«Все об этом говорят, некоторые понимают, (как они думают), а занимаются, по-настоящему, лишь единицы» — цитата программного директора DUMP Казань. Если вы думаете, что вы тертый калач фронтенд, и ничего нового на конференциях не услышите, то загляните на frontend-секцию 8 ноября. Мы вспотели, пока слушали мат.часть некоторых докладов и истории взлетов-падений.
Рубрика «javascript» - 82
Темы секции Frontend на DUMP Казань: ML для фронтенд-разработчика, пиксельная магия, SvelteJS, смех, пот и слезы
2019-10-21 в 16:37, admin, рубрики: angular, canvas, javascript, machine learning, ml, react.js, ReactJS, svelte, SvelteJs, vue.js, vuejs, Блог компании IT-People, казань, монолит, монорепозиторий, фронтендУскорение instagram.com. Часть 3
2019-10-21 в 9:30, admin, рубрики: Instagram, javascript, Блог компании RUVDS.com, Клиентская оптимизация, разработка, Разработка веб-сайтовСегодня публикуем перевод третьей части серии материалов об ускорении instagram.com. В первой части мы говорили о предварительной загрузке данных, во второй — об отправке данных клиенту по инициативе сервера. Здесь речь пойдёт о кэшировании.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №385 (14 — 20 октября 2019)
2019-10-20 в 20:33, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

React + IndexDb + автообновление = почти AsyncRedux
2019-10-20 в 17:45, admin, рубрики: indexdb, javascript, React, ReactJS, redux В данной заметке по шагам расскажу как приготовить IndexDB (база данных, которая встроена в любой современный браузер) для использования в проектах, написанных на ReactJS. В результате Вы сможете использовать данные из IndexDB так же удобно, как если бы они находились в Redux Store вашего приложения.
В данной заметке по шагам расскажу как приготовить IndexDB (база данных, которая встроена в любой современный браузер) для использования в проектах, написанных на ReactJS. В результате Вы сможете использовать данные из IndexDB так же удобно, как если бы они находились в Redux Store вашего приложения.
IndexDB — это документоориентированная СУБД, удобное средство для временного хранения относительно небольшого объёма (единицы и десятки мегабайт) структуированных данных на стороне браузера. К стандартной задаче, для которых мне приходится использовать IndexDB относится кэширование данных бизнес-справочников на стороне клиента (названия стран, городов, валют по коду и прочее). Скопировав их на сторону клиента потом можно лишь изредка загружать с сервера обновления этих справочников (либо целиком — они же небольшие) и не делать это при каждом открытии окна браузера.
Читать полностью »
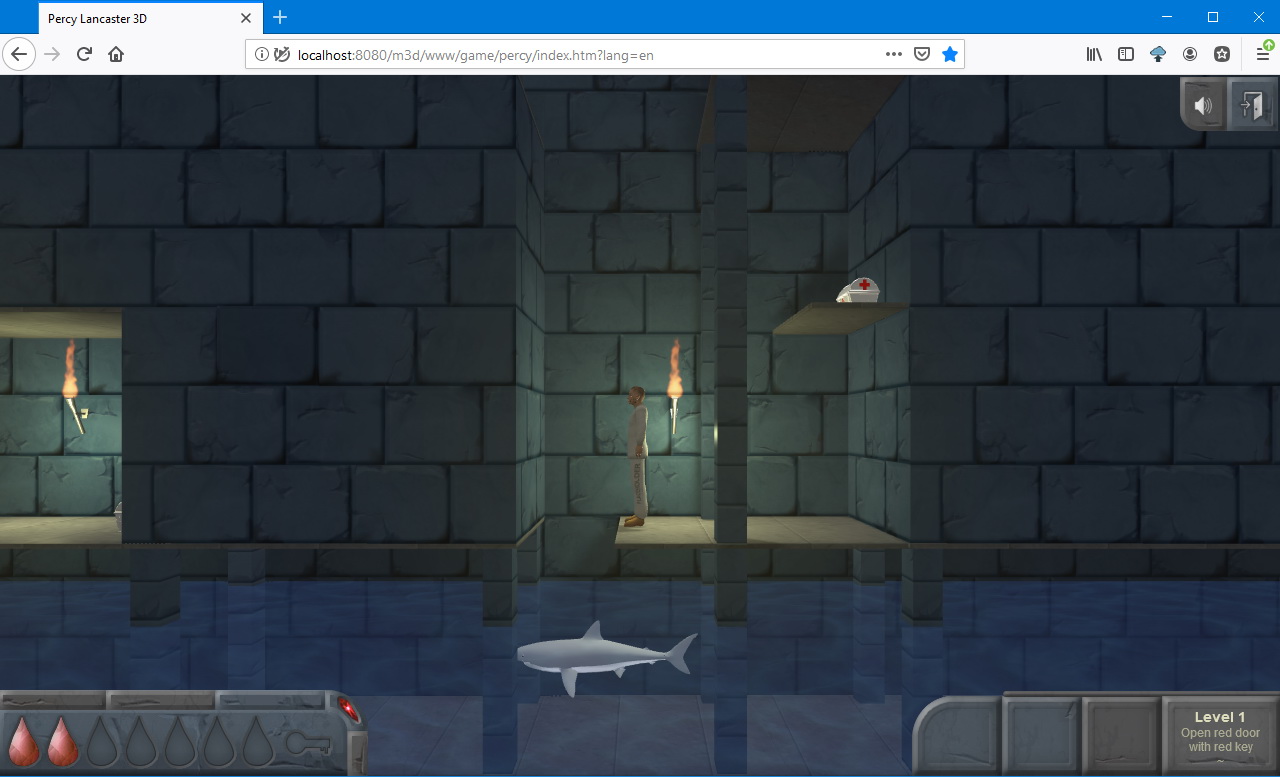
Новая игра со старой атмосферой на Three.js. Часть 2
2019-10-20 в 15:18, admin, рубрики: canvas, javascript, nw.js, three.js, WebGL, игры, разработка игрВ первой части я рассказал о проблемах, с которыми я столкнулся в процессе создания 3D игры под браузер c использованием Three.js. Теперь я хотел бы подробно остановиться на решении некоторых важных задач при написании игры, типа конструирования уровней, определения столкновений и адаптации изображения под любые пропорции окна браузера.

