В этой заметке расскажу, как я использую пользовательские события jQuery (custom events) в своей работе.Читать полностью »
Рубрика «jquery» - 17
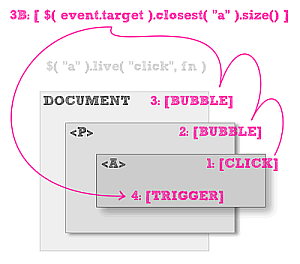
Пользовательские события в действии
2014-02-25 в 5:54, admin, рубрики: Events, javascript, jquery, workflow, метки: Events, jquery, workflowВы можете обойтись без jQuery
2014-02-09 в 14:38, admin, рубрики: javascript, jquery, Веб-разработка, метки: jquery  jQuery — практически стандартная библиотека любого веб-разработчика. Если при разработке сайтов и веб-приложений почти никогда нет смысла отказываться от вылизанного до последнего байта библиотечного кода ради экономии нескольких десятков килобайт при загрузке, то при написании библиотек отказ от лишней зависимости выглядит куда соблазнительнее. Вполне может оказаться, что в ваш код достаточно включить всего пару десятков строк, реализующих одну или несколько функций jQuery. Да и вопросы совместимости и соответствия стандартам в современных браузерах стоят уже не так остро, как несколько лет назад.
jQuery — практически стандартная библиотека любого веб-разработчика. Если при разработке сайтов и веб-приложений почти никогда нет смысла отказываться от вылизанного до последнего байта библиотечного кода ради экономии нескольких десятков килобайт при загрузке, то при написании библиотек отказ от лишней зависимости выглядит куда соблазнительнее. Вполне может оказаться, что в ваш код достаточно включить всего пару десятков строк, реализующих одну или несколько функций jQuery. Да и вопросы совместимости и соответствия стандартам в современных браузерах стоят уже не так остро, как несколько лет назад.
Читать полностью »
Repeatable, еще один способ рендерить списки
2014-02-06 в 5:17, admin, рубрики: javascript, jquery, jquery plugin, веб-дизайн, Веб-разработка, метки: jquery plugin, веб-дизайн(из серии «малая механизация web страниц»)
Что такое Repeatable?
Repeatable это способ вывода (популяции) всякого рода списков, таблиц и пр. по массивам данных. Данный механизм
использует шаблон описанный в самом коде разметки (в отличие от, скажем, {{mustache}} templates).
Поддерживаются выражения и условное включение. И всё это в 90 строках кода.
Repeatable функиональность есть в каждом «взрослом» web framework'е. Но если вы не хотите по тем или иным причинам завязываться с монстрами то вот вам механизм который, что называется, есть не просит.
Пример
Скажем есть такие данные:
var data = [
{ name: "Olga", age: 20, email: "aaa@example.com" },
{ name: "Peter", age: 30, email: "bbb@example.com" },
{ name: "Ivan", age: 15, email: "ccc@example.com" },
];
И нам нужно из вывести как-то так:
<ul id="people">
<li><a href="mailto:{{this.email}}">{{this.name}}</a> <b if="this.age > 18">18+</b> </li>
<li>No data available</li>
</ul>
Первый <li> собственно и есть шаблон записи. Для каждой записи во входном наборе этот элемент будет повторен с подстановками и гуляшшыми девами. Второй <li> будет выведен если Repetable «накормить» пустым массивом.
Если у нас это все описано то собственно популяция нашего списка это одна строка:
var list = $("ul#people").repeatable(); // declaring the repeatable
list.value = data; // that's data population, sic!
10+ полезных jQuery сниппетов на каждый день
2014-02-05 в 15:13, admin, рубрики: javascript, jquery, snippets, web-разработка, Веб-разработка 
Спустя годы библиотека jQuery стала неотъемлемой частью в работе каждого web-разработчика. Ведь она простая в использовании, быстрая и имеет очень широкие возможности. В этой статье я собрал список из более чем десяти сниппетов, которые вы можете свободно брать для использования. Их очень легко адаптировать под нужды ваших собственных проектов.
Читать полностью »
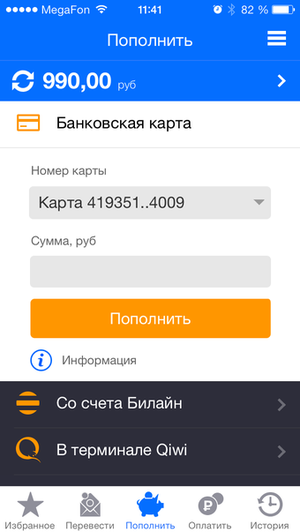
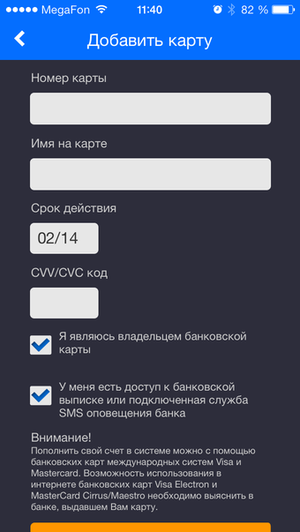
С любовью к дизайнерам: внедряем веб-формы в мобильное приложение
2014-02-05 в 14:16, admin, рубрики: ios development, jquery, Блог компании Mail.Ru Group, дизайн интерфейсов, разработка под iOS, метки: ios development, jquery, дизайн интерфейсовПри разработке мобильного приложения для проекта, которому приходится работать с большим количеством внешних систем, неизбежно возникают ситуации, в которых приходится проявлять находчивость и смекалку. Особенно часто такие ситуации возникают при попытках реализовать программно полет мысли дизайнера с учетом технических особенностей таких систем. О том, как мы решаем такие задачи при работе над мобильным приложением Денег Mail.Ru, мы расскажем в этой статье.
