В последнее время, сайты с parallax scrolling эффектом стали появляться повсюду. Я не хотел это пропускать, поэтому я создал демонстрационную страницу с parallax scrolling эффектом с помощью jQuery и CSS.
Рубрика «javascript» - 567
Создаём parallax scrolling эффект с помощью jQuery и CSS
2012-04-15 в 21:40, admin, рубрики: css, html-верстка, javascript, jquery, Веб-разработкаФакторы популярности юзерскриптов на примере одного сайта
2012-04-15 в 3:43, admin, рубрики: greasemonkey, javascript, Scriptish, userscripts, статистика популярности, метки: Scriptish, userscripts, аддон, статистика популярности Поговорим о скрипте выделения комментария автора статьи в топике, который в своё время был крайне популярным, судя по количеству скачиваний с 2008 года на сайте userscripts.org (4433 на момент написания этого отзыва). Функция простая, но удивительно, как она могла набрать в несколько раз больше скачиваний, чем другие скрипты, с другими функциями. Давайте разберём факторы, которые могли приобрести популярность этого скрипта и не способствовать популярности других.
Читать полностью »
Web-Drawing библиотеки: Paper.js Vs. Processing.js Vs. Raphael.js
2012-04-14 в 12:39, admin, рубрики: canvas, javascript, Paper.js, Raphael.js, web-drawing, Веб-разработкаНабрёл на статью со сравнением трёх JS библиотек для рисования в WEB Paper.js, Processing.js и Raphael.js. Думаю она будет интересна не только мне.
Прежде чем начать рисовать что-либо в браузере, спросите себя о следующих трёх вещах:

- Вам нужна поддержка старых браузеров?
Если ответ да, тогда единственный выбор, это Raphaël. Он поддерживает браузеры вплоть до IE 7 и Firefox 3. У Raphaël есть даже ограниченная поддержка IE 6, несмотря на то, что некоторые базовые для библиотеки технологии не могут быть реализованы в этом браузере. - Вам нужна поддержка Android?
Android не поддерживает SVG, так что вам придется использовать Paper.js или Processing.js. Существуют слухи, что Android 4 будет поддерживать SVG, но большинство современных Android устройств уже не будет его поддерживать. - Ваш рисунок интерактивный?
Raphaël и Paper.js сосредоточены на взаимодействии с рисуемыми элементами посредством клика мышкой, перетаскивания и касания. Processing.js не поддерживает никаких события уровня объекта, потому обработать движения пользователя в нём довольно сложно. Processing.js может рисовать классную анимацию на Вашей домашней страничке, а Raphaël и Paper.js более подходят для интерактивных приложений.
Интеграция web приложений с соц сетями или «проставляем лайки»
2012-04-13 в 11:10, admin, рубрики: Facebook, javascript, JS, twitter, метки: Facebook, twitter Что требовалось: добавить кнопки facebook'а и twitter'а на большинство
разделов приложения.
Что было: одностраничное приложение без статичных адресов.
Итак, нам нужно будет сделать 3 действия:
- добавить поддержку «хэшбэнг» адресов;
- сделать статичные страницы для facebook'овского «робота»;
- собственно, расставить кнопки.
Очистка заражённых файлов сайта от вредоносного кода. Продолжение
2012-04-13 в 5:55, admin, рубрики: javascript, php, информационная безопасность, чистка вирусов, метки: javascript, чистка вирусовДобрый день, уважаемые читатели!
Данная статья является логическим продолжением этой статьи. В одном из комментариев к ней, оставленном юзером Agel_Nash была указана новая сигнатура вируса. Файлы подверженные атаке — *.js.
Сразу несколько сайтов наших клиентов, которые не последовали нашим рекомендациям сменить доступы фтп, почистить свои машины от зловредов и сменить фтп клиенты, подверглись заражению данным вирусом. В файл *.js прописывается следующий код: pastebin.com/2PWJycAd. Размещается он в одну строку и строго в конец файла.
