Доброго времени суток. Этим постом хочу начать серию статей про новые возможности грядущего webpack 5. Почему я хочу рассказывать про webpack? Как минимум потому, что я принимаю активное участие в его разработке и постоянно копаюсь в его внутренностях. В данном посте хочу рассказать про Asset Modules — экспериментальную фичу webpack 5, которая позволяет избавиться от нескольких привычных лоадеров, сохранив при этом их пользу.
Рубрика «javascript» - 59
Что такое реактивность?
2020-02-15 в 21:21, admin, рубрики: ember octane, emberjs, javascript, reactivity, декларативное программирование, Программирование, Разработка веб-сайтов, реактивное программирование, реактивностьВ Ember Octane появилось большое количество новых функций, но ни одна из них не является для меня более захватывающей, чем автоматическое отслеживание (autotracking). Автотрекинг — это новая система реактивности Ember, которая позволяет Ember узнавать, когда значения состояние (например, свойства помеченное ) изменилось. Это было масштабное обновление под капотом, включающее в себя полное переписывание некоторых из самых старых абстракций Ember поверх нового ядра.
От переводчика: Крис Гарретт — работает в компании LinkedIn и является одним из core-контрибьюторов js-фреймворка Ember. Он принимал активное участие в создании нового издания фреймворка — Ember Octane. Несмотря на то, что его серия написана для Ember-разработчиков в ней затрагиваются концепции, которые полезно знать всем веб-программистам.
Читать полностью »
The Ember Times — Выпуск 134
2020-02-15 в 0:12, admin, рубрики: ember, emberjs, figma, framework, javascript, storybook, the ember times, Программирование, Разработка веб-сайтов, фреймфорк
Привет, Эмберисты!
На этой неделе: Полифилы для пакетов ember-data для старых версий Ember, узнайте как Figma в связке со Storybook облегчает жизнь разработчика, QUnit DOM объявляет о выпуске v1.0, а также выход ember-changeset 3.0.0 !
От переводчика: Все ссылки без пометки указывают на англоязычные ресурсы. На русском вопросы можно задать в нашем душевном телеграмм-канале
10 строк кода, которые уменьшат боль от вашего проекта на Vue
2020-02-14 в 15:31, admin, рубрики: beginners, events-bus, javascript, vue, vue-components, vuejs… или знакомство с плагинами Vue JS на примере интегрированной шины событий
Пара слов о…
Всем привет! Сразу оговорюсь. Я очень люблю VueJS, активно пишу на нем уже больше 2-х лет и не считаю, что разработка на нем может причинить боль хоть в какой-то значимой степени :)
С другой стороны, мы всегда пытаемся найти универсальные решения, которые помогут тратить меньше времени на механическую работу и больше – на то, что действительно интересно. Иногда решение оказывается особенно удачным. Одним из таких я хочу поделиться с вами. 10 строк, о которых пойдет речь (спойлер: в конце их окажется немного больше), родились в процессе работы над проектом Cloud Blue – Connect, который представляет собой достаточно крупное приложение на 400+ компонентов. Найденное нами решение уже интегрировано в самые разные точки системы и вот уже более полугода ни разу не требовало правок, поэтому его смело можно считать успешно проверенным на устойчивость.
Читать полностью »
Создание бота Дискорд на основе discord.js
2020-02-14 в 14:27, admin, рубрики: bot, Discord, javascriptПредыстория
Я заинтересовался созданием бота для Discord, но всё что я нашёл, было пару видео на YouTube, да и то там просто писали код, без всяких пояснений. Поэтому я хочу начать серию статей по созданию ботов на основе discord.js.
