Автор заметки, перевод которой мы публикуем, пользуется инструментами разработчика Chrome почти каждый день. Здесь он хочет рассказать о малоизвестных возможностях этих инструментов. Он говорит, что если бы знал о них раньше, то ему они точно бы пригодились.
Рубрика «javascript» - 84
10 малоизвестных возможностей инструментов разработчика Chrome
2019-10-07 в 9:30, admin, рубрики: chrome, javascript, Блог компании RUVDS.com, браузеры, разработка, Разработка веб-сайтовДайджест свежих материалов из мира фронтенда за последнюю неделю №383 (1 — 6 октября 2019)
2019-10-06 в 20:44, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Отправка сообщений peer-to-peer при помощи PeerJS
2019-10-05 в 20:32, admin, рубрики: javascript, JS, peer connection, Peer-to-Peer, peerjs, обмен сообщениями, Программирование, Системы обмена сообщениямиПриветствую вас, уважаемые читатели. В предыдущей статье я рассказал, как сделать простую звонилку в браузере при помощи PeerJS. А сегодня планирую рассмотреть, как обмениваться сообщениями между двумя пользователями напрямую без задержек.
Кому это интересно? Если Вы разрабатываете онлайн игру, в которой необходим быстрый обмен данными между игроками, тогда прямой обмен сообщениями это пожалуй то, что вам нужно.
Читать полностью »
Уменьшение размеров бандлов с помощью Webpack Analyzer и React Lazy-Suspense
2019-10-04 в 9:30, admin, рубрики: javascript, React, ReactJS, webpack, Блог компании RUVDS.com, Клиентская оптимизация, разработка, Разработка веб-сайтовПо мере того, как растёт сложность клиентских приложений, размеры их бандлов становятся всё больше и больше. В этой ситуации сильнее всего страдают люди, вынужденные, по разным причинам, пользоваться медленными интернет-соединениями. При этом с каждым днём всё становится только хуже.
Автор статьи, перевод которой мы сегодня публикуем, работает в Wix. Он хочет рассказать о том, как смог уменьшить размер одного бандла примерно на 80%, используя Webpack Analyzer и React Lazy/Suspense.
