Возможно для многих из вас неизвестна данная методика, но наши западные коллеги применяют ее уже порядка 5-ти лет. Несложно догадаться, что алгоритмы продумываются программистами под действием психотропных веществ, наибольшую популярность приобрела марихуанна (как известно лсд на 2ом месте по популярности), этот метод впервые был применен неким Алексеем Елизаровым (vk.com/alex.elizarov) aka beauty_free 30 февраля 2005 года. Он же описывал воздействие Читать полностью »
Рубрика «javascript» - 528
Программирование и марихуанна…
2012-10-31 в 17:48, admin, рубрики: c++, javascript, джигурда, конец света, мдк, ненормальное программирование, путин, сиськи, метки: джигурда, конец света, мдк, путин, сиськиСинхронизация открытых вкладок
2012-10-31 в 12:52, admin, рубрики: client side optimization, javascript, Веб-разработка, Клиентская оптимизация, метки: client side optimization, javascriptНа основе Cookies, для сайтов с общим наддоменом
Хочу поделиться, как это удалось осуществить для одного проекта. Сложность использования других известных методов, заключалась в том, что проект не был привязан к единому доменному имени, а был локализован на сетке из поддоменов. То есть сайты проекта располагались на доменах третьего уровня. Данное обстоятельство вызывало некоторые неудобства из-за Same Origin Police.
Вышел KnockoutJS 2.2.0
2012-10-30 в 6:04, admin, рубрики: .net, javascript, knockoutjs, mvvm, метки: javascript, knockoutjs, mvvmSteve Sanderson сообщает о релизе следующей версии knockoutjs.
Как всегда в таких случаях исправленно много ошибок, оптимизированна структура кода, настроена производительность и так далее.
О новых возможностях под катомЧитать полностью »
Блог на node.js
2012-10-29 в 20:31, admin, рубрики: authentication, autodafe, javascript, mvc, node.js, метки: authentication, autodafe, javascript, mvc, node.jsВышла ноль пятая версия mvc фреймворка Autodafe для node.js. Код стало писать удобнее, кода теперь писать нужно меньше, ещё меньше. Скоро код писать не надо будет совсем, достаточно будет лишь подумать о нём.
Пример действия контроллера, которое совершает два асинхронных запроса к базе данных, компанует вьюшку index.html и отправляет ее клиенту (при этом отлавливая и обрабатывая все ошибки):
Site.prototype.index = function( response, request ){
response.send({
topic : this.models.topic.With( 'author', 'comments.author' ).find_by_pk( request.params.topic_id ),
news : this.models.news.find_all()
});
}
Написаны подробные статьи про тонкости работы с контроллерами, авторизацию пользователей и работу с URL адресами.
И самое главное: переработано и подробно задокументировано демо с блогом. Блог не обладает богатым функционалом, но может служить хорошей отправной точкой для разработки своего приложения.
Загрузка картинок в фоне. Модуль на JavaScript
2012-10-29 в 19:35, admin, рубрики: javascript, Веб-разработка, высокая нагрузка, Песочница, метки: javascript, высокая нагрузкаНекоторое время назад я начал писать большой проект с высокой нагрузкой, в котором широко использовались возможности JavaScript. За это время пришлось переосмыслить многие вещи и столкнуться с необычными проблемами и различными уловками для их решения. Об одной из таких уловок и пойдет речь далее.
Фронт-энд Островка изнутри
2012-10-29 в 13:19, admin, рубрики: css, google closure, html, javascript, jsdoc, scss, архитектура, БЭМ, Веб-разработка, верстка, фронтенд, метки: css, google closure, html, javascript, jsdoc, scss, архитектура, БЭМ, верстка, фронтендПривет, меня зовут Игорь (iamo0), я старший фронт-энд разработчик в Островке. Я занимаюсь нашим основным продуктом: сайтом Ostrovok.ru. С помощью нашего сайта ежедневно бронируют отели тысячи человек, поэтому для нас очень важно, чтобы качество нашего продукта было на высоте. А для этого нужно не отвлекаться на разного рода мелочи и уметь эффективно решать поставленные задачи.
