
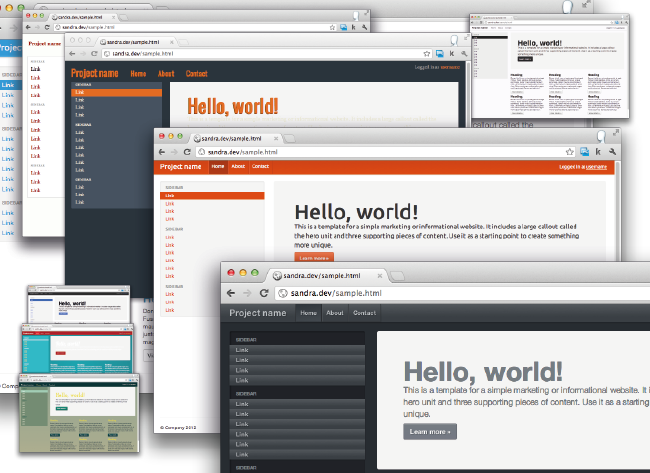
Kickstrap это то, что будет если соединить Twitter Bootstrap, HTML5 Boilerplate, значки от IcoMoon и Font Awesome, добавить проверенные jQuery плагины Chosen и jGrowl, включить поддержку разных цветовых схем и тем оформления Bootswatch, дополнительную CSS сетку и вменяемую поддержку ранних версий IE.
Читать полностью »
Рубрика «javascript» - 570
Kickstrap — форк Twitter Bootstrap с темами и бонусами
2012-03-30 в 23:32, admin, рубрики: css, html, html5, javascript, jquery, Twitter Bootstrap, uikit, Веб-разработка, плюшки, метки: css, html, html5, javascript, jquery, Twitter Bootstrap, uikit, плюшкиИстория игры Триплекс, или сколько нужно квадратиков чтобы сломать голову
2012-03-30 в 14:13, admin, рубрики: android, game, game development, Gamedev, Google Chrome, html 5, html5, java, javascript, puzzle, Алгоритмы, Веб-разработка, головоломка, Программирование, метки: android, game, Gamedev, Google Chrome, html 5, html5, java, javascript, puzzle, Алгоритмы, головоломка  Чтобы освоить азы Web программирования, я решил написать HTML5 игру — головоломку под названием Triplex (www.quadpuzzle.ru). Написать игру для себя и для друзей — полдела. Захотелось довести проект до ума, сделав из игры продукт для широкого круга пользователей. Насколько получилось — судить вам.
Чтобы освоить азы Web программирования, я решил написать HTML5 игру — головоломку под названием Triplex (www.quadpuzzle.ru). Написать игру для себя и для друзей — полдела. Захотелось довести проект до ума, сделав из игры продукт для широкого круга пользователей. Насколько получилось — судить вам.
Правила игры просты. На игровом поле разложены фигуры из квадратиков. Цель игры — уложить все фигуры в указанный прямоугольник. Вращать можно только одну фигуру, помеченную кружком, если она есть. Решение в каждой задаче существует и единственное.


Виджет хаброметра для Dashboard
2012-03-30 в 11:49, admin, рубрики: dashboard, javascript, mac os x, macosx, хабрахабр, метки: dashboard, javascript, macosx, ХабрахабрВсем хорошего хабрадня!
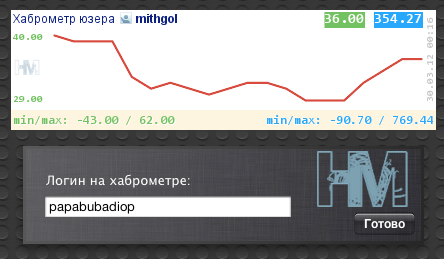
По мотивам своего недавнего поста о создании виджетов для дашборда я решил сделать ещё один несложный виджет. Он умеет всего лишь отображать хаброметр выбранного в настройках пользователя.

