10 октября мы провели JavaScript Meetup SuperJob. Рассказываем, что обсуждали участники, делимся видео и презентациями.
Рубрика «javascript» - 80
JavaScript Meetup SuperJob: видеоотчёт
2019-11-02 в 14:05, admin, рубрики: javascript, meetup, node.js, React, ReactJS, SuperJob, Блог компании Superjob.ru, Клиентская оптимизацияРедактор блок схем — о дружбе Vue.js и MxGraph
2019-10-31 в 20:08, admin, рубрики: example, javascript, nosql, vue.js, vuejs, базы данных, визуализация данных, Разработка веб-сайтов
С чего все началось?
Я фронтенд разработчик, но стремлюсь к развитию, решил написать fullstack приложение и стать миллионером получить бесценный опыт.
Так вот, начал планировать бэкенд, выбрал MongoDB для хранения данных, и был готов планировать структуру и связи полей.
Но столкнулся с отсутствием простого и достаточно функционального редактора схем без излишеств для NoSQL баз данных.
— Нет? Значит сделаю делов то, найти библиотеку и накидать интерфейс!
Fullstack идея была отодвинута на задний план и я начал проработку простейшего редактора схем БД.
— Наивный… – но это я понял немного позднее.
Читать полностью »
Шесть задачек для Front-End разработчика
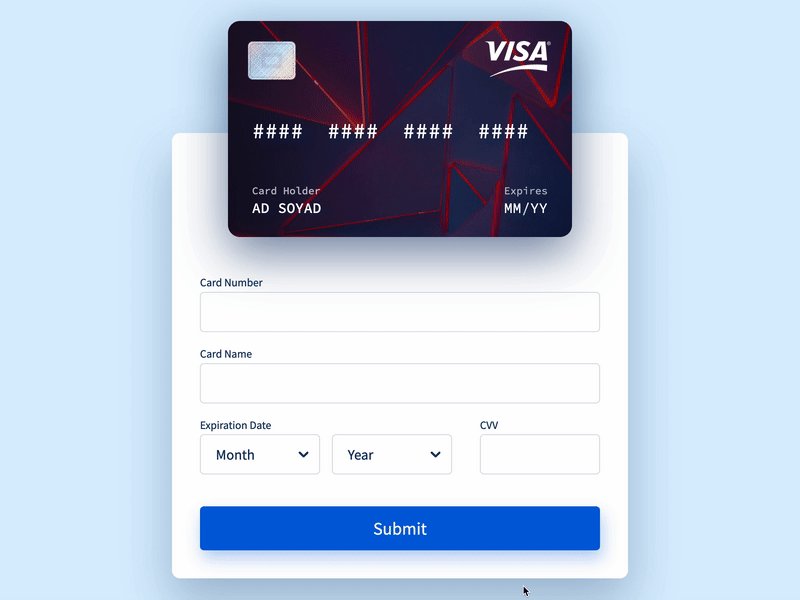
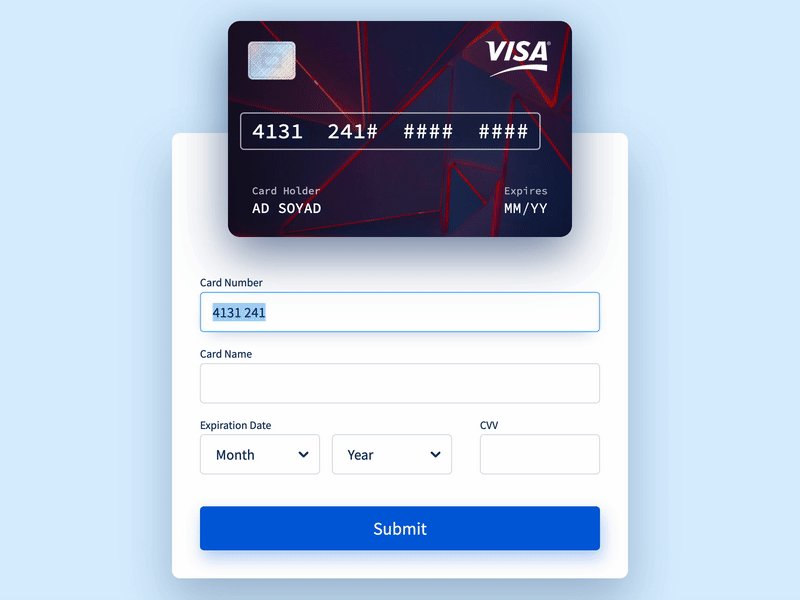
2019-10-30 в 21:25, admin, рубрики: edisonsoftware, javascript, ReactJS, Блог компании Edison, Программирование, Учебный процесс в IT1. Форма кредитной карты
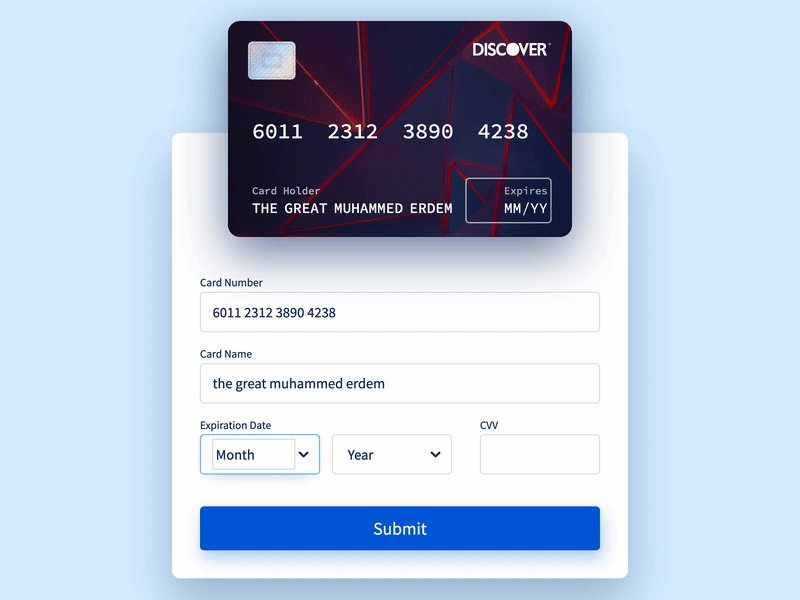
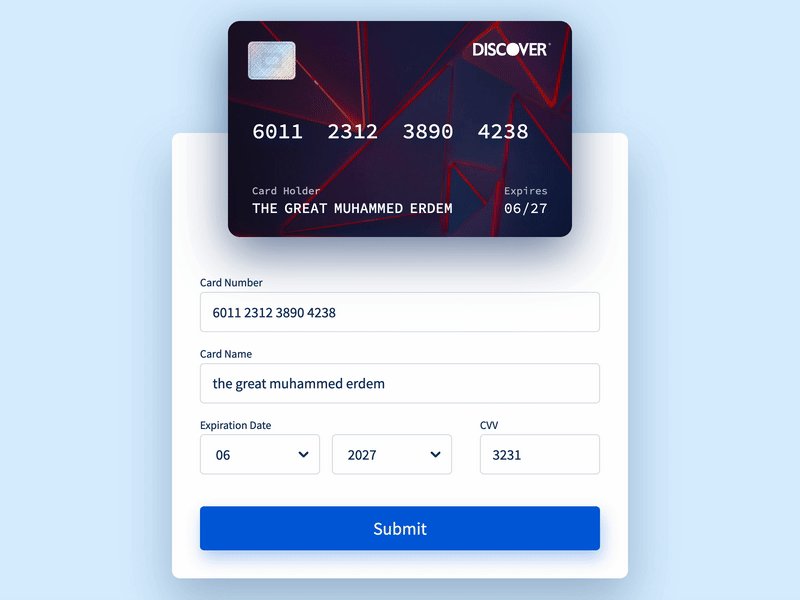
Клёвая форма кредитной карты с гладкими и приятными микровзаимодействиями. Включает форматирование чисел, проверку и автоматическое определение типа карты. Она построена на Vue.js, а также полностью адаптивная. (Посмотреть можно здесь.)

