
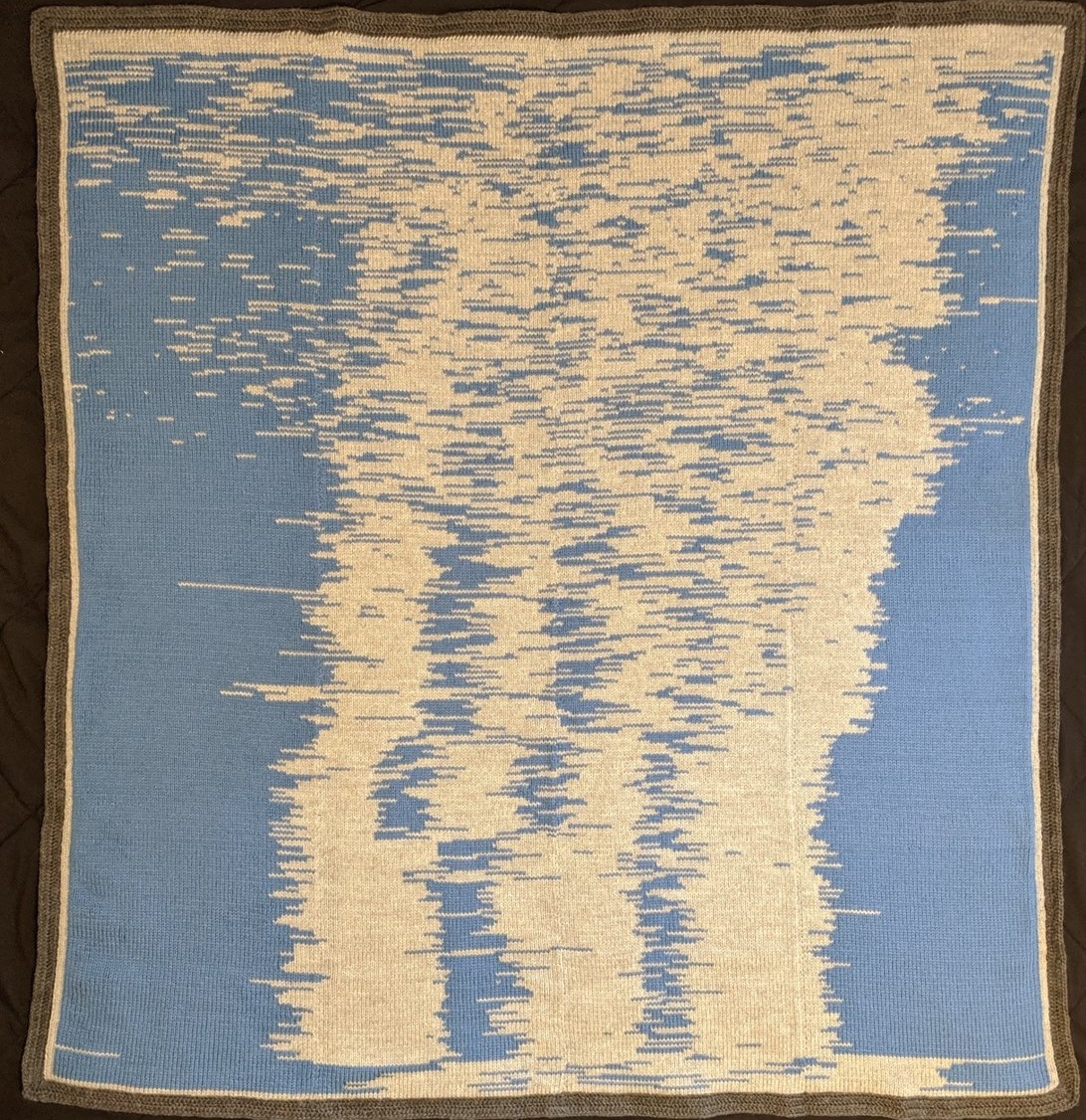
Отец-айтишник визуализировал данные о сне и бодрствовании первого года жизни своего сына. Сделал это своими руками — программно обработал данные и связал одеялко, которое показывает активность его малыша за год.