Читать полностью »
Рисуем звук
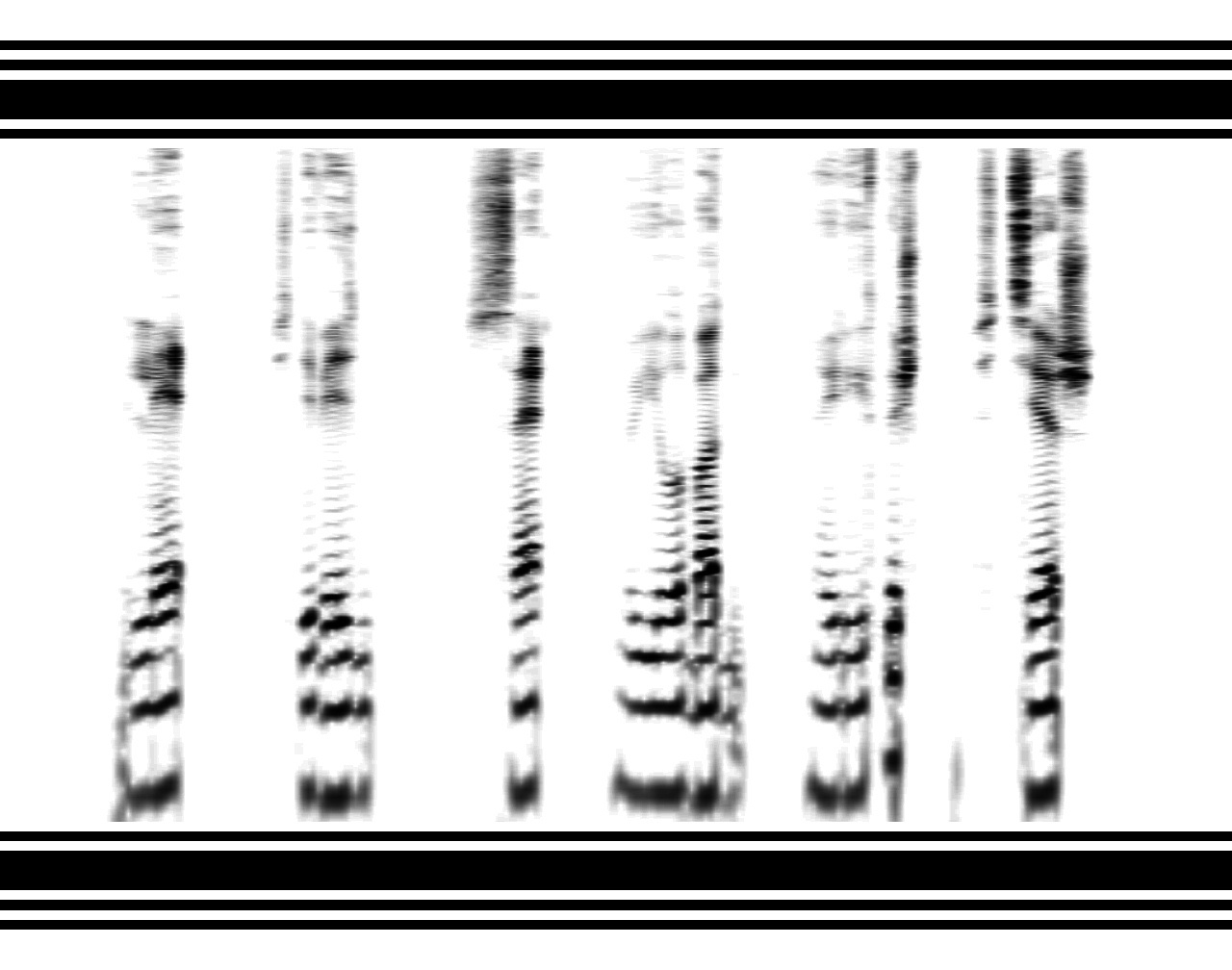
2019-10-04 в 9:05, admin, рубрики: aphex twin, Asm.js, fftw, javascript, webassembly, Алгоритмы, визуализация данных, звук, обработка аудио, преобразование фурье, спектрограмма, фонетикаПять лет назад на Хабре была опубликована статья «Печать и воспроизведение звука на бумаге» — о системе создания и проигрывания спектрограмм. Затем, полтора года назад Meklon опубликовал квест, в котором такая чёрно-белая логарифмическая спектрограмма стала одним из этапов. По авторскому замыслу, её надо было распечатать на принтере, отсканировать смартфоном с приложением-проигрывателем, и воспользоваться таким образом «надиктованным» паролем.

У меня в тот момент не было в досягаемости ни принтера, ни смартфона, так что меня заинтересовали два аспекта задачи:
- Как проще всего расшифровать спектрограмму без дополнительных устройств и без дополнительного софта — желательно, прямо в браузере?
- Можно ли её расшифровать вообще без софта — «на глаз»?
Англоязычные доклады, CSS, Grid и доступность на FrontendConf
2019-10-03 в 8:57, admin, рубрики: accessibility, css, frontendconf, Grid, grid layout, javascript, JS, Блог компании Конференции Олега Бунина (Онтико), доступность, интервью, конференции, Разработка веб-сайтовНа FrontendConf в этом году будет выступать Leonie Watson — евангелист доступности, и Andy Bell — широко известный в мировом фронтенд-сообществе автор электронной книги «Every Layout». Выступление Leonie будет нестандартным и технически сложным, когда зрение участников будет не самым важным чувством. Andy и Leonie пригласил Павел Ловцевич. Он организует конференции в Минске, приглашает иностранных спикеров на свои конференции и к нам на FrontendConf, курирует доклады и все это, не считая работы техническим директором.