Получение токена бота
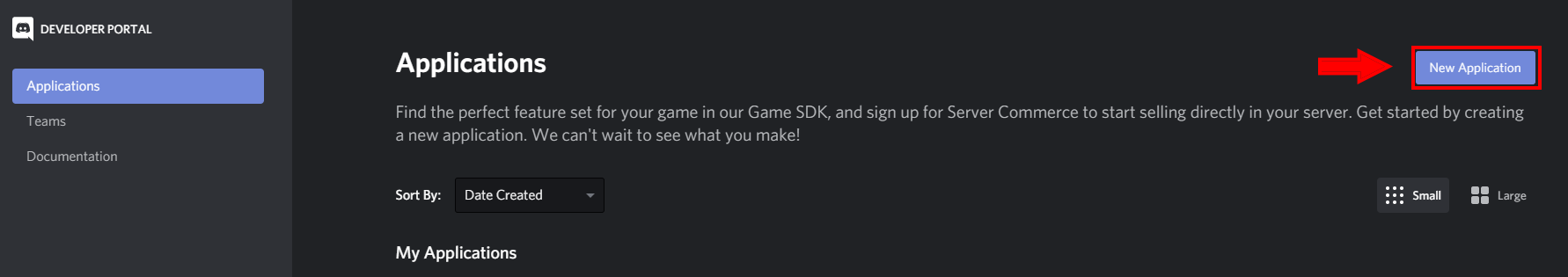
Для начала нам нужно зайти на страницу создание приложений и нажать New Application.

7 рекомендаций по повышению надёжности JavaScript-кода
2020-02-13 в 9:30, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовАвтор статьи, перевод которой мы сегодня публикуем, решил поделиться с читателями семью рекомендациями по JavaScript. Эти рекомендации, как хочется надеяться автору, помогут писать более надёжные программы.
Разработка более быстрых приложений на Vue.js
2020-02-12 в 14:30, admin, рубрики: javascript, vue.js, vuejs, Блог компании RUVDS.com, разработка, Разработка веб-сайтовJavaScript — это душа современных веб-приложений. Это — главный ингредиент фронтенд-разработки. Существуют различные JavaScript-фреймворки для создания интерфейсов веб-проектов. Vue.js — это один из таких фреймворков, который можно отнести к довольно популярным решениям.
Vue.js — это прогрессивный фреймворк, предназначенный для создания пользовательских интерфейсов. Его базовая библиотека направлена, в основном, на создание видимой части интерфейсов. В проект, основанный на Vue, при необходимости легко интегрировать и другие библиотеки. Кроме того, с помощью Vue.js и с привлечением современных инструментов и вспомогательных библиотек, можно создавать сложные одностраничные приложения.
В этом материале будет описан процесс создания простого Vue.js-приложения, предназначенного для работы с заметками о неких задачах. Вот репозиторий фронтенда проекта. Вот — репозиторий его бэкенда. Мы, по ходу дела, разберём некоторые мощные возможности Vue.js и вспомогательных инструментов.
Читать полностью »
Удобные компактные JavaScript-конструкции, которыми вы, возможно, не пользуетесь
2020-02-12 в 9:30, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовС выходом новых версий JavaScript в языке появляется всё больше и больше «синтаксического сахара». Материал, перевод которого мы сегодня публикуем, посвящён обзору удобных конструкций JavaScript, которые компактны и приятны глазу. В частности, речь пойдёт о тернарном операторе сравнения, о сокращённой форме объявления нескольких переменных, о стрелочных функциях, о значениях параметров функций, задаваемых по умолчанию, и о многом другом.
Сказ о том, как я автоматизировал квартиру с помощью Node-RED. Часть I
2020-02-12 в 9:24, admin, рубрики: DIY, diy или сделай сам, javascript, node-red, Блог компании Tinkoff.ru, вентиляция, домашняя автоматизация, кондиционирование, подогрев пола, умный домЗа прошлый год я собрал и настроил автоматизацию для небольшой квартиры около оживленной дороги. В этой статье я расскажу об использованных решениях в климатической системе, освещении, мультимедиа и в программном обеспечении.
Работаем с двухмерной физикой в JavaScript
2020-02-11 в 15:28, admin, рубрики: 2d, 2d-физика, javascript, гравитация, движение, Программирование, разработка, Разработка веб-сайтов, ускорениеДоброго времени суток, друзья!
Представляю Вашему вниманию перевод статьи Martin Heinz «Implementing 2D Physics in JavaScript».
Давайте немного развлечемся, создавая двухмерные симуляции и визуализации в JS.
Создание реалистичной анимации физических процессов может казаться сложной задачей, но это не так. Используемые для этого алгоритмы могут быть очень простыми и при этом точно воспроизводить такие физические явления, как движение, ускорение и гравитация (притяжение).
Хотите узнать, как эти алгоритмы реализуются в JS?

Примеры можно посмотреть здесь.
Исходный код находится здесь.
Читать полностью »