Автор статьи, перевод которой мы сегодня публикуем, решил рассказать о нескольких необычных способах измерения времени в браузерах. Для их использования понадобится доступ к различным API, которые применяются в веб-разработке, поэтому они не подходят для платформы Node.js. Правда, если кто-то нуждается в необычном способе измерения времени в Node.js, то, полагаем, после прочтения этого материала у него могут появиться кое-какие идеи на этот счёт.
Рубрика «javascript» - 55
JavaScript и кое-что ещё: 4 креативных подхода к измерению времени в браузерах
2020-02-26 в 9:30, admin, рубрики: javascript, Блог компании RUVDS.com, браузеры, разработка, Разработка веб-сайтовСтруктурированный протокол обмена данных Protobuf или JSON во фронтенде?
2020-02-25 в 15:11, admin, рубрики: api, javascript, node.js, protobuf
В новом проекте в нашей команде мы выбрали frontend framework VUE для нового продукта, бэкенд написан на PHP, и уже как 17 лет успешно работает.
Когда код начал разрастаться, нужно было думать над упрощением обмена данных с сервером, об этом я и расскажу.
Читать полностью »
Генерация URL с параметрами на коленке и best practice
2020-02-25 в 13:57, admin, рубрики: encodeURIComponent, javascript, url, URLSearchParamsКак-то я увидел в проекте соседней команды код, который генерировал строку с URL-параметрами для последующей вставки в iframe src-атрибут.
Эта статья может показаться лишней, очевидной или слишком простой, но раз такое встречается в живой природе, об этом не стоит молчать, а наоборот, поделиться best-practices.
Итак, вот он, оригинальный код:
const createQueryString = (param1, param2, objectId, timestamp, name) => {
const encodedTimestamp = encodeURIComponent(timestamp);
const delimiter = '&';
const queryString = `${param1}${delimiter}
param2=${param2}${delimiter}
objectId=${objectId}${delimiter}
itemTimestamp=${encodedTimestamp}${delimiter}
itemName=${name}`;
return queryString.replace(/ /g, '%20');
};Для справки, param1 и param2 в оригинальном коде имеют говорящие названия. А их значения могут быть любыми строками с множеством невалидных для URL символов
«Если сайты будут работать лучше — это будет идеально»: интервью с разработчиком Playwright Андреем Лушниковым
2020-02-25 в 12:36, admin, рубрики: heisenbug, heisenbug playwright, heisenbug testing, heisenbug2020, heisenbug2020piter, javascript, playwright, Разработка веб-сайтов, Тестирование IT-систем, Тестирование веб-сервисовСовсем недавно вышла статья про новый инструмент Playwright, одним из авторов которого является Андрей Лушников. Нам выпала возможность пообщаться с Андреем и задать все вопросы, которые внимательные читатели написали в комментариях. Думаю, в этом лонгриде они смогут найти ответы. Немного спойлеров:
- Андрей рассказал историю развития Playwright и Puppeteer;
- ответил на вопросы про протоколы, которые используют для работы с браузерами;
- рассказал про сложности браузерных движков и планируемые интеграции Playwright.

Андрей Лушников приедет в Санкт-Петербург 8-9 апреля на конференцию Heisenbug, где и у вас будет возможность задать ему вопросы.
Читать полностью »
Утечка памяти в Nuxt на стороне сервера при использовании SSR (Server Side Rendering)
2020-02-25 в 9:32, admin, рубрики: Axios, javascript, memory leaks, node.js, nodejs, nuxt, server side rendering, vue, vuejsПривет! Данная статья обязательна к прочтению всем, кто работает с Vue SSR, в частности с Nuxt. Речь пойдет об утечке памяти при использовании axios.
Предыстория
Пол года назад я попал на проект со стеком VueJS + Nuxt, его особенность была в том, что в проде постоянно умирали нодовские сервера(Nuxt) и на их места поднимались новые. По графикам и логам было видно, что оператива процесса ноды доходила до 100% и она падала с ошибкой out of memory. В это время на место убитого процесса поднимался новый, на что уходило порядка 30 сек., этого хватало, чтобы пользователи успели получить 502 ошибку. Очевидно, что где-то в коде была утечка памяти, которую нужно было найти.
Читать полностью »
Сказ о том, как я автоматизировал квартиру с помощью Node-RED. Часть II
2020-02-25 в 8:51, admin, рубрики: DIY, diy или сделай сам, javascript, node-red, Блог компании Tinkoff.ru, водопровод, домашняя автоматизация, моторизированные шторы, освещение, умный домДолгожданное продолжение поста про автоматизацию квартиры. В этой части я расскажу об освещении, мультимедиа-системе и датчиках безопасности.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №403 (17 — 23 февраля 2020)
2020-02-23 в 21:31, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Системы частиц это одни из самых простых способов сделать 3D сцену визуально богаче. В одном из наших Android приложений 3D Buddha Live Wallpaper достаточно простая сцена, которой было бы неплохо добавить чуть больше деталей. И когда мы думали как добавить разнообразия изображению то самым очевидным решением заполнить пустое пространство вокруг статуи Будды стало добавление клубов дыма или тумана. Благодаря использованию мягких частиц мы достигли довольно хорошего результата. В этой статье мы детально опишем реализацию мягких частиц на чистом WebGL / OpenGL ES без использования сторонних библиотек и готовых 3D-движков.