Чему научитесь:
- Обрабатывать и валидировать формы
- Обрабатывать события (например, при изменении полей)
- Разберетесь как отображать и размещать элементы на странице, особенно данные кредитной карты, которая поверх формы
ShIoTiny: обновления и уведомления
2019-10-30 в 15:35, admin, рубрики: esp8266, IoT, javascript, визуальное программирование, Интернет вещей, интернет вещей Iot, программирование микроконтроллеров, Производство и разработка электроники, разработка электроники, умный дом, Электроника для начинающих
О чем эта статья
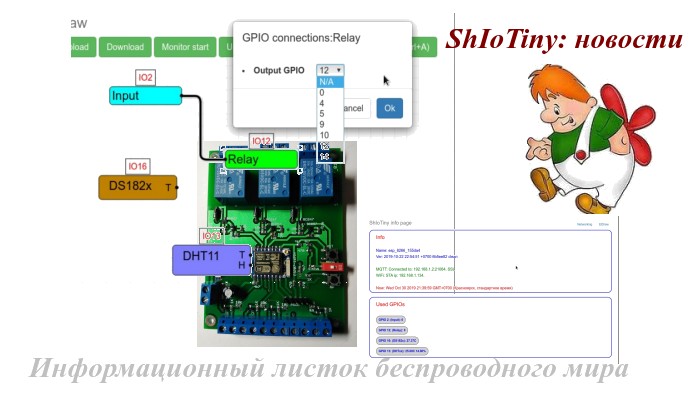
Продолжаем цикл статей о ShIoTiny — визуально программируемом контроллере на базе чипа ESP8266.
В этой статье рассказано о том, что изменилось со времени предыдущей прошивки ShIoTiny: как изменился интерфейс пользователя; как переназначить «ножки» и другие менее важные, но не менее долгожданные вещи.
Статья представляет что-то вроде "информационного листка" о состоянии дел на поприще разработки прошивки ShIoTiny. Те, кто не заинтересовался этой моей разработкой могут со спокойной совестью эту статью пропустить.
Те, кто не знает о чем речь, но хотят узнать — могут прочитать мои предыдущие статьи о прошивке ShIoTiny или обратится к документации.
Онлайн-версия редактораElDraw — точно такая же как в прошивке, для ознакомления.
Ссылки на схемы, прошивку и прочее — на сайте ShIoTiny в разделе документация.
Предыдущие статьи о ShIoTiny и другие мои статьи
Читать полностью »
Возможности современного JavaScript, о которых вы могли не знать
2019-10-30 в 12:39, admin, рубрики: es2018, ES6, es8, IT-стандарты, javascript, Блог компании Mail.Ru Group, никто не читает теги, Программирование, Разработка веб-сайтов
Несмотря на то, что в последние семь лет я пишу на JavaScript почти каждый рабочий день, должен признаться, что уделяю мало внимания сообщениям о нововведениях от ES. Главные возможности вроде async/await и прокси — это одно, но ещё каждый год идёт поток мелких поэтапных изменений, которые не попадают в моё поле зрения, поскольку всегда находится что-то более важное для изучения.
В этой статье я собрал возможности современного JS, о которых мало говорили, когда они появились. Некоторые из них всего лишь повышают удобство, а некоторые невероятно практичны и могут сэкономить написание кучи кода.
