Доброго времени суток!
Сегодня постараюсь на примере показать как написать свою функцию смягчения для jQuery. Кому интересно — под кат.Читать полностью »
Рубрика «jquery» - 18
jQuery Easing. Пользовательские easing’и
2014-01-06 в 17:33, admin, рубрики: javascript, jquery, анимация, Веб-разработка, метки: javascript, jquery, анимацияSphinx для ASP.NET через jTemplates
2014-01-06 в 10:16, admin, рубрики: ASP, ASP.NET, jquery, sphinx, метки: ASP.NET, sphinx 
Есть у нас хобби — развивать интернет-магазин по продаже напитков и продуктов оптом.
Товары у нас появляются путем привлечения поставщиков и размещения их товаров в магазине.
Клиенты — владельцы ресторанов и кафе, которые заказывают товары оптом с доставкой на следующий день.
Когда количество позиций по товарам перевалило за 20 тыс., поиск через like в MS SQL стал слишком уж неверный, тем более когда поставщики загружали товар с ошибками или названия товаров были латиницей/кириллицей. После месяца различных ухищрений в процедуре поиска с конвертацией latin-cyrilic-latin, исправления грамматических ошибок, мы в конце концов осознали, что это тупиковый путь развития поиска.
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 90 (29 декабря — 4 января 2014)
2014-01-04 в 19:45, admin, рубрики: 2013, 2014, css, css3, html, html5, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, итоги года, Новости, ресурсы, ссылки, ссылки на сми, тренды, метки: 2013, 2014, css, css3, html, html5, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, итоги года, новости, ресурсы, ссылки, ссылки на сми, трендыПредлагаем вашему вниманию последнюю в этом году подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
jQuery State form или простой контроль за формой
2013-12-25 в 15:40, admin, рубрики: javascript, jquery, jquery plugins, web-разработка, метки: javascript, jquery plugins, web-разработкаДоброго времени %username%!
Хочу представить на суд общественности один интересный плагин для контроля за состоянием формы. Читать полностью »
FrontendSimpleEdit — простой редактор контента для внешней части сайта на MODX Revolution
2013-12-15 в 11:52, admin, рубрики: jquery, modx, modx revolution, метки: jquery, modx revolutionБыл у меня Aloha Editor для MODX Revolution. Но поработав с ним, я разочаровался. Слишком он тяжелый (большие скрипты) и добавляет свои теги в код. Хотелось чего-то простого и универсального. В итоге на свет появился этот плагин.Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 87 (7 — 14 декабря 2013)
2013-12-14 в 18:48, admin, рубрики: bitcoin, css, css3, html, html5, jquery, JS, WebGL, адаптивный дизайн, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, игры, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: bitcoin, css, css3, html, html5, jquery, WebGL, адаптивный дизайн, браузеры, веб-дизайн, Веб-разработка, дайджест, игры, интересное, новости, ресурсы, ссылки, ссылки на смиМы потеряли тот Веб
2013-12-11 в 13:20, admin, рубрики: angular, backbone, Bootstrap, css, dom, html, javascript, jquery, будущее web, Веб-разработка  Кратко: после браузерных войн организация W3C и группы разработчиков, такие как Web Standards Project, долго и упорно работали, чтобы восстановить единый нефрагментированный Веб. Но в последние несколько лет мы, разработчики, взяли, и заново всё зафрагментировали… Наверное, нам надо понять, что мы теряем, прежде чем потеряем этот Веб навсегда.
Кратко: после браузерных войн организация W3C и группы разработчиков, такие как Web Standards Project, долго и упорно работали, чтобы восстановить единый нефрагментированный Веб. Но в последние несколько лет мы, разработчики, взяли, и заново всё зафрагментировали… Наверное, нам надо понять, что мы теряем, прежде чем потеряем этот Веб навсегда.
Ровно год назад патриарх веб-индустрии Anil Dash написал: "Мы потеряли Веб", скорбя по ранней, «досоциальной» блогосфере, до всех этих наших постингов фото, видео и мыслей, находящих последний приют в катакомбах Фейсбука, Твиттера, Инстаграма и Ютуба. Это вызвало отклик у многих, кто застал те дни; многих, кто по иронии судьбы затем ушёл работать в эти катакомбы.