С помощью нехитрых манипуляций код был деобфусцирован. Для тех кому интересно, выкладываю читабельный вид: данного кода (подобный код уже указывал MrMYSTIC). Читать полностью »
Угадай фильм по трейлеру
2012-04-12 в 21:25, admin, рубрики: 10k.aneventapart.com, html, html5, javascript, Веб-разработка, игры, фильмы, метки: 10k.aneventapart.com, html5, javascript, игры, фильмы В поисках вдохновения в творениях небезызвестного конкурса для веб-разработчиков 10k.aneventapart.com/ впервые затронутого автором в прошлой статье, было замечено такое вот незамысловатое приложение. Краткий смысл, – по трейлеру фильма определить его год выпуска. Идея простая, интересная и отталкиваясь от неё можно придумать еще по крайне мере одно простенькое игровое приложение. Вам хочется подробностей и/или вы невнимательно прочли заголовок статьи? – Тогда, добро пожаловать под кат.
Читать полностью »
Ой, сорцы появились
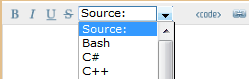
2012-04-12 в 16:58, admin, рубрики: HabrAjax, javascript, интерфейсы, интерфейсы пользователя, хабрахабр, Хабрахабр API, метки: HabrAjax, интерфейсы пользователя, Хабрахабр  Впервые за 2 года, а может, и более, Хабр повёл себя неестественным образом. Никто не ожидал, но в поле ввода пришли изменения — поле ввода тега SOURCE с языками для подсветки синтаксиса. Одновременно, появилась поддержка гораздо большего количества языков, чем было раньше описано в «хелпе».
Впервые за 2 года, а может, и более, Хабр повёл себя неестественным образом. Никто не ожидал, но в поле ввода пришли изменения — поле ввода тега SOURCE с языками для подсветки синтаксиса. Одновременно, появилась поддержка гораздо большего количества языков, чем было раньше описано в «хелпе».
Читать полностью »
DeepClone на javascript, который можно твитнуть
2012-04-12 в 13:03, admin, рубрики: clone, javascript, twitter, ненормальное программирование, метки: clone, javascript, twitterДобрый день!
Не знаю, будет ли кому интересно, но соорудил сегодня такое чудо: DeepClone, упихивающийся в 140 байт.
Если кто-то такое уже делал и постил, ткните, пожалуйста, носом. Я в формате твитов нашёл только неглубокие копирования. Ну и не исключаю, что какой-нибудь применённый хак находится в списке запрещённых препаратов приёмов, а за его использование полагаются страшные кары :)
Из недостатков — всё то же, что и у клонирования с помощью функции extend из jQuery: не ест стандартные объекты типов Boolean, String, Date, игнорирует prototype и constructor и зависает на кольцах.
Достоинство одно и, по-большей части, чисто эстетическое — размер.
Тестировал в Firefox, Chromium, Opera, IE8 и в умолчальном андроидном браузере.
Под катом — код и небольшой рассказ о том, как это работает.
«Паскалевская графика на HTML5» или «Что Opera сделала с Rainbow Dash»
2012-04-11 в 18:03, admin, рубрики: html, html5 canvas, javascript, my little pony!, turbo pascal, ненормальное программирование, метки: html5 canvas, my little pony!, turbo pascalУвидел на тематическом сайте, посвящённом сериалу My Little Pony код на Turbo Pascal, использующий старинный модуль Graph и рисующий нескольких персонажей.
Код содержал только вызовы функций и комментарии, javascript отлично его парсил. Осталось только дописать свои графические функции.
jQuery-плагин корзины интернет-магазина
2012-04-11 в 10:36, admin, рубрики: javascript, jquery, интернет-магазин, метки: javascript, jquery, интернет-магазин При разработке интернет-магазинов мне часто приходилось посредством javascript (а конкретнее его фреймворком — jQuery) проделывать некоторые повторяющиеся от проекта к проекту вещи. Например, добавление товаров в корзину, обновление информации о количестве товаров и общей сумме на странице, удаление товаров из корзины по одному, изменение их количества и полная очистка всех товаров из корзины. И все это, разумеется, без перезагрузки страницы.
И я пришел к выводу, что нужно писать код так, что бы потом его с легкостью можно было использовать в следующих проектах.
Читать полностью »

