Я хочу рассказать о простой задаче — вывод даты на главной странице Mail.Ru. Маленькая задача, нетривиальное решение.

Решение в лоб:
function print_date(date){
return date.getDate() + ' ' + getMonth(date.getMonth()) …
}
print_date( new Date() );
Я хочу рассказать о простой задаче — вывод даты на главной странице Mail.Ru. Маленькая задача, нетривиальное решение.

Решение в лоб:
function print_date(date){
return date.getDate() + ' ' + getMonth(date.getMonth()) …
}
print_date( new Date() );
Когда появился localStorage я был рад, как слон, но, немногим позже, после подробного изучения вопроса, я несколько разочаровался: там могут храниться только строки, а об объектах можно было забыть. Приходилось превращать их в строки для хранения, приходилось обратно конвертировать строку в объект для работы с ним, затем опять конвертировать в строку, чтоб сохранить. Не спорю, есть замечательные библиотеки, позволяющие манипулировать хранилищем максимально просто, но вызывать функции как-то не очень хотелось.
localStorage = { a: {b: 1}, c: { d:2 }}
localStorage.a.b = 3;
Круто было бы, не так ли?
Относительно давно, где-то около полугода назад я задался вопросом: как же, блин, сделать так, чтоб можно было работать с localStorage вообще без функций, чисто как с объектом. Challenge accepted!
Как говорит небезызвестный Геша: “Всё, я здзелал”.
Читать полностью »
В ходе разработки текущего энтерпрайз-проекта, понадобилось реализовать отложенную обработку коллекции элементов jQuery — имелся набор виджетов, содержимое которых нужно было загрузить по очереди, причем загрузка происходила асинхронно. Пришлось написать небольшое расширение к $.fn — eachDeferred.
Читать полностью »
Разговор пойдет именно про JavaScript и ничего больше.
Давно мучаюсь от мысли, что часто приходится переносить функции из проекта в проект и, поскольку я не очень-то люблю файлики типа common.js или utils.js, где свалено всё в кучу, иногда даже приходится держать эти функции в разных файлах. В этом-то и состоит суть проблемы. Хочется иметь большую переносимость, при этом не загромождая глобальную область видимости и, соответствено, не использую префиксов функций.
Читать полностью »
В 2011 году очень модно было (по-моему, эта мода пошла от Фейсбука) делать у себя на сайтах «бесконечный скроллинг»: это когда пользователь крутит-крутит колесом мыши, и всё новые результаты поиска подгружаются Аяксом внизу страницы, превращая обычный скроллинг в бесконечный и вызывая у столкнувшегося с этим в первый раз пользователя «когнитивный диссонанс».
Также недавно я видел на этом сайте статью, в которой автор выражал своё недовольство «бесконечным скроллингом» и призывал использовать старую добрую «паджинацию».
Читать полностью »
Сегодня мы будем рассматривать реализацию движения игрока по точкам — так называемым вейпоинтам (waypoints) в режиме 2D — а именно вид сверху.
Все прекрасно понимают, если пользователь зашел на сайт, с него нужно содрать денег.
Если на вашем сайте стоит контекстная реклама, то нельзя упускать шанс зарабатывать по максимуму с этой рекламы.
Допустим ваш сайт расположен по адресу мойсайт.ru
Если посетитель попадает на сайт с ним (с посетителем) не нужно ничего делать.
Но вот если посетитель попадает на страницу сайта мойсайт.ru/хрен.php то этому посетителю нужно присвоить сессию и перекинуть на главную страницу мойсайт.ru и срубать с него деньги.
А вы правда думаете что модераторы контекстной рекламы вас не выкинут за накрутку?
Выкинут и сразу, поэтому трафик нужно умножать с помощью страницы мойсайт.ru/хрен.php на которую нужно сливать трафик для дальнейшей обработки.
Много раз встречал на сайтах тему с анимацией кадров из видео.
По просьбе одного паренька решил написать небольшой универсальный движок.
За основу этого движка я взял файлы javascript описанные в этом посте
У нас есть 2 картинки
Первая это первый кадр из второй картинки
|1кадр|
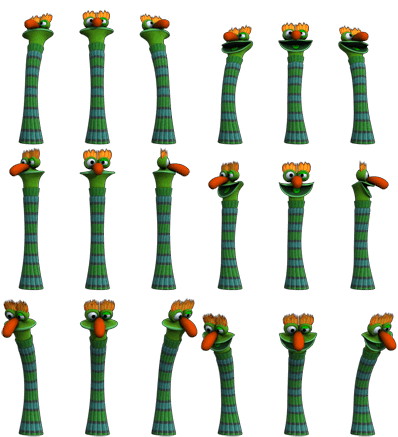
Вторая картинка с множеством кадров
|1кадр|2кадр|3кадр|4кадр|5кадр|...|
Для простоты представим что во второй картинке кадры из фильма через определенные промежутки времени.
При загрузке сайта, пользователь должен видеть только первую картинку.
Это обеспечит быструю загрузку сайта.
При наведении мыши на первую картинку, пользователю будет показана анимация загрузки и начнется загрузка второй картинки с кадрами.
Как только вторая картинка загрузится. начнется ее анимация, и будет продолжаться до тех пор, пока пользователь не уберет указатель мыши с картинки.
Читать полностью »
В прошлом посте я обосновал то как можно с помощью javascript проигрывать покадровую анимацию.
На основе предыдущей статьи я написал скринсейвер по играм.
Как устроен скринсейвер:
Вначале я написал сам скринсейвер, представляющий собой небольшую программку-браузер, растянутую на весь экран.
Основная анимация скринсейвера была написана на javascript.
Вот несколько скриншотов скринсейвера:
На идею создания небольшого движка покадровой анимации меня подтолкнул гугл.

Виды покадровых картинок, которые javascript движок превращает в анимацию:
1.
|1кадр|2кадр|3кадр|4кадр|5кадр|...|
2.
|1кадр|
|2кадр|
|3кадр|
|4кадр|
|5кадр|
|...|
3.
|1кадр|2кадр|3кадр|
|4кадр|5кадр|6кадр|
|7кадр|8кадр|9кадр|
…
В итоге я написал два движка которые позволяют создавать анимацию из спрайтов.
cartoon_background.js
cartoon_image.js
Читать полностью »