Читать полностью »
Рекурсивное сохранение вложенностей с помощью $.Deferred объекта
2013-12-02 в 8:44, admin, рубрики: deferred, javascript, jquery, метки: deferred, javascript, jquery 
Приветствую хабр, довелось мне недавно писать сервис опросов. В админке этого сервиса была форма с вопросами и вложенными в них примечаниями. И нужно было мне при сохранении вопроса, сохранять все открытые на редактирование вложенности, в чем мне безумно помог jQuery $.Deferred, об этом я и хочу рассказать вам в этой статье.
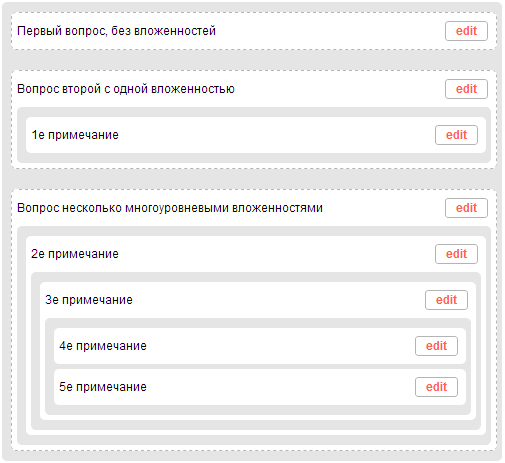
Допустим у нас есть такая структура вопросов и примечаний к ним, как указана на скриншоте справа, её мы и будем разбирать. Я не дизайнер, стилизировал как смог, чисто для этой статьи, так что извиняйте.
Пойдем по порядку.
Сначала объясню какие были условия.
Есть вопросы, внутри них могут быть примечания. При нажатии редактировать или сохранить — с сервера возвращается вёрстка вопроса/примечания и заменяется в шаблоне. Задача в том чтобы не потерять изменения примечаний при сохранении вопроса, если одновременно редактировались и вопрос и вложенное примечание.
Есть несколько вариантов решения этой проблемы, наверняка можно было отправлять всё разом на сервер а там уже разбирать, но это потребовало бы изменения структуры.
Мне понравился вариант с отложенным сохранением родительского вопроса, если имеются на сохранение некие дочерние элементы. Такое поведение бывает нужно в самых разных ситуациях, и даже в моей недолгой практике это потребовалось уже несколько раз.
Читать полностью »
Универсальные подсказки на jQuery
2013-11-26 в 8:06, admin, рубрики: css, html, jquery, jquery plugins, tooltip, метки: html, jquery, jquery plugins, tooltip Доброго времени суток уважаемые читатели. Хочу представить вашему взору свой маленький плагин реализованный на jQuery. Плагин призван универсализировать создание всплывающих подсказок (tooltips).
Ранее я находил множество кодов для решения проблем с подсказками и ошибками при валидации, но все они были тяжеловесными и не очень универсальными. Это привело к тому, что я занялся разработкой своего плагина в обход существующим.
Главной задачей, было сделать так, чтобы выводом подсказок можно было управлять, но при этом не лезть в сам JS код.
Второй задачей было впихнуть в код столько функционала, чтобы подсказки могли выводится как слева/справа/снизу/сверху, так и была прилеплена к курсору мыши.
Третей задачей (зачем вообще было реализовывать на JS) было центрирования подсказки, относительно наведенного объекта.
Читать полностью »
Создаем галактику в 30 строк
2013-11-20 в 7:46, admin, рубрики: javascript, jquery, Анимация и 3D графика, эффекты, метки: javascript, jquery, эффектыХ*ли там игры, подумал я, и давай строчить в рекавери мод. Писать будем на jQuery, да, смысл 30 строк нивелируется, зато я офигенненько так примажусь к общей феерии и срублю халявной кармы (как бы ни так, подумал читатель и смачно щелкнув мышей минусанул, да и п**уй подумал я и продолжил бредить). Статья рассчитана на новичканов, поэтому уважаемые знатоки могут сразу скроллить.


.jpg)
.png)