Меня зовут Валерий Шавель, я из команды разработки векторного движка Яндекс.Карт. Недавно мы внедряли в движок технологию WebAssembly. Ниже я расскажу, почему мы её выбрали, какие результаты получили и как вы можете использовать эту технологию в своём проекте.
Рубрика «javascript» - 76
Как мы внедряли WebAssembly в Яндекс.Картах и почему оставили JavaScript
2019-11-19 в 7:14, admin, рубрики: javascript, webassembly, Блог компании Яндекс, Разработка веб-сайтов, яндекс.картыОбработка ошибок в Express
2019-11-18 в 10:09, admin, рубрики: express, javascript, node.js, Блог компании RUVDS.com, отладка, разработка, Разработка для Office 365Когда я только начинал работать с Express и пытался разобраться с тем, как обрабатывать ошибки, мне пришлось нелегко. Возникало такое ощущение, будто никто не писал о том, что мне было нужно. В итоге мне пришлось самому искать ответы на мои вопросы. Сегодня я хочу рассказать всё, что знаю об обработке ошибок в Express-приложениях. Начнём с синхронных ошибок.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №389 (11 — 17 ноября 2019)
2019-11-17 в 21:39, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Создаем современное веб приложение. Знакомство с проектом и подготовка к работе. Часть 1
2019-11-17 в 10:05, admin, рубрики: eslint, javascript, prettier, React, ReactJS, tutorial, для новичков, разработка веб приложения, Разработка веб-сайтов
В этой серии статей мы пройдем полный цикл создания клиентской части приложения и напишем небольшую библиотеку компонентов с использованием современного стека технологий.
Опрос по инструментам фронтенда 2019 — результаты
2019-11-16 в 6:41, admin, рубрики: babel, Bootstrap, css, CSS-в-JS, eslint, flow, javascript, jquery, JS, lodash, npm, React, ReactJS, sass, TypeScript, vue.js, webpack, инструменты, методологии, Разработка веб-сайтов, Софт, схемы именования, таск-раннеры, транспиляторы, фреймворкиTL;DR. В большинстве категорий теперь выделяются явные лидеры — несколько лет назад такого не было. Это помогает накоплению знаний. Поэтому Навыки владения инструментами в среднем становятся глубже у разработчиков всех уровней.
В этом году 3005 разработчиков ответили на 27 вопросов, охватывающих широкий спектр инструментов и методологий фронтенд-разработки. Как всегда, огромная благодарность всем, кто нашёл время заполнить опросник. Со своей стороны, прошу прощения за задержку с публикацией результатов: в этом году работать было непросто из-за рождения малышки.
Как всегда, очень интересно посмотреть на изменения инструментов фронтенда за последние 12 месяцев и как меняются мнения разработчиков в отрасли. Эти результаты (надеюсь) помогут получить представление о текущих тенденциях и уровне освоения инструментов, а также об изменениях во времени, сравнив с цифрами из предыдущих опросов.
Результаты
Итак, к делу! Возьмите чай/кофе/напиток на свой выбор и посмотрим на результаты…
Читать полностью »
9 библиотек веб-компонентов
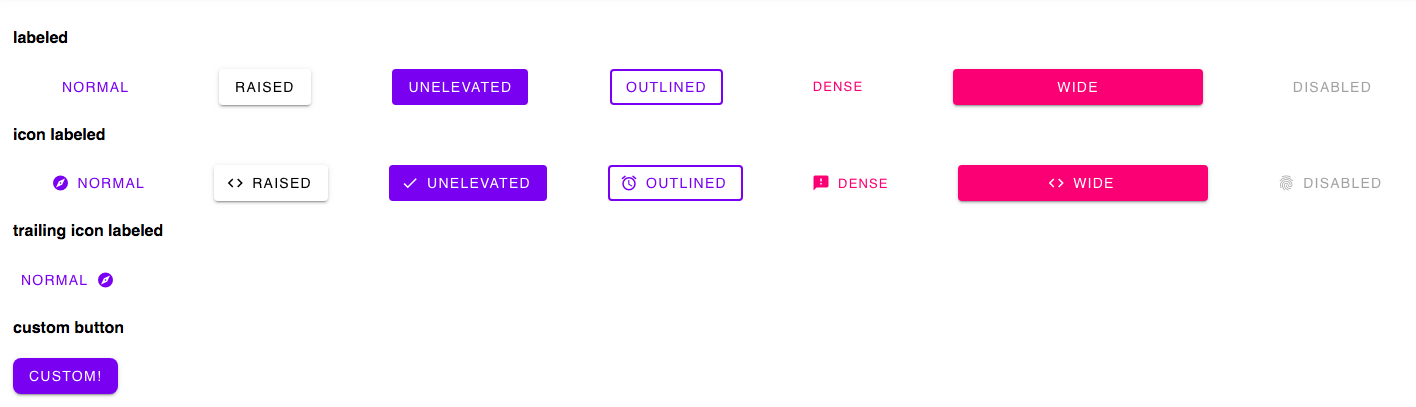
2019-11-15 в 20:15, admin, рубрики: edisonsoftware, javascript, web components, Блог компании Edison, веб-дизайн, интерфейсы, разработка веб-приложений, Разработка веб-сайтов1. Material components web

Обычно заголовок «Material» размещает библиотеку компонентов пользовательского интерфейса прямо наверху рейтингов по количеству звездочек и загрузок. Веб-библиотека Google Material-components — это версия веб-компонента библиотеки Material-UI. Пока эти веб-компоненты еще находятся в стадии разработки, они могут быть включены в широкий спектр контекстов и сред.