Читать полностью »

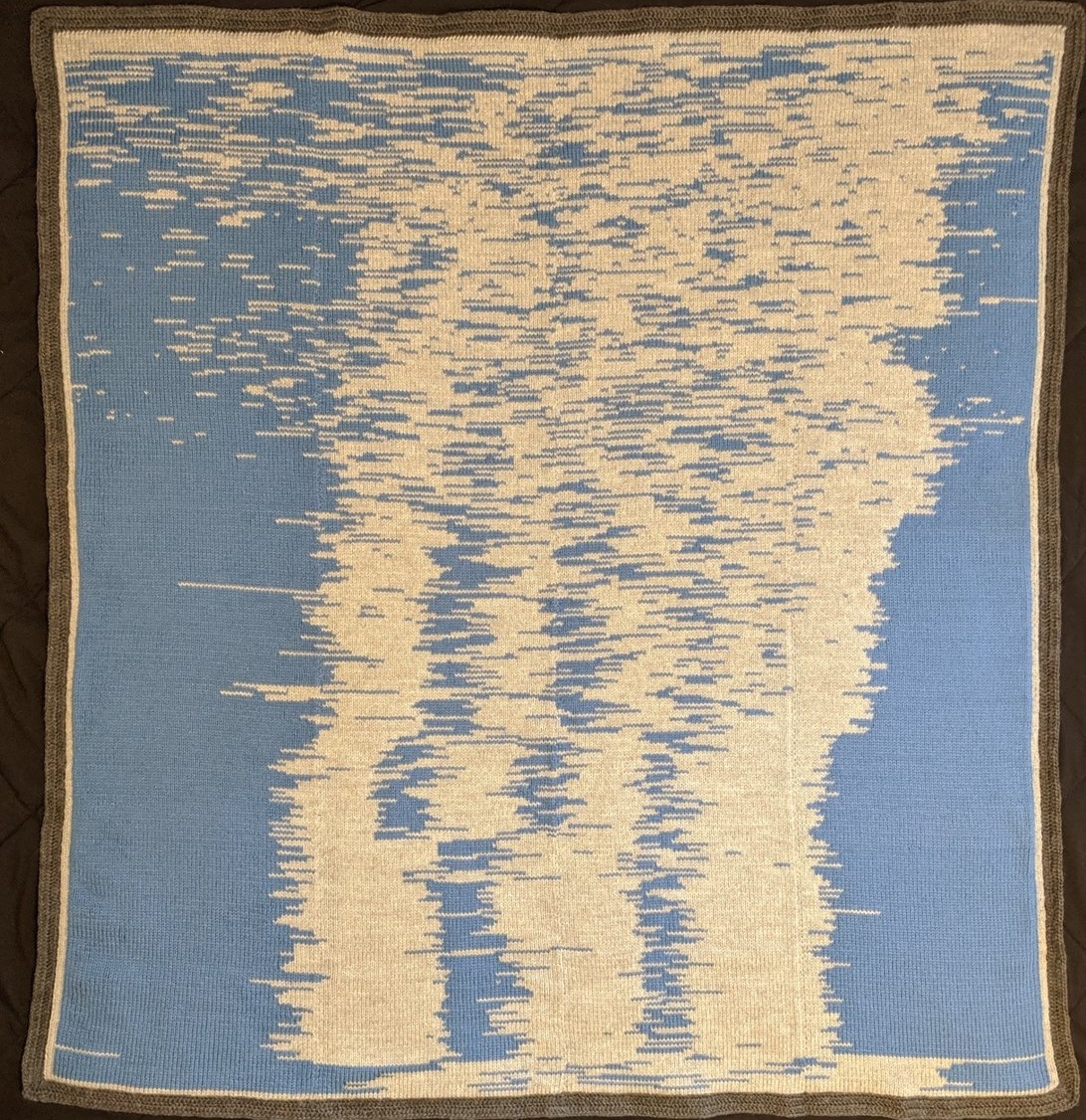
Отец-айтишник визуализировал данные о сне и бодрствовании первого года жизни своего сына. Сделал это своими руками — программно обработал данные и связал одеялко, которое показывает активность его малыша за год.
