Буквально вчера столкнулся с ситуацией, что не смог найти рабочих классов/модулей по сжатию/распаковке строк алгоритмом LZW. Точнее сказать: jsCompress-jsDecompress — работает. PhpCompress-PhpDecompress — работает. А вот jsCompress-PhpDecompress либо возвращает вообще что-то неведомое, либо пустую строку. Честно сказать не знаю, может такой проблемы с ANSI и нет, но вот с utf-8 она очень явно проявляется. Потратив несколько часов на решение проблемы я решил опубликовать готовые к работе функции на хабре. Читать полностью »
Рубрика «javascript» - 536
LZW-сжатие строк на javascript и распаковка средствами PHP
2012-09-28 в 10:11, admin, рубрики: javascript, lzw, php, метки: javascript, lzw, PHPKittydar: кошачий детектор
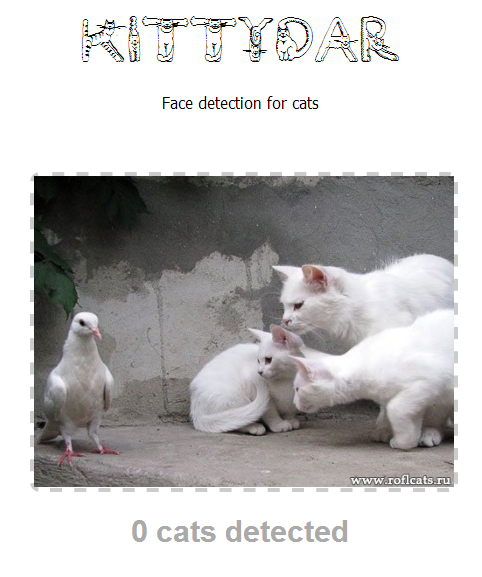
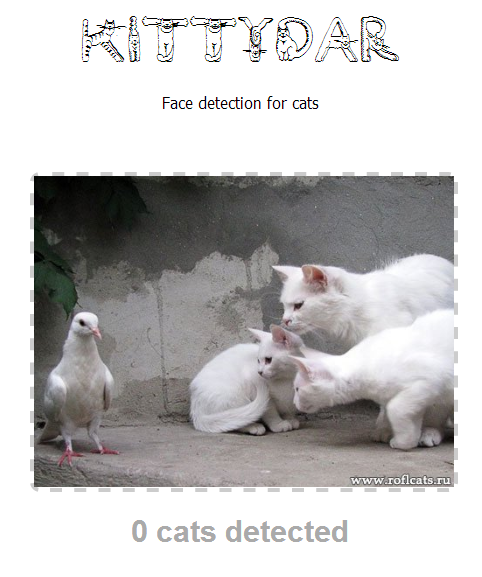
2012-09-28 в 9:58, admin, рубрики: javascript, Веб-разработка, кошки, пятничное, распознавание образов, метки: javascript, кошки, пятничное, распознавание образов«Интернетом правят … и котики”. Так как первая часть на Хабре не приветствуется, то пусть будет вторая. Kittydar – система распознавания кошек на фотографиях на JavaScript. На самом деле за Kittydar стоит гистограмма ориентированных градиентов (ею, например, распознаются люди в системах обнаружения автомобилей), по которой определяется наличие определенных фигур и их сочетание. Отсюда и ограничение Kittydar – определяется только смотрящая прямо в камеру кошка (фас) с небольшими отклонениями, в различных позах фигуры «правителей интернета» уже не просчитываются.

Kittydar: кошачий детектор на JavaScript
2012-09-28 в 9:58, admin, рубрики: javascript, Веб-разработка, кошки, пятничное, распознавание образов, метки: javascript, кошки, пятничное, распознавание образов«Интернетом правят … и котики”. Так как первая часть на Хабре не приветствуется, то пусть будет вторая. Kittydar – система распознавания кошек на фотографиях на JavaScript. На самом деле за Kittydar стоит гистограмма ориентированных градиентов (ею, например, распознаются люди в системах обнаружения автомобилей), по которой определяется наличие определенных фигур и их сочетание. Отсюда и ограничение Kittydar – определяется только смотрящая прямо в камеру кошка (фас) с небольшими отклонениями, в различных позах фигуры «правителей интернета» уже не просчитываются.
Первые шаги с Chromium Embedded Framework и .NET
2012-09-28 в 7:28, admin, рубрики: .net, CEF, chromium, javascript, рефлексия, метки: .net, c++, CEF, chromium, рефлексия Chromium Embedded Framework (CEF) — это проект с открытыми исходными кодами, созданный в 2008 году как элемент управления Web browser, работающий на базе Chromium от Google.
На данный момент это довольно мощный инструмент для разработки настольных приложений, со списком решений, использующих этот контрол можно ознакомиться здесь. Но достаточно сказать, что его используют такие широко известные продукты, как Evernote и Steam.
Итак, что же дает этот фреймворк?
Читать полностью »
Messi — «не футбольный» jQuery плагин всплывающих окон
2012-09-27 в 12:48, admin, рубрики: javascript, jquery, jquery plugins, modal, popup, метки: jquery plugins, modal, popupПриветствую, жители Хабра'полиса!
При разработке веб-интерфейсов, зачастую есть необходимость в использовании всплывающих (модальных) popup-окон или вывода сообщений. Поисковики в топе выводят давно уже приевшиеся плагины а-ля «Colorbox». Ничего плохого о нем не скажу — но довольно часто встречается и глазам как-то поднадоело что-ли.

