Доброго времени суток уважаемые читатели. Хочу представить вашему взору свой маленький плагин реализованный на jQuery. Плагин призван универсализировать создание всплывающих подсказок (tooltips).
Ранее я находил множество кодов для решения проблем с подсказками и ошибками при валидации, но все они были тяжеловесными и не очень универсальными. Это привело к тому, что я занялся разработкой своего плагина в обход существующим.
Главной задачей, было сделать так, чтобы выводом подсказок можно было управлять, но при этом не лезть в сам JS код.
Второй задачей было впихнуть в код столько функционала, чтобы подсказки могли выводится как слева/справа/снизу/сверху, так и была прилеплена к курсору мыши.
Третей задачей (зачем вообще было реализовывать на JS) было центрирования подсказки, относительно наведенного объекта.
Читать полностью »
Рубрика «jquery plugins» - 2
Универсальные подсказки на jQuery
2013-11-26 в 8:06, admin, рубрики: css, html, jquery, jquery plugins, tooltip, метки: html, jquery, jquery plugins, tooltipCustom Tree v2 jQuery plugin + draggable
2013-08-02 в 11:37, admin, рубрики: javascript, jquery, jquery plugins, plugin, plugins, tree, treecontrol, treeview, Веб-разработка, метки: javascript, jquery plugins, plugin, plugins, tree, treecontrol, treeview На днях решил вернуться к перепиливанию одного своего старенького Open Source проекта.
В процессе обдумывания решил, что предыдущий компонент с деревом в его нынешнем виде меня больше не устраивает.
Хотелось чего-нибудь более Event Driven, с понятным и простым API.
Сейчас решил, что оно уже готово для Public.
Берите, пользуйтесь.
Или посмотрите на example в рамках GH-pages.
Под катом краткий перевод краткой документации по API.
UPD: в комментариях мой код для организации перетаскивания.
Читать полностью »
JQuery плагин ipmask для ввода ip v4
2013-07-15 в 12:22, admin, рубрики: javascript, jquery plugins, метки: jquery plugins 
Для админки возникла задача – сделать удобным ввод ip-адресов.
Существующие плагины не устраивали тем, что они либо не точно проверяли формат и позволяли вводить ip типа 264.734.443.332, или не умели сами ставить разделители, или при вводе октета большего чем 255 уменьшали до наименьшего, т.е. при вводе 665 вместо того, чтобы поставить разделитель точку после 66, т.е. сделать 66.5 уменьшали до 255, т.е. никакого удобства.
В итоге появилось желание сделать плагин, который бы позволял вводить только цифры, а разделители точки устанавливались бы сами на нужных местах, когда это возможно.
jPutty для вёрстки, плагин под jQuery
2013-07-12 в 15:25, admin, рубрики: javascript, jquery plugins, Веб-разработка, верстка, кроссбраузерность, метки: jquery plugins, верстка, кроссбраузерностьЗадача
Вот с таким дизайном мне предстояло разработать сайт, главная страница делится на две полосы – тёмную и светлую. Тонкие линии и некоторые ключевые элементы расположены строго по принципу золотого сечения. И тут меня накрыло…
 Опять делать простые вещи сложным html+css кодом? Опять каждый браузер будет отображать страницу по-своему? Опять возиться с кроссбраузерностью? Писать хаки?
Опять делать простые вещи сложным html+css кодом? Опять каждый браузер будет отображать страницу по-своему? Опять возиться с кроссбраузерностью? Писать хаки?
И почему таких проблем нет в desktop-программировании? Менять размеры элемента по формуле – пожалуйта. Пододвинуть кнопку левее на 17 пикселей – пожалуйста. Устроить принципиально разное расположение элементов в строгой зависимости от размеров окна – нет проблем! И только в html+css с этим могут возникнуть подобные трудности. Однажды я чуть не потерял заказчика, когда затянул с задачей «пододвинуть блок немножечко выше и левее»… мне пришлось основательно переделать всю вёрстку, потому что старая структура на такие перемещения блока рассчитана не была. Труд этот был не оценен, и поделом, ведь в результате я всего лишь пододвинул блок.
Читать полностью »
jQuery plugin для использования SVG графики. Часть 1
2013-07-06 в 20:01, admin, рубрики: javascript, jquery, jquery plugins, svg, векторная графика, метки: javascript, jquery plugins, svg, векторная графика Для работы с SVG есть очень много библиотек для рисования. Мы рассмотрим плагин для jQuery.
Читать полностью »
Работа плагина jQuery validate изнутри
2013-05-20 в 19:14, admin, рубрики: .net, ASP, asp.net mvc, javascript, jquery plugins, перевод, метки: asp.net mvc, jquery plugins, перевод Есть множество статей о том, как написать свои правила для плагина jQuery validate, но мало какие из них объясняют внутреннюю работу этого плагина, что мы и обсудим в этой статье.
