
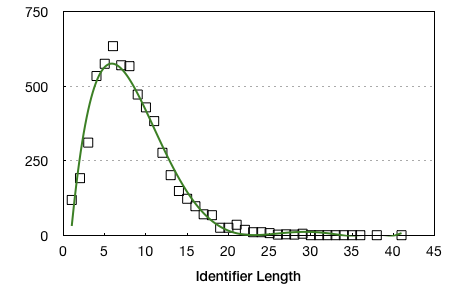
Идентификаторы длиной больше 15 встречаются реже односимвольных. Чаще всего встречаются 6-cимвольные имена. Такие результаты получил автор Esprima — парсера для JavaScript, написанного на JavaScript, проанализировав исходный код таких библиотек, как jQuery, Prototype, MooTools, Underscore и некоторых других.
Пятёрка самых длинных идентификаторов выглядит так:
| prototype-1.7.0.0.js | SCRIPT_ELEMENT_REJECTS_TEXTNODE_APPENDING |
| prototype-1.7.0.0.js | MOUSEENTER_MOUSELEAVE_EVENTS_SUPPORTED |
| jquery-1.7.1.js | subtractsBorderForOverflowNotVisible |
| jquery.mobile-1.0.js | getClosestElementWithVirtualBinding |
| prototype-1.7.0.0.js | HAS_EXTENDED_CREATE_ELEMENT_SYNTAX |

.jpg)