Перед вами перевод статьи из блога Better Programming на сайте Medium.com. Автор, Indrek Lasn, рассказывает об инструментах для отладки кода, которые предоставляет JavaScript.
Рубрика «javascript» - 88
Прокачиваем навыки отладки JavaScript с помощью консольных трюков
2019-09-20 в 12:07, admin, рубрики: development, javascript, programming, software development, technology, Блог компании Plarium, Программирование, разработка программного обеспеченияИстория о V8, React и падении производительности. Часть 2
2019-09-20 в 9:30, admin, рубрики: javascript, React, ReactJS, V8, Блог компании RUVDS.com, разработка, Разработка веб-сайтовСегодня мы публикуем вторую часть перевода материала, посвящённого внутренним механизмам V8 и расследованию проблемы с производительностью React.
Как работает децентрализованный мессенджер на блокчейне
2019-09-19 в 14:45, admin, рубрики: e2e шифрование, javascript, telegram, WhatsApp, анонимность, блокчейн, кибербезопасность, Криптовалюты, криптография, мессенжер, приватность, распределенные системы, Системы обмена сообщениямиВ начале 2017 мы начали создавать мессенджер на блокчейне [название и ссылка есть в профиле] с обсуждения преимуществ перед классическими P2P-мессенджерами.
Прошло 2.5 года, и нам удалось подтвердить свой концепт: сейчас доступны приложения мессенджера для iOS, Web PWA, Windows, GNU/Linux, Mac OS и Android.
Сегодня мы расскажем, как устроен мессенджер на блокчейне и как клиентским приложениям работать с его API.

Читать полностью »
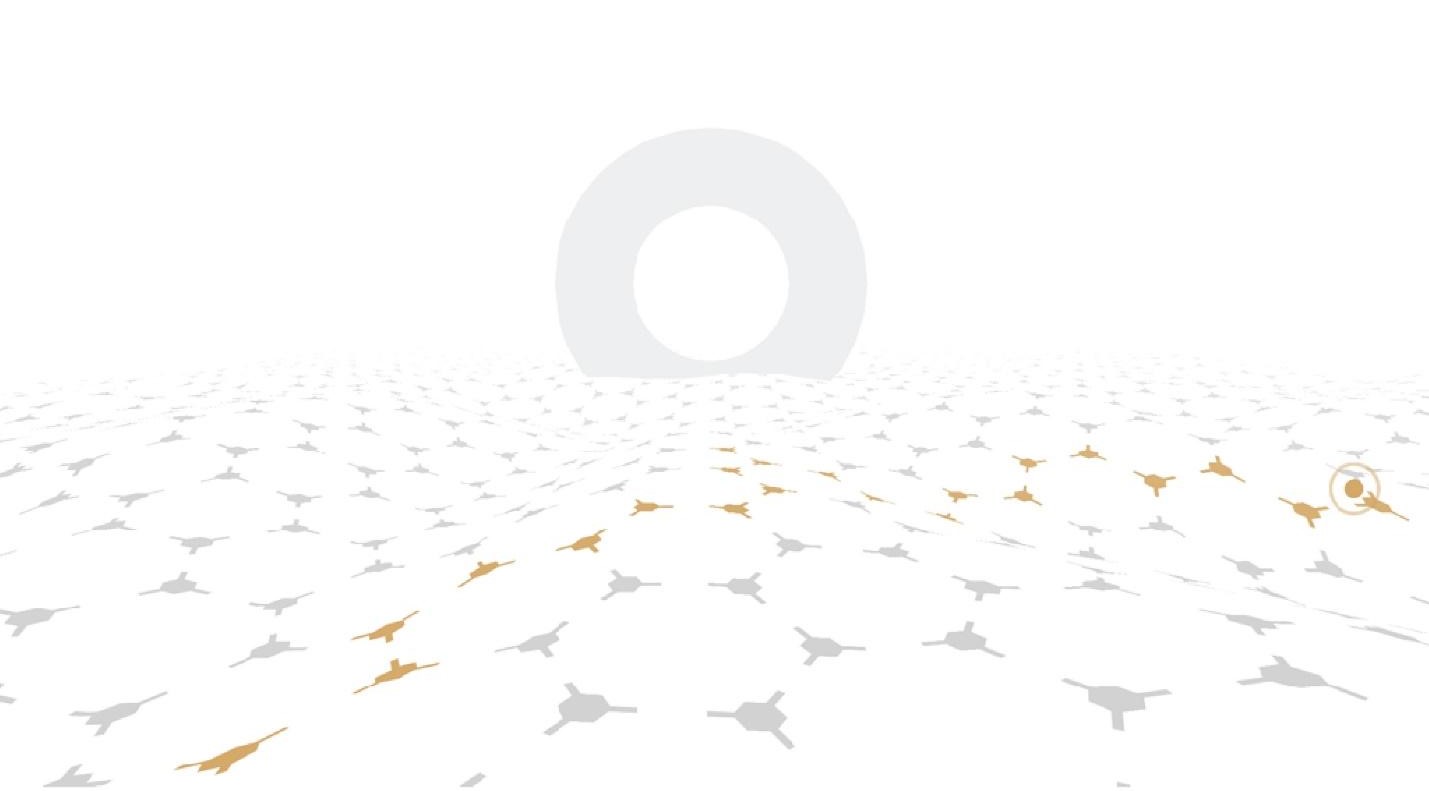
История одной анимации
2019-09-19 в 9:39, admin, рубрики: canvas, frontendconf, javascript, threejs, WebGL, анимация, анимация скролла, Блог компании Конференции Олега Бунина (Онтико), Программирование, Разработка веб-сайтовОднажды фронтендеру позвонил дизайнер и попросил сделать «паутинку» за запотевшим стеклом. Но потом оказалось, что это не «паутинка», а гексагональная сетка, и не за стеклом, а она уходит вдаль, и с WebGL фронтендер не знаком, а всей анимации пришлось учиться в процессе рисования. Тем фронтендером был Юрий Артюх (akella).