Душа желает чего-то нового и универсального, подходящего под любой дизайн интерфейса.
По-этому хочу представить jQuery плагин вывода сообщений в виде всплывающего окна, название которого немало известно в футбольном мире — «Messi» (MESsage SImple). И так, начнем…
Читать полностью »
ObjectScript — новый язык программирования
2012-09-26 в 8:21, admin, рубрики: javascript, Lua, ObjectScript, php, Песочница, Программирование, метки: javascript, lua, ObjectScript, PHPСколько же существует всяких языков программирования, еще один? Ну можно и так сказать, а можно сказать и по другому: я программист и пишу программы на разных языках программирования для разных задач. В одних языках есть одни плюсы, в других — другие. Вот я и решил предложить свой универсальный язык программирования для множества задач.
ObjectScript — новый объектно-ориентированный язык программирования с открытым исходным кодом. Сами исходники занимают 459 Кб (парсер, компилятор и виртуальная машина) и находятся в двух файлах sourceobjectscript.h и sourceobjectscript.cpp. Скачать их можно по прямой ссылке тут. ObjectScript — очень легкий, предназначен для вставки в приложение на C++.
ObjectScript сочетает в себе возможности таких языков, как JavaScript, Lua и PHP. Например, синтаксис в основном взят из JavaScript, множественное присваивание — из Lua, работа со свойствами через перегружаемые методы — из PHP.
Кроме унификации нескольких существующих языков программирования, ObjectScript добавляет также и свои уникальные и полезные фишки.Читать полностью »
Новинки DOM API
2012-09-25 в 19:37, admin, рубрики: dom, IT-стандарты, javascript, Веб-разработка, метки: dom, javascript В данной статье я расскажу о новинка в DOM API, которые мы можем использовать уже сейчас или в ближайшем будущем.
Публикация статьи приурочена к радостному событию реализации некоторых новых DOM4 API методов в Google Chrome. Многие методы и свойства можно использовать уже сейчас, некоторые из них работают через префиксы, но к каждому методу или свойству я постараюсь дать Polyfill, реализующий их или отбрасывающий браузерные префиксы.
LispyScript — JavaScript в стиле Lisp
2012-09-24 в 19:23, admin, рубрики: javascript, метки: javascript, Лисп* это перевод статьи с DailyJS
Введение
LispyScript — древовидный язык программирования, который компилится в JavaScript. Собственно говоря, это что-то между JavaScript и Lisp.
Скрипт на Lispy состоит из подобных выражений:
(<function> arg1 arg2 arg3 ...)
На пути к замене HTML+JS
2012-09-24 в 13:14, admin, рубрики: css, html, javascript, JS, будущее интернета, Веб-разработка, метки: css, html, web программирование, будущее интернета 
Проблема
Большую часть моей роботы с технологиями большой тройки (HTML, CSS, JS) составляет создание простых страниц вроде документации к приложению, визитки для предприятия, и тд. Для таких мелких целей текущая тройка подходит почти идеально. Однако, что если подумать о современных сайтах вроде Facebook, VK, Google Docs, Twitter, Stack Overflow? Они являются скорее полноценными приложениями, чем страницами. В таком случае можно рассматривать эту тройку как тулкит для создания графических приложених, вроде GTK+ или Java AWT. Однаок если открыть код упомянутых выше веб-приложений, можно увидеть кашу из прямолинейного, повторяющегося HTML-кода, неясной JS логики и CSS хаков. Разве это сравнимо с ООП кодом, ответственного за отображение графики, в любом более менее нормальном desktop-приложении? В любом тулките создание меню — вопрос пары строк кода. Переиспользование одного и того же кода? Проще простого! А как насчет большой тройки? С этой точки зрения тройка не выдерживает никакой критики. Она не расчитана на веб-приложения, которые характеризуется нелинейной структурой экрана, высокой динамичностью содержания, требовательностью к ресурсам. Я считаю, что именно с веб-приложениями тройка справляется плохо. Эти технологии были созданы для простых, линейных, статических страниц.
Читать полностью »
Вышел Bundle Transformer 1.6.2 или что изменилось за полгода?
2012-09-23 в 19:49, admin, рубрики: .net, ASP, ASP.NET, asp.net mvc, Bundle Transformer, Bundling and Minification, coffeescript, css, CSS Optimizer, CSSO, Google Closure Compiler, javascript, JSMin, less, Packer, System.Web.Optimization, UglifyJS, WebGrease, Клиентская оптимизация, метки: ASP.NET, asp.net mvc, Bundle Transformer, Bundling and Minification, coffeescript, css, CSS Optimizer, CSSO, Google Closure Compiler, javascript, JSMin, less, Packer, System.Web.Optimization, UglifyJS, WebGrease, клиентская оптимизация 
Bundle Transformer – это разработанное мной модульное расширение для Microsoft ASP.NET Web Optimization Framework (другие названия: ASP.NET Bundling and Minification, System.Web.Optimization, Microsoft.Web.Optimization и ASP.NET Optimization – Bundling). В апреле этого года я уже делал подробный обзор возможностей Bundle Transformer, но за это время данный продукт очень сильно изменился. Поэтому я решил написать данный обзор и рассказать об основных изменениях, которые произошли в Bundle Transformer за прошедшие полгода.
Читать полностью »