Читать полностью »
Parcel — мой любимый сборщик проектов
2019-10-30 в 11:00, admin, рубрики: javascript, parcel, Блог компании RUVDS.com, разработка, Разработка веб-сайтовСегодня мы поговорим о сборщиках проектов (о бандлерах), об инструментах, которые облегчают жизнь разработчиков. Суть работы бандлеров заключается в том, что они берут JavaScript-код, содержащийся во множестве файлов, и упаковывают его в один или несколько файлов, определённым образом упорядочивая и подготавливая к работе в браузерах. Более того, благодаря различным подключаемым модулям (плагинам) и загрузчикам, код можно минифицировать, можно упаковывать, помимо кода, и другие ресурсы (вроде CSS-файлов и изображений). Бандлеры позволяют использовать препроцессоры, умеют разделять код на фрагменты, загружающиеся тогда, когда в них возникнет необходимость. Но их возможности этим не ограничиваются. Фактически, речь идёт о том, что они помогают организовывать процесс разработки.
Существует множество бандлеров. Например — Browserify и webpack. Хотя эти сборщики проектов представляют собой замечательные инструменты, лично я обнаружил, что их сложно настраивать. С чего начать настройку? Этот вопрос особенно актуален для новичков, для тех, кого может немного испугать такое понятие, как «конфигурационный файл».
Именно поэтому я, как правило, пользуюсь сборщиком проектов Parcel. Я наткнулся на этот бандлер случайно, когда смотрел одно учебное видео на YouTube. Там давались советы по ускорению разработки. Показанная в этом видео рабочая среда была сильно завязана на Parcel. После этого я решил, что и мне стоит попробовать этот бандлер.
Читать полностью »
Создавайте свой код с нуля, это прокачает ваш уровень
2019-10-28 в 11:26, admin, рубрики: javascript, jquery, Блог компании Edison, Программирование, Учебный процесс в IT
Чтобы по-настоящему понять колесо, нужно его самостоятельно переизобрести.
На днях я провел собеседование на должность senior javascript разработчика. Мой коллега, который также принимал участие в собеседовании, попросил кандидата написать функцию, которая будет выполнять HTTP-запрос, и повторять его несколько раз в случае сбоя.
Поскольку он писал это на доске, псевдокода было бы достаточно. Если бы он продемонстрировал хорошее понимание вопроса, мы были бы остались довольны. Но, к сожалению, он не смог найти хорошего решения.
Подумав что он нервничает, мы решили сделать задание немного проще и попросили его преобразовать функцию на основе обратного вызова в функцию на основе Promise.
Не повезло.
Я могу сказать, что он видел подобный код раньше. Он более или менее знал, как это работает. Псевдокода, демонстрирующего, что он понимает эту концепцию, было бы достаточно.
Но код, который он написал на доске, не имел никакого смысла. У него было только смутное понимание концепции Promise в JavaScript, и он не смог рассказать про него доходчиво.
Это может быть простительно, если вы начинающий разработчик, но если вы претендуете на руководящую должность, этого недостаточно. Как он отладит сложную цепочку Promise и затем объяснит другим, что он сделал?
Читать полностью »
Компилируем FFmpeg в WebAssembly (=ffmpeg.js): Часть 2 — Компиляция с Emscripten
2019-10-28 в 11:24, admin, рубрики: ffmpeg, javascript, webassembly, Компиляторы, Работа с видео
Список переведённых частей серии:
Начиная с этой части, материал будет посложнее, так что не стесняйтесь гуглить по ходу чтения, если не понимаете, что происходит.
К тому же я постараюсь задокументировать решение возможных проблем, чтобы вы смогли скомпилировать бибилиотеку со своими настройками.
В этой части мы разберём:
- Как настроить окружение для Emscripten в Docker
- Использование emconfigure и emmake
- Как решать проблемы, возникающие при компиляции FFmpeg с Emscripten
Каскадная инвалидация кэша. Часть 2
2019-10-28 в 9:30, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовВ первой части перевода материала, посвящённого каскадной инвалидации кэша, мы обсудили сущность проблемы и рассмотрели один из вариантов её решения, который заключается в использовании карт импорта. Его плюс — лёгкость реализации. А минус — слабая поддержка браузерами. Сегодня поговорим о других способах решения этой проблемы.