Схемы уровней
Собственно, сами уровни создаются в 3D редакторе, а именно, их геометрия, наложение текстур, запекание теней и т.д. Все это я описал в первой части. Зачем нужны еще какие-то схемы? Дело в том, что Three,js не предлагает какого-то физического движка, и я использую схемы уровней для определения препятствий.
Читать полностью »
Tоп-10: лучшие доклады HolyJS 2019 Piter
2019-10-18 в 9:40, admin, рубрики: holyjs, holyjs 2019, holyjs 2019 piter, holyjs2019, holyjs2019piter, javascript, конференции, Программирование
Этой весной прошла HolyJS 2019 Piter — большая конференция для JavaScript-разработчиков. Вместе с программным комитетом конференции мы составили для вас список лучших докладов, посвящённых следующим темам:
- Алгоритмы на графах;
- Протокол Chrome DevTools и Puppeteer;
- Статические типизаторы;
- CI/CD;
- Миграции: с Backbone на Polymer, с Polymer на Angular.js;
- Большие данные на Node.js в serverless-архитектуре;
- SEO с точки зрения разработчиков Google Search;
- GraphQL;
- Продвижение опенсорс-проектов.
Под катом всё это структурировано следующим образом:
- Видеоролик на YouTube;
- Страница доклада с полным описанием на сайте конференции;
- Ссылка на слайды или специальный сайт доклада (если они есть).
Доклады упорядочены по месту, которое он занял в рейтинге по мнению участников. Список на полный плейлист конференции тоже имеется. Добро пожаловать под кат!
Создание собственных синтаксических конструкций для JavaScript с использованием Babel. Часть 2
2019-10-18 в 9:30, admin, рубрики: babel, javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовСегодня мы публикуем вторую часть перевода материала о расширении синтаксиса JavaScript с использованием Babel.
→ Головокружительная первая часть
Читать полностью »
Метрики производительности для исследования невероятно быстрых веб-приложений
2019-10-17 в 9:30, admin, рубрики: javascript, Блог компании RUVDS.com, производительность, разработка, Разработка веб-сайтовЕсть одно высказывание: «Что ты не можешь измерить, то ты не можешь улучшить». Автор статьи, перевод которой мы сегодня публикуем, работает в компании Superhuman. Он говорит, что эта компания занимается разработкой самого быстрого в мире почтового клиента. Здесь речь пойдёт о том, что такое «быстро», и о том, как создавать инструменты для измерения производительности невероятно быстрых веб-приложений.
Кибернетически улучшенные Web-приложения
2019-10-17 в 9:16, admin, рубрики: javascript, svelte, SvelteJs, Разработка веб-сайтовСовременный фронтенд шагнул далеко вперед со времен jQuery и обычных HTML страничек. У нас появились сборщики, менеджеры пакетов, компонентный подход, SPA, SSR и много еще чего.
Кажется, что у нас есть все, что нужно для счастья. Но индустрия двигается вперед. Я хочу вам рассказать о компилируемом фреймворке Svelte, и какие преимущества у него есть перед аналогами.
SSEGWSW: Server-Sent Events Gateway by Service Workers
2019-10-16 в 10:01, admin, рубрики: Google Chrome, http, javascript, server-sent events, service worker, sse, stream api, WebSocket, Блог компании Tinkoff.ruПривет!
Меня зовут Саша и я работаю архитектором в Тинькофф Бизнес.
В этой статье хочу рассказать о том, как преодолеть ограничение браузеров на количество открытых долгоживущих HTTP-соединений в рамках одного домена при помощи service worker.
Если хотите — смело пропускайте предысторию, описание проблемы, поиск решения и сразу переходите к результату.