер для сервиса Яндекс.Подписки
2013-08-22 в 16:11, admin, рубрики: javascript, jquery, open source, rss, яндекс, метки: rss, яндекс После закрытия гуглридера стало немного грустно и, ощутимо, неудобно читать rss. Ни одна альтернатива не устраивала на все 100%. После прочтения поста от Яндекса о их новом API(кстати, последнее время странновато работают подписки) появилась идея, а не написать ли мне свой «идеальный» клиент, дабы больше не ломать глаза об чужие интерфейсы, а ломать об свой. Сначала, я ждал, когда же кто-нибудь наваяет что-нибудь подобное, но не дождался и вот, в один прекрасный день, заставил себя сесть и начать писать.
Читать полностью »
Редактируемый Help-тур
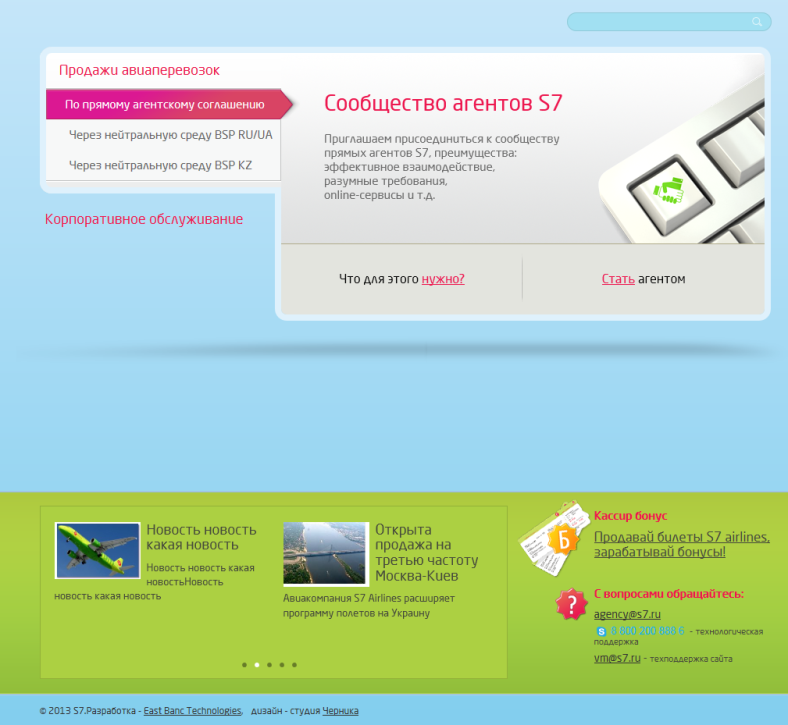
2013-08-21 в 12:59, admin, рубрики: jquery, sharepoint, tooltips, web-разработка, Блог компании EastBanc Technologies, Веб-разработка, метки: jquery, sharepoint, tooltips, web-разработкаДля наших клиентов из авиакомпании S7 мы выпускаем новую версию дизайна для портала «Виртуальный менеджер продаж» (вот здесь мы рассказывали о том, как мигрировали его на SharePoint 2010). Обновление коснулось не только дизайна, но и кое-какого функционала. Например, одним из таких новшеств стало появление Help-тура для новых пользователей.