Читать полностью »
Попробуем подключить Celery/RabbitMQ к нашему проекту. В качестве основы возьмем проект с Flask'ом. Celery займется вычислением случайного числа.
Доброго времени суток, уважаемые читатели и писатели!
Сегодня я расскажу, как в проекте передо мной возникла задача по изготовлению адаптивного слайдера и что из этого получилось
Данную статью я пишу не столько потому, что желаю получить отклик сообщества на решение данной проблемы, но и потому, что решение вопросов статьи кажется мне фундаментальным для понимания адаптивности слайдера в вебе. Если кто то уже писал подобные компоненты просьба откликнуться и поделиться схожим опытом

Быть JavaScript-разработчиком круто, поскольку на рынке труда постоянно растет нужда в хороших JS-программистах. В наше время очень много фреймворков, библиотек и прочего, что можно использовать в работе, — и в значительной степени мы должны быть благодарны за это opensource-источникам. Но в какой-то момент разработчик начинает тратить на JS-проекты слишком много времени по сравнению со всеми остальными задачами.
Весьма вероятно, что в будущем это приведет к катастрофическим последствиям для вашей карьеры, но пока вы этого не осознаете. Я сам в прошлом допустил некоторые ошибки, описанные ниже, и теперь хочу уберечь от них вас. Вот восемь ошибок JS-разработчиков, которые могут сделать ваше будущее не слишком радужным.
Читать полностью »
Производительность — это один из важнейших вопросов, встающих перед разработчиками веб-страниц или веб-приложений. Никто не будет рад «падающему» от чрезмерной нагрузки приложению, или странице, которая загружается целую вечность. Пользователи веб-сайтов не готовы слишком долго ждать их загрузки или приведения их страниц в рабочее состояние. Согласно данным Kissmetrics, 47% посетителей ожидают, что веб-сайт загрузится менее чем за 2 секунды. 40% посетителей покинут сайт в том случае, если его загрузка займёт более 3 секунд.
Автор материала, перевод которого мы сегодня публикуем, говорит, что, если учитывать вышеприведённые цифры, становится ясно, что производительность — это то, о чём всегда стоит помнить веб-разработчикам. Здесь будут приведены 12 рекомендаций по улучшению производительности JS-проектов.
Читать полностью »

Большую часть свой работы, я пишу бэкенды, но вот на днях появилась задача начать библиотеку компонентов на React. Несколько лет назад, когда версия React была такой же маленькой, как и мой опыт фронтенд-разработки, я уже делал подход к снаряду и получилось неумело и коряво. Принимая во внимание зрелость текущей экосистемы React и мой подросший опыт, я воодушевился уж в этот-то раз сделать всё хорошо и удобно. В результате у меня появилась заготовка для будущей библиотеки, а чтобы ничего не забыть и собрать всё в одном месте, была написана эта статья-шпаргалка, которая также должна помочь тем, кто не знает, с чего начать. Посмотрим, что же у меня получилось.

Привет, я Андрей Шальнев, QA Automation Lead в проекте Skyeng Vimbox. В течение года мы с командой занимались оптимизацией процессов автоматического тестирования и сейчас вплотную подошли к ее финальной стадии. А это хороший повод выдохнуть, пересмотреть бэклог и подвести какие-то промежуточные итоги. Для Хабры я решил сделать подборку из десяти наиболее полезных и при этом простых вещей, которые помогли нам справиться с задачей оптимизации автотестов. Надеюсь, статья пригодится QA-командам в растущих компаниях, где старые процессы тестирования уже не справляются с нагрузкой, и вопрос реорганизации встает ребром.