Пример работы jQuery UI + PHP и GD. Нанесение аппликаций на изображение
2014-02-03 в 16:36, admin, рубрики: jquery, jQuery UI, php, метки: jquery, jQuery UI, PHPВступление
Всем привет! Здороваюсь с хабром я в первый, и надеюсь не последний, раз. Не смотря на то, что читаю хабр довольно давно, идея написать что-то полезное появилась совсем недавно, когда на работе я столкнулся с весьма интересной задачей — разработка он-лайн редактора коллажей. Поскольку особого ассортимента инструментов разработки не было, решили делать средствами js+jQuery и php GD. Процесс реализации задуманного оказался весьма интересным, и куча полученных положительных эмоций и новых навыков подтолкнули меня на написание статьи на хабр. В этой статейке я постараюсь рассказать о некоторых интересных моментах, с которыми столкнулся при разработке он-лайн редактора.
Задача
По изначальному плану статьи я хотел описать весь процесс разработки, но потом передумал, поскольку статья получилась бы слишком длинной и имела бы много очевидных и итак всем понятных вещей. Поэтому план статьи был переработан, и я решил оставить только самые интересные и важные, как мне кажется, моменты.
Итого: речь пойдет об использовании jQuery UI в связке с PHP библиотекой GD. В статье я постараюсь, как можно доходчивее, показать и рассказать об использовании таких возможностей jQuery UI, как перетаскивание и ресайз элементов. А также формирование картинки из созданных и обработанных пользователем элементов (картинок).
Чтобы было более понятней и наглядней думаю будет не плохо сделать рабочий пример(посмотреть можно тут). В примере реализована одна из частей он-лайн редактора, а именно работа с аппликациями, в которой пользователь может наложить на картинку дополнительные элементы, перетаскивать их как угодно и ресайзить, после чего все это «искусство» должно собраться в единую картинку.
Что-то я много говорю, пора уже и к делу приступить, начнем.
Читать полностью »
О применении $.Deferred в работе с асинхронными задачами
2014-01-30 в 10:10, admin, рубрики: asynchronous, deferred, javascript, jquery, promises, асинхронность, асинхронные задачи, примеры, метки: asynchronous, deferred, jquery, promises, асинхронность, асинхронные задачи, примерыПривет всем!
В данной статье я хотел бы поделиться с вами соображениями о том, как на практике можно использовать механизм работы с асинхронными процессами, предоставляемый библиотекой jQuery с версии 1.5 под названием deferred, «отложенный» (jQuery.Deferred), а также со связанными объектами и методами.
Разумеется, уже написан не один десяток статей на тему работы с парой deferred/promise. Своей же я задался целью предоставить такой набор знаний, который дал бы новичку, во-первых, возможность забыть о своих страхах перед непонятным и сложным и, во-вторых, сделать еще один шаг к написанию понятного и хорошо структурированного кода, работающего с асинхронными процессами. Я бы хотел сосредоточить свое и ваше внимание на проблемах, которые легко разрешаются ипользованием deferred, на предпосылках и типовых схемах использования этого объекта.
Читать полностью »
Оптимизация обработки сложных селекторов
2014-01-25 в 11:54, admin, рубрики: css, github, javascript, jquery  CSS селекторы в фронтенде можно сравнить с SQL операторами в бэкенде. Не смотря на их изначальную роль в CSS, мы активно используем селекторы в нашем Javascript коде, и, учитывая декларативный стиль селекторов, они являются приоритетными кандидатами на оптимизацию.Читать полностью »
CSS селекторы в фронтенде можно сравнить с SQL операторами в бэкенде. Не смотря на их изначальную роль в CSS, мы активно используем селекторы в нашем Javascript коде, и, учитывая декларативный стиль селекторов, они являются приоритетными кандидатами на оптимизацию.Читать полностью »
jquery-animateNumber – плагин для анимации чисел
2014-01-06 в 17:33, admin, рубрики: jquery, jquery plugin, анимация на jquery, метки: jquery, jquery plugin, анимация на jqueryjquery-animateNumber – плагин для jQuery, который анимирует числа также, как на stoloto.ru/rapido.
Что умеет «из коробки»
- одновременная анимация числа с другими свойствами (как $.animate);
- анимация числа от меньшего к большему и обратно;
- анимация числа с автоматическим разделением разрядов (можно задать свой разделитель);
- анимация числа со своей функцией шага анимации.