В начале 2017 мы начали создавать мессенджер на блокчейне [название и ссылка есть в профиле] с обсуждения преимуществ перед классическими P2P-мессенджерами.
Прошло 2.5 года, и нам удалось подтвердить свой концепт: сейчас доступны приложения мессенджера для iOS, Web PWA, Windows, GNU/Linux, Mac OS и Android.
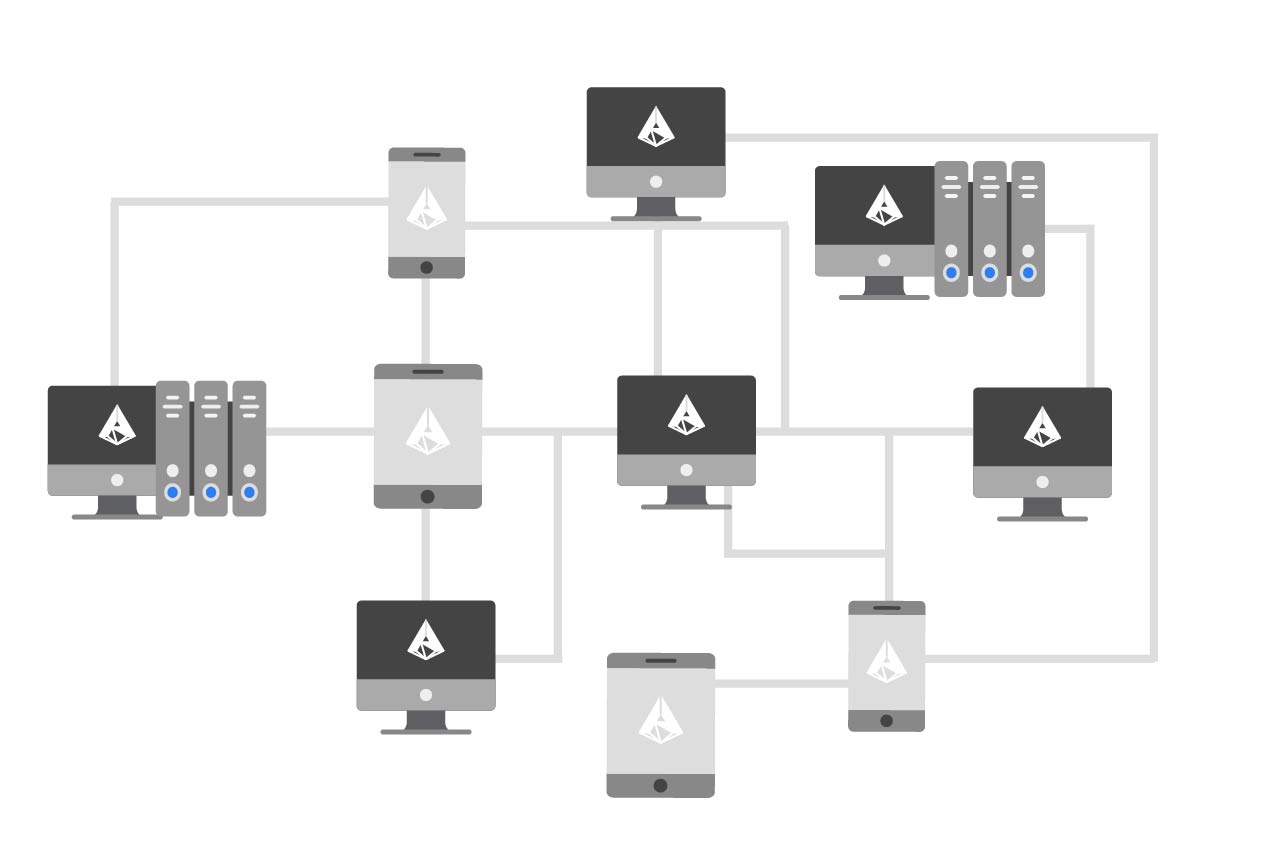
Сегодня мы расскажем, как устроен мессенджер на блокчейне и как клиентским приложениям работать с его API.

Читать полностью »