Разница между старым и обновленным приложением даже превзошла наши ожидания. Простенькие частицы дыма существенно улучшили сцену, сделали ее богаче и полнее. Клубы дыма это и дополнительные детали за которые “цепляется глаз”, а также способ сделать переход между основными объектами и фоном более плавным:

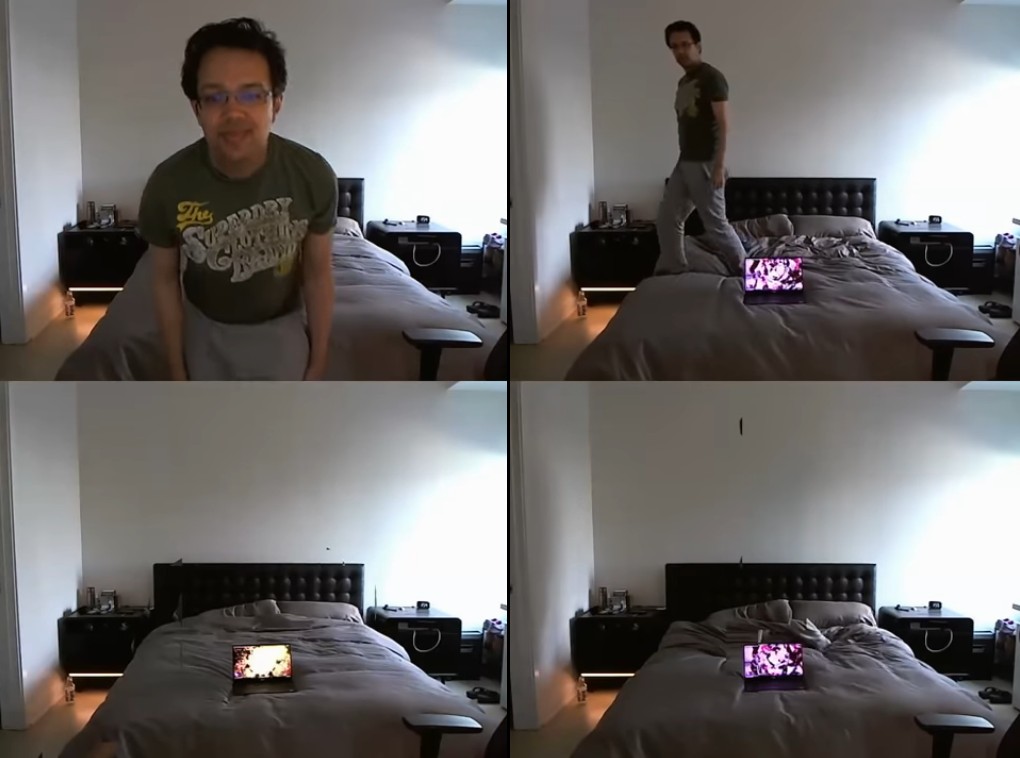
Алгоритм Real-Time-Person-Removal при помощи библиотеки Tensorflow.js удаляет людей из видео в реальном времени
2020-02-23 в 15:10, admin, рубрики: github, javascript, TensorFlow, обработка видео, Работа с видео, скрытие человека
Веб-разработчик, программист, технический консультант и аналитик с творческим подходом Джейсон Мэйс (Jason Mayes) создал и выложил на GitHub свой алгоритм, разработанный с помощью библиотеки TensorFlow.js и JavaScript. С его помощью Джейсон смог научить нейросеть анализировать контур человека, а потом убирать его фигуру из видеопотока в режиме реального времени, например, при трансляции с веб-камеры в браузере, оставляя и дополняя в случае необходимости в кадре только объекты на заднем плане. Особенно интересно смотреть на то, как человек прошелся по какой-то мягкой поверхности, но его нет на видео, а следы появились.
Читать полностью »
Красно-чёрные деревья на javascript
2020-02-23 в 10:11, admin, рубрики: d3.js, javascript, Алгоритмы, красно-черные деревья, Учебный процесс в IT
Привет! Изучал недавно красно-черные деревья. Попробовал визуализировать детали работы алгоритмов вставки и удаления на d3.js. Надеюсь, полученный результат поможет сэкономить немного времени тем, кто изучает алгоритмы на javascript. Посмотреть можно тут. Исходник реализации, от которой отталкивался тут . Под катом краткие подробности.
Читать полностью »