Целью данной статьи не является введение в технологии или инструменты разработчика, которые в ней так или иначе упоминаются, основная цель — это дать небольшой толчок тем, кто этими технологиями или инструментами только начинает интересоваться и хотел бы понять, будут ли они полезны и покроют ли они все текущие потребности. Однако, несмотря на это, я хотел бы сказать несколько вступительных слов о Raudus.
Сталкивались ли вы с задачей переписать код достаточно успешного и уже давно используемого Windows приложения, написанного на Delphi, с тем, чтобы превратить его в Web приложение, но при этом ограничиться минимальным числом изменений исходного кода? Если да, то эта статья для вас. Есть несколько способов решить данную задачу, однако я хотел бы остановится на одном из них. Имя ему — Raudus.
Raudus — это web-framework и набор компонентов для Delphi, позволяющий создавать Rich Internet Applications (RIA). При этом сам процесс разработки мало чем отличается от разработки обычного desktop приложения. Предоставляемый при этом набор визуальных компонентов содержит аналоги большинства стандартных для Delphi компонентов — так называемый Raudus VCL. Вы используете эти визуальные компоненты, а также привычные вам невизуальные (например, компоненты прямого доступа к СУБД), и компилируете консольное приложение, которое выполняется как HTTP-сервер. По сути вся логика вашего приложения остаётся на стороне этого сервера, а визуальная часть, то бишь GUI, переносится в браузер пользователя. Потребности общения визуальной клиентской части и серверной части при этом полностью покрываются возможностями AJAX. Более подробно останавливаться на описании данного решения я не буду. На сайте Raudus есть небольшие примеры, также вы можете свободно скачать библиотеку компонентов Raudus, установить её и попробовать запустить примеры, которые идут в комплекте.
И всё же в моём случае стандартного набора компонентов оказалось недостаточно.Читать полностью »
Конференция jQuery Russia: первые темы и спикеры
2013-08-07 в 10:23, admin, рубрики: javascript, jquery, Блог компании IT-Доминанта, ит-конференции, конференция, метки: javascript, ит-конференции, конференция Напоминаем, что конференция jQuery Russia, посвящённая знаменитому JavaScript фреймворку, при активной поддержке портала Айти-Событие.рф, состоится 15 октября в центре Digital October в Москве.

Дата первой международной конференции jQuery Russia все ближе. В настоящий момент организаторы — ITmozg.ru — активно формируют программу конференции.
Читать полностью »
Custom Tree v2 jQuery plugin + draggable
2013-08-02 в 11:37, admin, рубрики: javascript, jquery, jquery plugins, plugin, plugins, tree, treecontrol, treeview, Веб-разработка, метки: javascript, jquery plugins, plugin, plugins, tree, treecontrol, treeview На днях решил вернуться к перепиливанию одного своего старенького Open Source проекта.
В процессе обдумывания решил, что предыдущий компонент с деревом в его нынешнем виде меня больше не устраивает.
Хотелось чего-нибудь более Event Driven, с понятным и простым API.
Сейчас решил, что оно уже готово для Public.
Берите, пользуйтесь.
Или посмотрите на example в рамках GH-pages.
Под катом краткий перевод краткой документации по API.
UPD: в комментариях мой код для организации перетаскивания.
Читать полностью »
Варианты использования технологии ajax в Joomla 2.5
2013-08-02 в 8:45, admin, рубрики: ajax, Joomla, joomla 2.5, jquery, метки: ajax, joomla 2.5, jqueryКак известно, Ajax это определенная технология фонового обмена информацией браузера с сервером без перезагрузки всего содержимого страницы. Описывать саму технологию и как она работает я не буду, статей на эту тему и так предостаточно. Рассмотрим использование технологии ajax применительно к CMS Joomla 2.5 с использованием JQuery (это один самых простых вариантов, плюс кроссплатформенность обеспечена).
- Ajax без использования фрэймворка Joomla (все функции, например, работа с базой данных, получение информации о пользователях пишем своими руками)
- Ajax + фрэймворк Joomla 2.5 (имеем возможность использовать API джумлы, например, для получения информации о пользователе смело можем использовать код: $user = JFactory::getUser)
- Ajax + полноценное использование всех возможностей Joomla 2.5, включая MVC (модель-вью-контроллер)
Сравнение производительности JS-библиотек
2013-07-30 в 7:31, admin, рубрики: extjs, javascript, jquery, Блог компании Mail.Ru Group, Веб-разработка, производительность javascript, метки: extjs, jquery, производительность javascript 
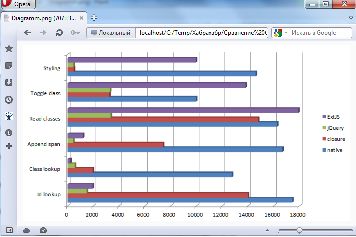
Некоторое время назад возникла задача сделать сравнительный анализ jQuery и Google Closure Library. Основным было сравнение функциональных характеристик, но помимо этого появилось желание проверить и скорости работы этих двух библиотек. Некоторые знания о внутреннем устройстве позволяли сделать предположения, но результаты тестов оказались для меня несколько неожиданными и я решил, что стоит поделиться ими с хабра-сообществом.
Читать полностью »

.jpg)