Накануне FrontendConf мы поговорили с Павлом о его роли в программном комитете конференции, о приглашении иностранных докладчиков, доступности, CSS и Grid Layout, usability презентаций, неочевидных мелочах, особенностях работы куратора, а в конце — почему вообще важно посещать конференции.
Читать полностью »
Разработка в монорепозитории. Доклад Яндекса
2019-10-03 в 7:05, admin, рубрики: Bootstrap, Git, javascript, jest, lerna, Блог компании Яндекс, интерфейсы, монорепозиторий, системы сборки, управление разработкойМоё имя Азат Разетдинов, я в Яндексе уже 12 лет, руковожу службой разработки интерфейсов в Я.Недвижимости. Сегодня я хотел бы поговорить про монорепозиторий. Если у вас всего один репозиторий в работе — поздравляю, вы уже живете в монорепозитории. Теперь о том, зачем он нужен другим.
Как сказала руководитель службы разработки API Яндекс.Карт Марина Перескокова — посадил дед монорепу, выросла монорепа большая-пребольшая.
«Сравнивать языки программирования по принципу «лучше-хуже» — совершенно идиотское занятие»
2019-10-02 в 11:35, admin, рубрики: haskell, javascript, JS, интервью, Программирование
Disclaimer: да, в понедельник мы опубликовали хабрапост с именно таким сравнением языков. Нет, мы не сошли с ума. Всё идёт по плану.
Виталий Брагилевский совмещает в себе знания о теоретической информатике и актуальную программистскую практику. Он преподает дисциплины, связанные с теоретической информатикой, является членом комитета по стандартизации Haskell и входит в наблюдательный комитет по разработке Haskell-компилятора GHC.
Эта хабрастатья — большое интервью с Виталием на следующие темы:
- Преподавание и знакомство с JavaScript;
- Зачем выбирать Haskell;
- Место функциональных языков в жизни программиста;
- Чего хорошего в JavaScript и как он развивается;
- Что появится в языках программирования в ближайшие 10-15 лет;
- Какие языки программирования вызывают доверие и почему;
- В чем разница между научными конференциями и конференциями для разработчиков. Зачем преподавателю вообще на них ходить;
- Важно ли читать программисту, устаревают ли книги и какие из них must read.
Интервью ведут члены Программного комитета конференции HolyJS 2019 Moscow, Алексей Золотых и Артём Кобзарь. Если интервью вам недостаточно, то уже совсем скоро, на следующей HolyJS, Виталий расскажет и покажет на примерах, как связать JavaScript с теорией алгоритмов.
Читать полностью »
Рассказ о решении проблемы с производительностью Moment.js
2019-10-02 в 9:30, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовMoment.js — это одна из самых популярных JavaScript-библиотек для разбора и форматирования дат. В компании WhereTo используют Node.js, поэтому для них применение этой библиотеки было совершенно естественным ходом. Проблем с серверным использованием Moment.js не ожидалось. В конце концов, они с самого начала использовали эту библиотеку во фронтенде для вывода дат и были довольны её работой. Однако то, что библиотека хорошо показала себя на клиенте, ещё не означало, что и на сервере с ней проблем не будет.
Материал, перевод которого мы публикуем сегодня, посвящён рассказу решении проблемы с производительностью Moment.js.
Читать полностью »
9 лучших опенсорс находок за сентябрь 2019
2019-10-02 в 8:24, admin, рубрики: C, github, Go, javascript, opensource projects, python, ruby, Rust, shell, Программирование, Разработка веб-сайтов, СофтДоброго Хактоберфеста, дамы и господа. Подготовил для вас подборку самых интересных находок из опенсорса за сентябрь 2019.
За полным списком новых полезных инструментов, статей и докладов можно обратиться в мой телеграм канал @OpensourceFindings (по ссылке зеркало, если не открывается оригинал).
В сегодняшнем выпуске.
Технологии внутри: Python, C, Rust, Ruby, JavaScript, Go.
Тематика: веб разработка, администрирование, инструменты разработчика.