Пишем чуть более сложный эмулятор терминала на Go 1, используя Websocket
2012-03-30 в 11:16, admin, рубрики: javascript, php, pyte, WebSocket, Веб-разработка, метки: javascript, PHP, pyte, WebSocketЧто будем писать
В моей прошлой статье мы писали простенький эмулятор терминала на PHP. Я думаю, теперь время написать что-нибудь более серьезное, на вебсокетах. Какой язык использовать для работы с вебсокетами..? Питон..? Руби..? JavaScript..? Нет! Раз уж зарелизился Go 1, давайте на нём и напишем ;). Я постараюсь не повторяться и не писать сюда целиком код. Я приведу лишь интересные, на моей взгляд, фрагменты.
Читать полностью »
Пишем веб-эмулятор терминала на Go, используя Websocket
2012-03-30 в 11:16, admin, рубрики: javascript, php, pyte, WebSocket, Веб-разработка, метки: javascript, PHP, pyte, WebSocketЧто будем писать
В моей прошлой статье мы писали простенький эмулятор терминала на PHP. Я думаю, теперь время написать что-нибудь более серьезное, на вебсокетах. Какой язык использовать для работы с вебсокетами..? Питон..? Руби..? JavaScript..? Нет! Раз уж зарелизился Go 1, давайте на нём и напишем ;). Я постараюсь не повторяться и не писать сюда целиком код. Я приведу лишь интересные, на моей взгляд, фрагменты.
Читать полностью »
Починяем кнопку «Подписаться» в Google Reader
2012-03-29 в 16:16, admin, рубрики: bug, chrome, Google, Google Chrome, google reader, javascript, userscript, userstyle, метки: bug, chrome, google reader, userscript, userstyleПривет!
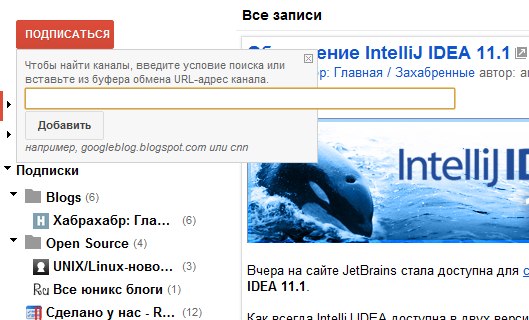
Откровенно говоря, я не знаю, один ли я в своей беде, но за долгое время использования Google Reader в качестве RSS-читалки, мне изрядно надоела непропорциональная ширина кнопки «Подписаться» и всплывающего по её нажатии блока. Казалось бы, всё это фигня, но глаз мозолит очень сильно.
А что ещё прискорбнее, этот баг из старой версии ридера, переехал в новую. Да и вообще, у меня закрадываются подозрения, что я один кто с ним столкнулся…
Короче говоря, вот она, проблема:

Читать полностью »
Dojo, JSONP и все-все-все
2012-03-29 в 12:46, admin, рубрики: api, dojo, javascript, JSONP, smd, метки: api, dojo, JSONP, smd Добрый день, уважаемые хабраЛеди и хабраДжемпельмены. Сегодня я поведаю Вам о создании API для вашего сайта. Знаю, тема в какой-то своей части достаточно обсосанная, но я наткнулся на недостаток определенной информации при разработке API для одного из проектов.
Речь пойдет о JSONP, SMD и компоненте Dojo dojox.rpc.Service.
Интересно? — Прошу под кат.
Читать полностью »
Получение фото с android-смартфона прямо в html форму
2012-03-29 в 10:06, admin, рубрики: android, canvas, ipwebcam, javascript, Веб-разработка, фото, метки: android, Canvas, ipwebcam, javascript, фотоЗдравствуйте!
Возникла задача для интернет-магазина сфотографировать большое количество товаров. Специфика товара такова, что не столько важна красивая картинка, сколько особенности конструкции товара (с какой стороны находится шлейф, есть ли петли крепления и т.п.)
Фотографировать обычным фотоаппаратом, потом заливать фото на компьютер, искать каждый товар в админке, потом искать соответствующее фото, показалось очень долго. Гораздо проще открыть товар в админке и навести телефон на товар. Тем более, что при хорошо выставленном освещении, современные смартфоны выдают вполне качественную картинку.
Теория
В андроид-маркете лежит замечательная программа IpWebCam, которая позволяет превратить свой телефон в полноценную веб-камеру. Кроме того у нее есть api для получения фотографий с автофокусом. При запуске IpWebCam, на телефоне поднимается web-сервер, который позволяет с локальной машины по wi-fi получать текущий кадр с телефона по адресу вида 192.168.0.14:8080/shot.jpg
Идея была следующая:
- Вставить в форму <img> с адресом фотографии со смартфона
- Создать canvas и в него скопировать содержимое <img>
- Сохранить данные при помощи canvas.toDataURL()
- Отправить данные на сервер при помощи ajax
JavaScript в диаграммах (Часть 1)
2012-03-29 в 8:38, admin, рубрики: javascript, node.js, Песочница, метки: javascript, node.js Одним из секретов эффективного JavaScript-разработчика является глубокое понимание семантики языка. В этой статье я объясню основные элементарные части языка, используя максимально простые и понятные диаграммы.
Читать полностью »
Создание соединительных стрелок для блочных элементов используя canvas
2012-03-28 в 22:10, admin, рубрики: canvas, div, html5, javascript, метки: Canvas, div, html5  Здравствуйте!
Здравствуйте!
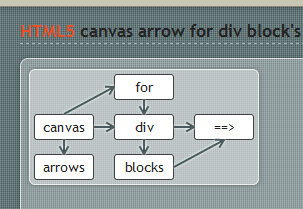
Недавно появилась необходимость сделать простое иерархическое дерево для web страницы (структура организации). Блоки получились неплохие, но когда пришло время соединить все стрелками, возник вопрос – как? Решение было два: рисовать стрелки в .png или же использовать спецсимволы.
Но хотелось чего-то более быстрого, удобного, современного – т.е. просто указать: стрелка от блока А к блоку Б. Уже к вечеру была написана небольшая библиотека, позволяющая реализовывать задуманное…
Читать полностью »