Это первая часть серии статей «Понимание ненавязчивой валидации Asp.NET MVC»
Что мы узнаем из этой статьи:
1. Как валидировать форму.
2. Сообщения валидации и как они работают.
3. Добавление своих правил валидации.
4. Что именно происходит, когда мы вызываем метод валидации.
Как валидировать форму
Есть 2 основных способа, чтобы валидировать форму.
1. Использовать имена классов как правила
Как это работает
Мы добавляем к полю, которое нужно провалидировать, html атрибут «class», и это подключит валидацию.
Итак, если нам нужно, чтобы текстовое поле было обязательным мы добавляем в элемент input значение атрибута class = «reqiured»
Html
<form action="/" method="post">
<input id="Name" type="text" name="Name" value="" class ="reqiured" />
<input type="submit" value="Submit" />
</form>
JQuery плагин для перевода страниц с помощью html5 data-* атрибутов
2013-04-17 в 16:21, admin, рубрики: html5, javascript, jquery, jquery plugins, translation, Веб-разработка, метки: html5, jquery, jquery plugins, translationДоброго времени суток!
Хочу поделиться своей наработкой для перевода страниц сайта с помощью простейшего jQuery плагина и такой приятной новой плюшки html5, как data-* атрибуты.
Итак цель: возможность легко и быстро обеспечить поддержку нескольких языков для разрабатываемого веб приложения.
Теперь немного кода. Предположим у нас имеется вот такая вот нехитрая html разметка:
<h1 data-translate-key="HEADING-ONE">Heading 1</h1>
<p data-translate-key="SOME-TEXT">Some text in tag P</p>
<p data-translate-key="ANOTHER-TEXT">another text</p>
Еще раз о создании jQuery плагина или применяем на практике
2013-04-15 в 11:54, admin, рубрики: jquery, jquery plugins, Веб-разработка, Песочница, метки: jquery, jquery plugins, Веб-разработкаДоброго времени суток, читатель!
Предисловие
Я работаю программистом и пишу проекты для внутренних нужд компании. Проекты попадаются разнообразные и интересные.
До недавнего времени многие «красивости» я делал при помощи небезызвестного jQuery UI. В наборе есть практически все необходимые виджеты и т.п., использовать его просто и удобно. И даже если возникли проблемы, ответы на вопросы можно без проблем найти в сети.
И все бы было хорошо в датском королевстве, если не одно НО
Читать полностью »
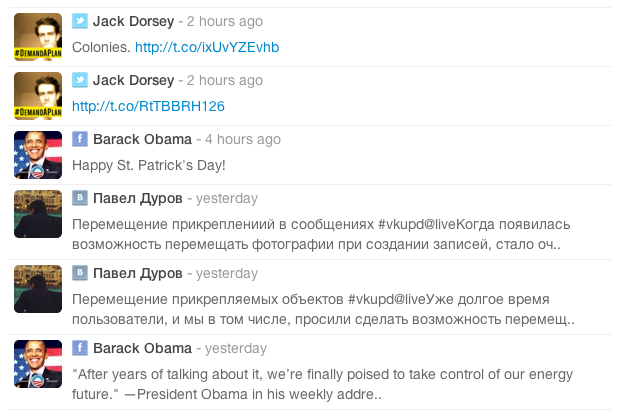
Social-feed — социальный плагин jQuery
2013-03-18 в 6:39, admin, рубрики: Facebook, github, jquery, jquery plugins, twitter, web-разработка, Веб-разработка, Социальные сети и сообщества, метки: Facebook, github, jquery plugins, twitter, web-разработка, Вконтакте 
Потребность
При разработке веб-приложений очень часто возникает необходимость отображения постов пользователя или сообщества из социальных сетей. У социальных сетей есть свои виджеты, которые подключаются через iframe, со своим внешним видом и стилем. Что если нам нужно отображать посты одновременно из нескольких социальных сетей с возможнстью изменения дизайна отображения? Если это пара twitter и facebook, то существует несколько плагинов, выполняющих эту задачу. Принимая во внимание, что популярность социальной сети Вконтакте на территории СНГ очень высока, то есть необходимость плагина поддерживающего и эту сеть.Читать полностью »
Использование событий в jQuery плагинах
2013-02-27 в 16:04, admin, рубрики: javascript, javascript events, jquery plugins, Песочница, метки: client-side, javascript, javascript events, jquery pluginsОсновной целью данной статьи является: показать различия между традиционной реализацией jQuery плагина и реализацией с применением событий. В статье будет: о традиционной реализации jQuery плагина, о работе с событиями в jQuery, и попытка заменить методы или callback-функции плагина событиями.
Статья прежде всего рассчитана на новичков, но есть желание услышать профессиональное мнение людей, знакомых с данным вопросом, имеющих более глубокое понимание вещей, описанных в статье.
Читать полностью »