Расскажу как мы организовали процесс фронт-энд разработки так, чтобы можно было решать поставленные задачи, не задумываясь о средствах их решения, сосредоточившись на самой задаче.
Не претендую на то, что мой рассказ сорвет покровы или станет настоящим откровением. Хочу поделиться с вами опытом работы с большими приложениями, накопленным разработчиками Островка.
Читать полностью »
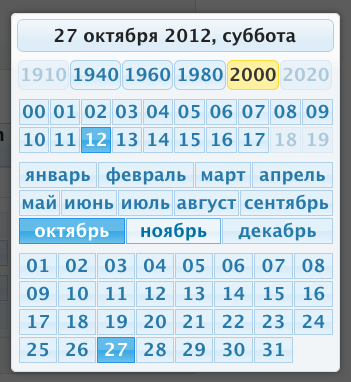
DatePalette — фреймверк, создающий UI для работы пользователя с датой в браузере
2012-10-29 в 11:21, admin, рубрики: datepicker, javascript, Веб-разработка, интерфейс, интерфейсы, метки: datepicker, javascript, интерфейсДата — крайне неудобная штука для работы с ней в плане создания UI.
Мало того, что она составная (год, месяц, день), и ее компоненты не кратны между собой. Так она еще и довольно велика, но при этом требует претенциозной точности — ввод года рождения в выпадающем списке, если вам больше 8 лет — задача на тренировку силы воли.
Мой вариант решения проблемы

Для самых нетерпеливых — да, есть функционирующее демо — jsfiddle.net/Meettya/aDAsa/embedded/result/
Элементарные социальные share-кнопки
2012-10-25 в 21:16, admin, рубрики: Facebook, javascript, share, twitter, Веб-разработка, социальные кнопки, метки: Facebook, javascript, share, twitter, Вконтакте, социальные кнопки В ответ на посты о кнопках для шаринга в социальных сетях с громоздким исходным кодом, и сложной детальной кастомизацией, хочу показать хабрасообществу решение которое однажды написал неизвестный, но однозначно добрый программист. Автор сего чуда не я, но использую это решение уже больше года в проектах с которыми работаю.
Читать полностью »
Скрытие элементов Web-страницы в JavaScript
2012-10-24 в 10:13, admin, рубрики: javascript, метки: javascriptДля скрытия элементов Web-страницы, т.е. для того, чтобы сделать эти элементы невидимыми, а также для того, чтобы восстановить их видимость на Web-странице, используется два свойства каскадных листов стилей: свойство CSS display и свойство CSSvisibility.
JSter – все, что нужно для Javascript
2012-10-24 в 8:14, admin, рубрики: frontend-разработка, javascript, javascript library, Веб-разработка, метки: frontend-разработка, javascript, javascript library, фронтенд  Насколько сложно собрать все Javascript библиотеки в одном месте? Задача, конечно, непростая, но веб-разработчик из Финляндии Juho Vepsäläinen потратил на это около семи месяцев и справился с ней достаточно успешно. Его проект JSWiki собрал около 2000 звездочек на гитхабе, содержит более 30 категорий, в которых перечислены самые разнообразные проекты для frontetnd разработки. Сколько библиотек и утилит там упомянуто посчитать очень трудно. Прежде всего, потому что каталог слабо структурирован и не содержит практически ничего кроме ссылок.
Насколько сложно собрать все Javascript библиотеки в одном месте? Задача, конечно, непростая, но веб-разработчик из Финляндии Juho Vepsäläinen потратил на это около семи месяцев и справился с ней достаточно успешно. Его проект JSWiki собрал около 2000 звездочек на гитхабе, содержит более 30 категорий, в которых перечислены самые разнообразные проекты для frontetnd разработки. Сколько библиотек и утилит там упомянуто посчитать очень трудно. Прежде всего, потому что каталог слабо структурирован и не содержит практически ничего кроме ссылок.
Тем не менее, JSWiki послужила нам отличной базой для нового проекта JSter. Вместе с Juho Vepsäläinen мы разработали совершенно новый Javascript каталог. В нем уже почти 700 библиотек и любой пользователь может дополнить список.
Читать полностью »