13 полезных приёмов по работе с массивами в JavaScript, которые могут вам пригодиться
2019-11-15 в 17:14, admin, рубрики: array, beginners, javascript, programming, webdevМассивы являются одной из самых популярных структур данных в JavaScript, потому что они используются для хранения данных. Кроме этого, массивы дают много возможностей для работы с этими самыми данными. Понимая, что для тех, кто находится в начале пути изучения JavaScript, массивы являются одной из самых основных тем, в этой статье я хотел бы познакомить вас с некоторыми полезными трюками, о которых вы могли не знать. Давайте начнем. Читать полностью »
Google App Script, Mikrotik, Telegram и VPNBook затеяли сыграть квартет
2019-11-15 в 10:45, admin, рубрики: google app engine, Google App Script, javascript, mikrotik, php, telegram, vpnbook, Серверное администрирование, Сетевые технологииСегодня в программе: Куда еще можно применить Google Apps Script, если закончились нормальные идеи. Автоматизация работы с VPNBook через цепочку скриптов на разных языках, которые я не знаю. Недо-cURL от Mikrotik. Telegram через одно место, чтобы не оказаться в другом, самкомнадзор разрешает.
Читать полностью »
Не в момент выполнения, а в момент проектирования
2019-11-14 в 19:44, admin, рубрики: edisonsoftware, javascript, Блог компании Edison, веб-дизайн, Программирование, Разработка веб-сайтов
Давным-давно мудрый старый разработчик дал мне совет, который до недавнего времени я не очень ценил.
Во время код ревью мы рассматривали некоторую функцию, которая требовала, чтобы программа выводила список букв A-Z (например, список контактов с набором кнопок, которые позволяют переходить к именам, начинающимся с определенной буквы).
Итак, появился молодой преуспевающий программист. (Хорошо, это был я.) Я решил, что вместо хардкода массива всех букв будет проще написать цикл for, который проходит от 65 до 90, а затем генерировал буквы по полученному коду символа.
В варианте JavaScript это будет выглядеть примерно так:
for (let i = 65; i <= 90; i++) {
letters.push(String.fromCharCode(i))
}Мудрый старый разработчик посмотрел на меня и спросил, почему я просто не захардкодил этот массив. Это не выглядит так, как будто алфавит будет отличаться от одного сеанса к другому. Так зачем каждый раз вычислять его?Читать полностью »
WebAssembly: что и как
2019-11-14 в 0:00, admin, рубрики: asmjs, javascript, mozilla, wasi, web-разработка, webassembly, браузеры, Разработка веб-сайтов
Эта статья основана на моём выступлении на конференции ITSubbotnik, прошедшем 2 ноября 2019 года в Москве.
Вообще я бэкенд программист, но меня заинтересовала эта технология, она позволяет использовать мои знания бэкенда на фронте.
Проблема
Начнём с проблемы, которая решается этой (относительно новой) технологией. Проблема эта — быстро исполнять код в браузере. Быстро — это значит, «быстрее чем JavaScript», в идеале настолько быстро, насколько позволяет имеющийся у нас процессор.Читать полностью »