Юрий давно занимается версткой, а по воскресеньям записывает стримы с разбором реальных проектов. Он не профи в WebGL, не делает на нем карты, не пишет на Web-ассемблере, но ему нравится учиться чему-то новому. На FrontendConf РИТ++ Юрий рассказал, как провести одну анимацию от макета до сдачи клиенту так, чтобы все были довольны, и по дороге изучить WebGL. История идет от первого лица и включает в себя: Three.js, GLSL, Canvas 2D, графы и немного математики.
Читать полностью »
Проблемы и нюансы при разработке под SmartTV с использованием React.js
2019-09-18 в 21:15, admin, рубрики: javascript, JS, react.js, ReactJS, SmartTVХочу поделиться опытом разработки приложения с просмотром видео контента для SmartTV (Tizen и WebOS) и с какими проблемами мы столкнулись.
На современных телевизорах, как мы знаем, можно устанавливать разные приложения, для облегчения работы с какими-то ресурсами и контентом. В большинстве случаев, эти приложения под капотом это обычный браузер, на теликах это Chromium.
Так как это браузер, то ничего нам не мешало использовать React.js для разработки, что повлияло на некоторые проблемы с производительностью.
Я не буду рассказывать о том, как именно нужно делать с примерами кода, я расскажу о нюансах и решениях, которые были приняты.
Читать полностью »
Привет!

Однажды, на одном проекте, где мне довелось работать только фронтом, мне пришлось столкнуться не с вездесущим REST, и не с хайповым GraphQL, а со старичком RPC, а именно — его вариантом JSON-RPC 2.0.
И знаете, с тех пор (когда делаю и бэк) я использую почти всегда именно его.
Холиварить не будем, но если вы тоже сторонник использования JSON-RPC, то знаете, что в случае с HTTP смотреть запросы, например в Chrome DevTools / Network, не очень-то и удобно. Эндпоинт у нас почти всегда один, статус всегда 200 (ну, если сервер не завалился вообще). Вывод — нужно расширение к devtools. И вот, небольшой набросок (пулреквесты приветствуются): github.com/kityan/json-rpc-viewer
Полезное и хорошее замержим и обновим версию в сторе, а вообще, форкайте и прикручивайте преферансы и куртизанок по желанию.
Читать полностью »
История о V8, React и падении производительности. Часть 1
2019-09-16 в 9:30, admin, рубрики: javascript, React, ReactJS, V8, Блог компании RUVDS.com, разработка, Разработка веб-сайтовВ материале, первую часть перевода которого мы публикуем сегодня, речь пойдёт о том, как JavaScript-движок V8 выбирает оптимальные способы представления различных JS-значений в памяти, и о том, как это влияет на внутренние механизмы V8, касающиеся работы с так называемыми формами объектов (Shape). Всё это поможет нам разобраться с сутью недавней проблемы, касающейся производительности React.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №380 (8 — 15 сентября 2019)
2019-09-15 в 20:44, admin, рубрики: angular, css, ember, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Ssh-chat, часть 2
2019-09-15 в 17:12, admin, рубрики: command line, javascript, node.js, nodejs, ssh, ssh chat, системное администрированиеПривет. Это 2 статья из цикла ssh-chat.
Что мы сделаем:
- Добавим возможность создания своих функций оформления
- Добавим поддержку markdown
- Добавим поддержку ботов
- Увеличим безопасность паролей(хеш и соль)Читать полностью »
Реактивный конечный автомат
2019-09-15 в 15:52, admin, рубрики: alak, FSM, javascript, reactive programming, TypeScript, функциональное программирование5 лет назад, после поиска годного решения в RxJs, Beacon, ...etc.js, и остановившись на flyd.js и написал 4-6 проектов используя только три фичи из либы stream, on, combine. Остальное оказалось не у дел, хотелось легкости бандла. Так появился alak, первые версии до 0.3 были всего 20-30 строк и полностью заменили flyd.
Год спустя появилась версия 0.4 уже на 72 строки с паттерн матчингом и mix (аналог combine из flyd или computed из vue). Спустя три года и десятки проектов — появилось ощущение годности к релизу 1.0.