Материал, перевод которого мы сегодня публикуем, раскрывает подходы, применяемые его автором при структурировании React-приложений. В частности, речь здесь пойдёт об используемой структуре папок, об именовании сущностей, о местах, где располагаются файлы тестов, и о других подобных вещах.
Одна из наиболее приятных возможностей React заключается в том, что эта библиотека не принуждает разработчика к строгому соблюдению неких соглашений, касающихся структуры проекта. Многое в этом плане остаётся на усмотрение программиста. Этот подход отличается от того, который, скажем, принят во фреймворках Ember.js или Angular. Они дают разработчикам больше стандартных возможностей. В этих фреймворках предусмотрены и соглашения, касающиеся структуры проектов, и правила именования файлов и компонентов.
Лично мне нравится подход, принятый в React. Дело в том, что я предпочитаю контролировать что-либо сам, не полагаясь на некие «соглашения». Однако много плюсов есть и у того подхода к структурированию проектов, который предлагает тот же Angular. Выбор между свободой и более или менее жёсткими правилами сводится к тому, что именно ближе вам и вашей команде.
За годы работы с React я испробовал множество различных способов структурирования приложений. Некоторые из применённых мной идей оказались более удачными, чем другие. Поэтому здесь я собираюсь рассказать обо всём том, что хорошо показало себя на практике. Я надеюсь, что вы найдёте здесь что-то такое, что пригодится и вам.
Читать полностью »
 Мы расшатали ваши умственные фильтры, и в результате появился ответ. Метод сработал, он будет действенным всегда. Все, что необходимо сделать — это избавиться от лишнего груза предрассудков…
Мы расшатали ваши умственные фильтры, и в результате появился ответ. Метод сработал, он будет действенным всегда. Все, что необходимо сделать — это избавиться от лишнего груза предрассудков…
Раймонд Джоунс "Уровень шума"
Dagaz появился не на пустом месте. Я всегда увлекался настольными играми и головоломками, а программированием занимаюсь сколько себя помню, но мысль о некоем «универсальном» движке просто не могла бы прийти мне в голову. К самой этой идее я относился скептически. Пока не увидел Zillions. К сожалению, продукт, на тот момент, уже не развивался, исходный код был недоступен, да и вообще, программа работала только под Windows. Спустя некоторое время, я решил взяться за открытый проект.
Читать полностью »
Знаете ли вы о том, что во многих современных браузерах имеется встроенный API, который называется Payment Request? Этот API описан в стандарте W3C, который направлен на поддержку работы с платёжной и контактной информацией. Вот обзор стандарта на ресурсе developers.google.com. Обзор реализации этого API на сайте MDN говорит о том, что Payment Request даёт разработчику браузерные средства, которые позволяют пользователям связывать предпочитаемые ими платёжные системы и платформы с интернет-магазинами. Это повышает удобство выполнения платежей за товары и услуги, ускоряя и упрощая этот процесс. В частности, например, API Payment Request позволяет пользователю ввести свои платёжные данные и адрес лишь один раз, а не вводить одни и те же сведения на каждом сайте. Выполнение оплаты на всех сайтах, поддерживающих этот API, будет выглядеть для пользователя одинаково. У API Payment Request есть и другие ценные возможности. Среди них — решение проблем с доступностью платёжных инструментов для пользователей с ограниченными возможностями, синхронизация платёжных данных между различными устройствами пользователей, стандартизированные средства обработки ошибок.
Материал, перевод которого мы сегодня публикуем, посвящён демонстрации практического использования API Payment Request. Сразу же стоит отметить, что API Payment Request — это экспериментальная технология, которая вполне может измениться в будущем. Однако автор этого материала говорит, что она, несмотря на это, достойна того, чтобы с ней ознакомиться. Он уверен в том, что эту технологию ждёт светлое будущее, и в том, что изменения, которые могут быть в неё внесены, не слишком сильно повлияют на основные принципы работы с ней.
Читать полностью »